title: Vue微前端架构与Qiankun实践理论指南
date: 2024/6/15
updated: 2024/6/15
author: cmdragon
excerpt:
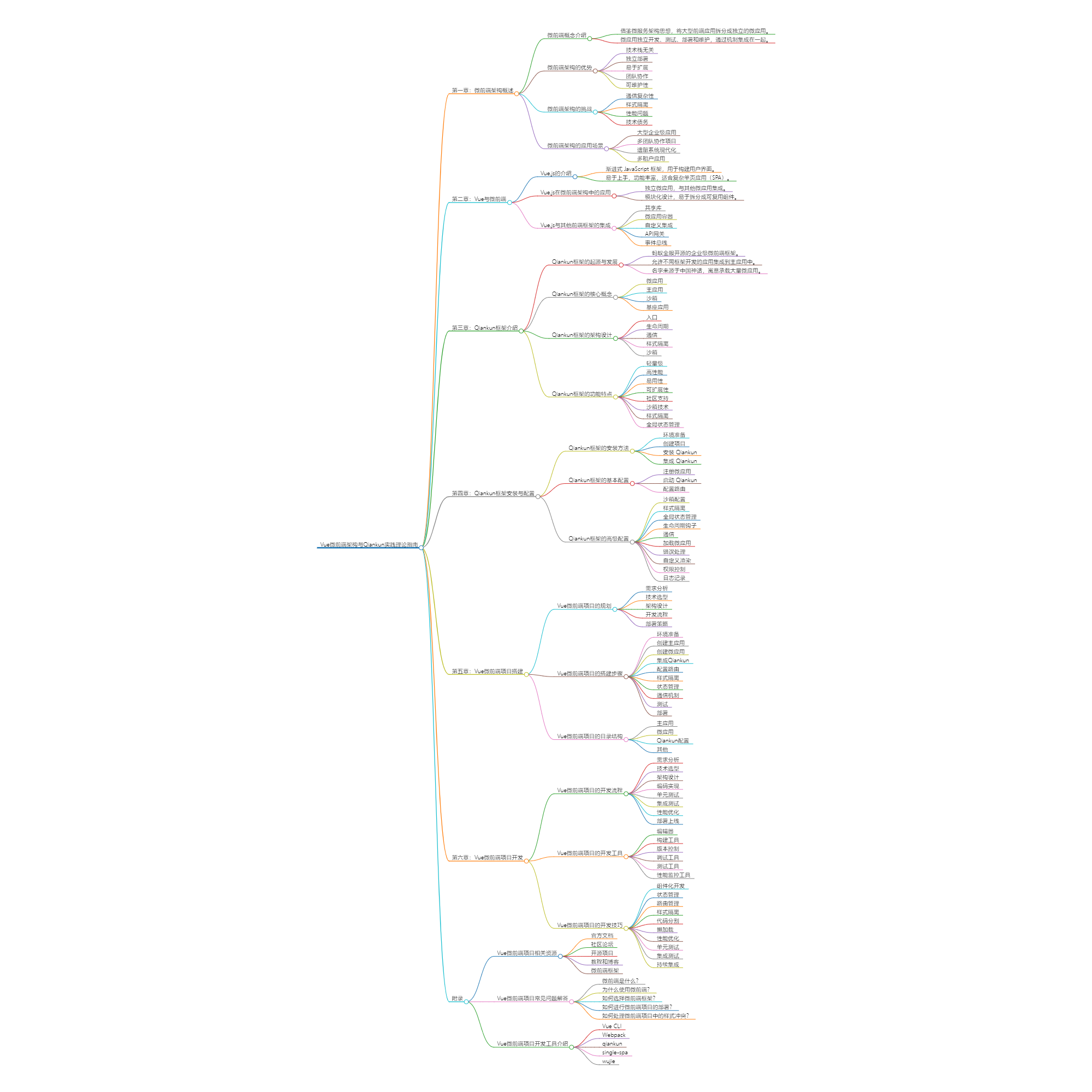
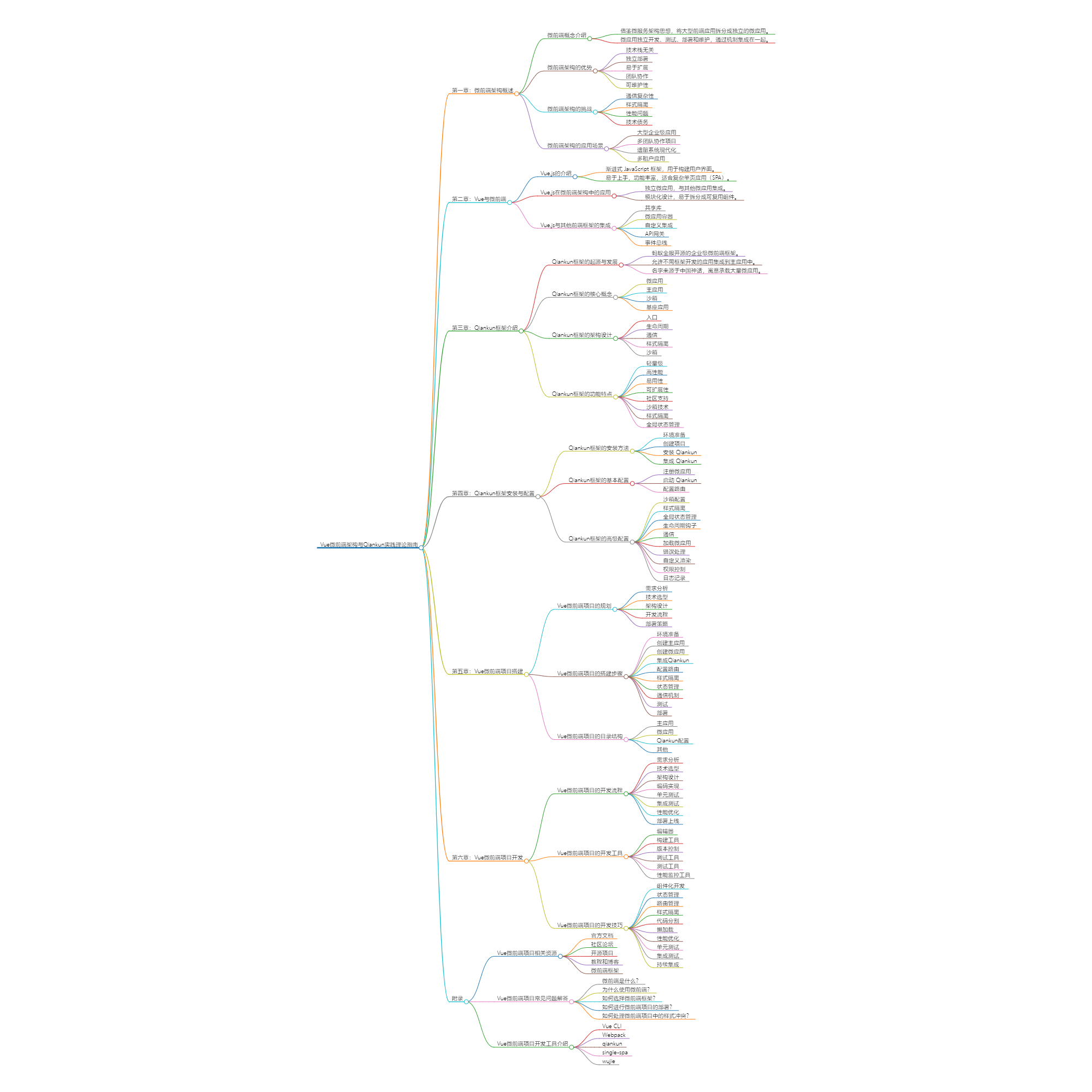
这篇文章介绍了微前端架构概念,聚焦于如何在Vue.js项目中应用Qiankun框架实现模块化和组件化,以达到高效开发和维护的目的。讨论了Qiankun的原理、如何设置主应用与子应用的通信,以及如何解决跨域问题和优化集成过程,从而实现前端应用的灵活扩展与组织。
categories:
- 前端开发
tags:
- 微前端
- Vue.js
- Qiankun
- 框架
- 架构
- 通信
- 集成


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
第一章:微前端架构概述
微前端概念介绍
微前端是一种设计理念,它借鉴了微服务架构的思想,将一个庞大的前端应用拆分成多个独立的小型应用(微应用)。每个微应用可以独立开发、测试、部署和维护,并且可以独立运行。这些微应用通过一定的机制(如路由、事件总线等)集成在一起,形成一个完整的应用程序。微前端的核心思想是将前端应用分解为一组可独立维护、独立部署的子应用,从而提高开发效率、降低维护成本,同时保证系统的灵活性和可扩展性。
微前端架构的优势
- 技术栈无关:不同的团队可以使用不同的技术栈进行开发,例如,一个团队可以使用React,另一个团队可以使用Vue,而主应用可以使用Angular。这种灵活性使得团队能够选择最适合他们需求的技术栈。
- 独立部署:每个微应用可以独立部署,这意味着一个微应用的更新不会影响到其他微应用,从而提高了部署的灵活性和安全性。
- 易于扩展:随着项目的增长,可以轻松地添加新的微应用,而无需重构整个应用。这种模块化的设计使得应用更容易扩展和维护。
- 团队协作:微前端架构鼓励并行开发,不同的团队可以独立工作,互不干扰,从而提高了团队协作的效率。
- 可维护性:由于每个微应用都是独立的,因此它们可以独立维护,这有助于降低维护成本和提高维护效率。
微前端架构的挑战
- 通信复杂性:微应用之间的通信可能会变得复杂,需要设计良好的通信机制来确保数据的一致性和实时性。
- 样式隔离:确保微应用之间的样式不会相互干扰是一个挑战,需要使用CSS隔离技术来避免样式冲突。
- 性能问题:微前端架构可能会引入额外的性能开销,例如,微应用之间的加载和通信可能会影响应用的响应速度。
- 技术债务:随着时间的推移,不同的微应用可能会使用不同的技术栈和版本,这可能导致技术债务的积累。
微前端架构的应用场景
- 大型企业级应用:对于大型企业级应用,微前端架构可以帮助管理复杂的代码库,提高开发效率。
- 多团队协作项目:在多团队协作的项目中,微前端架构可以减少团队之间的依赖,提高协作效率。
- 遗留系统现代化:对于需要现代化的遗留系统,微前端架构可以逐步替换旧的功能模块,而不影响整个系统的运行。
- 多租户应用:在多租户应用中,微前端架构可以允许每个租户拥有自己的前端应用,同时共享后端服务。
第二章:Vue与微前端
Vue.js的介绍
Vue.js 是一个渐进式 JavaScript 框架,用于构建用户界面。它易于上手,同时提供了丰富的功能,使得它非常适合构建复杂的单页应用(SPA)。Vue.js
的核心库专注于视图层,易于与第三方库或已有项目整合。此外,Vue.js 还提供了 Vue Router 用于页面路由和 Vuex 用于状态管理,以及
Vue CLI 用于快速搭建项目。
Vue.js在微前端架构中的应用
在微前端架构中,Vue.js 可以作为一个独立的微应用来使用。每个微应用可以独立开发、测试和部署,然后通过一定的集成机制(如路由、事件总线等)与其他微应用集成在一起。Vue.js
的模块化设计使得它非常适合微前端架构,因为它允许开发者将应用拆分成多个可复用的组件。
Vue.js与其他前端框架的集成
Vue.js 可以与其他前端框架集成,例如 React 或 Angular。这种集成可以通过以下几种方式实现:
- 共享库:可以创建一个共享库,包含一些通用的组件或工具函数,这些可以在不同的微应用中使用,无论它们是基于 Vue.js 还是其他框架。
- 微应用容器:可以使用微应用容器(如 Single-SPA)来集成不同的微应用。这些容器可以管理不同框架的微应用的生命周期,并提供通信机制。
- 自定义集成:如果需要更精细的控制,可以编写自定义的集成代码,以实现不同框架之间的通信和状态共享。
- API网关:对于后端服务,可以使用 API 网关来统一不同微应用的后端接口,使得前端应用可以无缝地调用后端服务。
- 事件总线:可以使用事件总线来实现微应用之间的通信,无论它们是基于 Vue.js 还是其他框架。
第三章:Qiankun框架介绍
Qiankun框架的起源与发展
Qiankun 是一个由蚂蚁金服开源的企业级微前端框架,它允许你将不同框架开发的应用作为微应用集成到主应用中,同时保持每个微应用的独立性和完整性。Qiankun
的名字来源于中国古代神话中的“千钧一发”,寓意着它能够承载大量的微应用,并且能够在关键时刻发挥作用。
Qiankun 的起源可以追溯到蚂蚁金服内部对微前端架构的需求,随着微前端架构的流行,Qiankun
逐渐发展成为一个成熟的微前端解决方案,并在开源社区中获得了广泛的关注和认可。
Qiankun框架的核心概念
Qiankun 的核心概念包括:
- 微应用:指被集成到主应用中的独立应用,可以是基于任何前端框架开发的。
- 主应用:指承载和管理微应用的容器应用,通常负责微应用的加载、卸载、通信等。
- 沙箱:Qiankun 使用沙箱技术来隔离微应用之间的运行环境,确保它们不会相互干扰。
- 基座应用:在 Qiankun 中,主应用也被称为基座应用,它是整个微前端架构的入口。
Qiankun框架的架构设计
Qiankun 的架构设计主要包括以下几个部分:
- 入口:微应用的入口通常是它的 HTML 文件,Qiankun 通过加载这个 HTML 文件来启动微应用。
- 生命周期:Qiankun 管理微应用的生命周期,包括加载、挂载、卸载等。
- 通信:Qiankun 提供了全局的状态管理机制,允许微应用之间进行通信。
- 样式隔离:Qiankun 使用 Shadow DOM 或 CSS 隔离技术来防止样式冲突。
- 沙箱:Qiankun 使用沙箱技术来隔离微应用的运行环境,确保它们不会相互干扰。
Qiankun框架的功能特点
Qiankun 的功能特点包括:
- 轻量级:Qiankun 本身非常轻量,不会对主应用或微应用造成负担。
- 高性能:Qiankun 的架构设计保证了微应用的加载和运行效率。
- 易用性:Qiankun 提供了简单的 API 和配置选项,使得集成微应用变得容易。
- 可扩展性:Qiankun 的设计允许开发者根据需要扩展其功能。
- 社区支持:Qiankun 拥有一个活跃的开源社区,提供了丰富的文档和示例。
- 沙箱技术:Qiankun 使用沙箱技术来隔离微应用的运行环境,确保它们不会相互干扰。
- 样式隔离:Qiankun 使用 Shadow DOM 或 CSS 隔离技术来防止样式冲突。
- 全局状态管理:Qiankun 提供了全局的状态管理机制,允许微应用之间进行通信。
第四章:Qiankun框架安装与配置
Qiankun框架的安装方法
Qiankun 框架的安装通常涉及到以下步骤:
-
环境准备:确保你的开发环境中已经安装了 Node.js 和 npm 或 yarn。
-
创建项目:使用脚手架工具创建一个新的项目,或者将 Qiankun 集成到现有的项目中。
-
安装 Qiankun:在项目目录下,运行以下命令来安装 Qiankun:
npm install qiankun或者使用 yarn:
yarn add qiankun -
集成 Qiankun:根据你的项目类型(如 React、Vue、Angular 等),按照 Qiankun 官方文档的指引进行集成。
Qiankun框架的基本配置
Qiankun 的基本配置通常包括以下几个部分:
- 注册微应用:在主应用中,使用
registerMicroApps方法来注册微应用,包括微应用的名称、入口、容器等信息。 - 启动 Qiankun:在主应用中,使用
start方法来启动 Qiankun,并配置一些全局的生命周期钩子。 - 配置路由:根据需要配置主应用的路由,以便正确地加载和切换微应用。
Qiankun框架的高级配置
Qiankun 的高级配置包括但不限于:
- 沙箱配置:可以配置沙箱的类型(如 LegacySandbox、StrictSandbox 等)以及沙箱的运行模式。
- 样式隔离:可以配置样式隔离的策略,如使用 Shadow DOM 或 CSS 隔离。
- 全局状态管理:可以配置全局状态管理,如使用 Redux、Vuex 等。
- 生命周期钩子:可以配置微应用的生命周期钩子,如加载前、加载后、挂载前、挂载后、卸载前、卸载后等。
- 通信:可以配置微应用之间的通信机制,如使用全局事件总线、Redux 等。
- 加载微应用:可以配置微应用的加载策略,如使用 prefetch、lazy 等。
- 错误处理:可以配置错误处理机制,如使用全局错误处理器。
- 自定义渲染:可以配置自定义渲染逻辑,如使用自定义的加载动画、错误页面等。
- 权限控制:可以配置权限控制机制,如使用路由守卫、权限验证等。
- 日志记录:可以配置日志记录机制,如使用 console.log、第三方日志库等。
第五章:Vue微前端项目搭建
Vue微前端项目的规划
在搭建Vue微前端项目之前,需要进行详细的规划,包括:
- 需求分析:明确项目的需求,包括功能需求、性能需求、安全需求等。
- 技术选型:选择合适的技术栈,包括前端框架(Vue)、构建工具(Webpack)、状态管理(Vuex)、路由管理(Vue Router)等。
- 架构设计:设计项目的架构,包括微应用划分、通信机制、状态管理、样式隔离等。
- 开发流程:制定开发流程,包括开发规范、代码审查、版本控制等。
- 部署策略:制定部署策略,包括部署环境、部署流程、监控机制等。
Vue微前端项目的搭建步骤
搭建Vue微前端项目通常包括以下步骤:
- 环境准备:安装Node.js、npm或yarn,并配置好开发环境。
- 创建主应用:使用Vue CLI创建主应用,并配置好项目的基本结构。
- 创建微应用:使用Vue CLI创建微应用,并配置好项目的基本结构。
- 集成Qiankun:在主应用和微应用中集成Qiankun框架,并配置好相关参数。
- 配置路由:配置主应用和微应用的路由,以便正确地加载和切换微应用。
- 样式隔离:配置样式隔离策略,如使用Shadow DOM或CSS隔离。
- 状态管理:配置状态管理策略,如使用Vuex或Redux。
- 通信机制:配置微应用之间的通信机制,如使用全局事件总线或Redux。
- 测试:进行单元测试、集成测试和性能测试,确保项目质量。
- 部署:将项目部署到生产环境,并进行监控和维护。
Vue微前端项目的目录结构
Vue微前端项目的目录结构通常包括以下几个部分:
-
主应用:
-
src/:源代码目录assets/:静态资源目录components/:公共组件目录views/:页面目录App.vue:主组件main.js:入口文件
-
public/:公共资源目录 -
package.json:项目配置文件 -
vue.config.js:Vue CLI配置文件
-
-
微应用:
-
src/:源代码目录assets/:静态资源目录components/:公共组件目录views/:页面目录App.vue:主组件main.js:入口文件
-
public/:公共资源目录 -
package.json:项目配置文件 -
vue.config.js:Vue CLI配置文件
-
-
Qiankun配置:
src/micro-apps.js:微应用注册配置文件src/lifecycles.js:生命周期钩子配置文件
-
其他:
.eslintrc.js:ESLint配置文件.gitignore:Git忽略文件README.md:项目说明文件
第六章:Vue微前端项目开发
Vue微前端项目的开发流程
Vue微前端项目的开发流程通常包括以下几个步骤:
- 需求分析:明确每个微应用的功能需求,确定开发任务和目标。
- 技术选型:根据需求选择合适的技术栈,包括前端框架(Vue)、构建工具(Webpack)、状态管理(Vuex)、路由管理(Vue Router)等。
- 架构设计:设计每个微应用的架构,包括组件划分、状态管理、路由配置等。
- 编码实现:根据设计文档进行编码实现,包括编写Vue组件、配置Vuex状态管理、设置Vue Router路由等。
- 单元测试:编写单元测试用例,对组件和功能进行测试,确保代码质量。
- 集成测试:将微应用集成到主应用中,进行集成测试,确保微应用之间能够正常通信和协作。
- 性能优化:对项目进行性能优化,包括代码优化、资源优化、网络优化等。
- 部署上线:将项目部署到生产环境,并进行监控和维护。
Vue微前端项目的开发工具
Vue微前端项目的开发工具通常包括以下几个:
- 编辑器:如VSCode、Sublime Text、WebStorm等,用于编写代码。
- 构建工具:如Webpack、Vite等,用于打包和构建项目。
- 版本控制:如Git,用于管理代码版本和协作开发。
- 调试工具:如Chrome DevTools、Vue DevTools等,用于调试和优化代码。
- 测试工具:如Jest、Mocha、Chai等,用于编写和执行测试用例。
- 性能监控工具:如Lighthouse、WebPageTest等,用于监控和分析项目性能。
Vue微前端项目的开发技巧
Vue微前端项目的开发技巧包括以下几个:
- 组件化开发:将页面拆分成独立的Vue组件,提高代码的可维护性和复用性。
- 状态管理:使用Vuex或Redux等状态管理库,集中管理应用状态,方便数据共享和状态更新。
- 路由管理:使用Vue Router或React Router等路由管理库,配置路由规则,实现页面跳转和参数传递。
- 样式隔离:使用CSS Modules或Shadow DOM等技术,实现样式隔离,避免样式冲突。
- 代码分割:使用Webpack的代码分割功能,将代码拆分成多个块,按需加载,提高页面加载速度。
- 懒加载:使用Vue的异步组件或Webpack的懒加载功能,实现组件的懒加载,提高页面加载速度。
- 性能优化:使用Lighthouse、WebPageTest等工具,对项目进行性能分析,并进行优化,提高页面性能。
- 单元测试:编写单元测试用例,对组件和功能进行测试,确保代码质量。
- 集成测试:将微应用集成到主应用中,进行集成测试,确保微应用之间能够正常通信和协作。
- 持续集成:使用Jenkins、Travis CI等持续集成工具,自动化构建、测试和部署流程。
附录
Vue微前端项目相关资源
-
官方文档:Vue.js 官方文档提供了关于 Vue 微前端架构的详细信息和指南,包括如何使用 Vue.js 进行微前端开发。
-
社区论坛:Vue.js 社区论坛是一个活跃的地方,开发者可以在这里提问、分享经验和资源。
-
开源项目:GitHub 上有许多开源的 Vue 微前端项目,可以提供参考和学习的案例。
-
教程和博客:网络上有很多关于 Vue 微前端开发的教程和博客,可以帮助开发者学习和掌握相关技术。
-
微前端框架:如 qiankun、single-spa、wujie 等,这些框架提供了微前端架构的实现,可以帮助开发者快速搭建微前端项目。
Vue微前端项目常见问题解答
-
什么是微前端?微前端是一种将多个小型前端应用组合成一个大型应用的架构方式,每个应用负责一部分功能,可以独立开发和部署。
-
为什么使用微前端?使用微前端可以提高开发效率、可维护性、可扩展性、用户体验和安全性。
-
如何选择微前端框架?选择微前端框架时,需要考虑框架的稳定性、社区支持、文档完善程度、功能丰富程度等因素。
-
如何进行微前端项目的部署?微前端项目的部署需要考虑各个应用的独立部署和协同部署,可以使用容器化技术或云服务进行部署。
-
如何处理微前端项目中的样式冲突?可以通过 CSS 隔离、命名空间、CSS-in-JS 等技术来处理微前端项目中的样式冲突。
Vue微前端项目开发工具介绍
-
Vue CLI:Vue CLI 是 Vue.js 官方提供的脚手架工具,可以帮助开发者快速搭建 Vue 项目,包括微前端项目。
-
Webpack:Webpack 是一个现代 JavaScript 应用程序的静态模块打包器,可以用于构建 Vue 微前端项目。
-
qiankun:qiankun 是一个基于 single-spa 的微前端框架,提供了微前端架构的实现,可以帮助开发者快速搭建微前端项目。
-
single-spa:single-spa 是一个用于构建微前端架构的 JavaScript 库,可以用于构建 Vue 微前端项目。
-
wujie:wujie 是一个基于 Web Components 的微前端框架,提供了微前端架构的实现,可以帮助开发者快速搭建微前端项目。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途















暂无评论内容