title: Vue 3深度探索:自定义渲染器与服务端渲染
date: 2024/6/14
updated: 2024/6/14
author: cmdragon
excerpt:
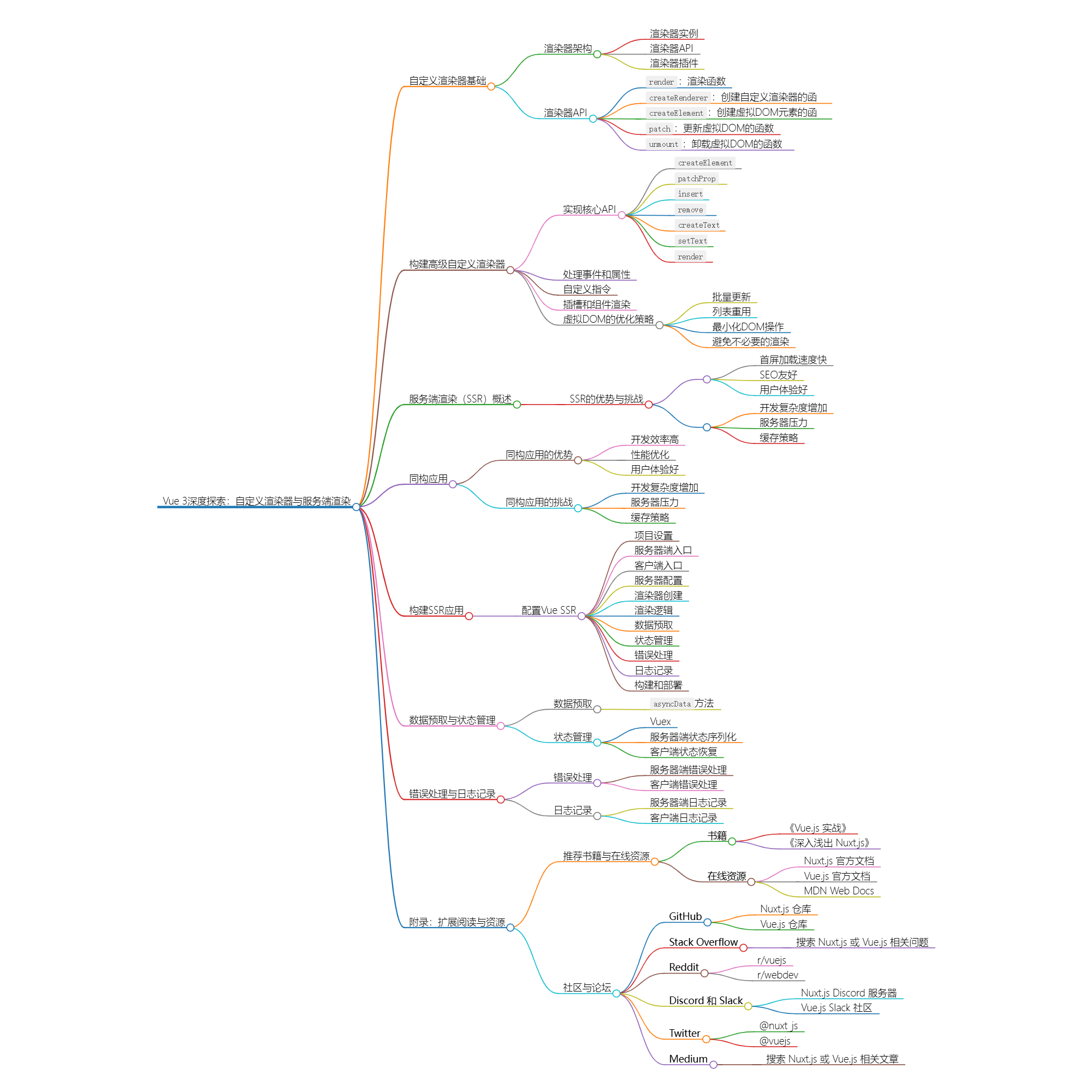
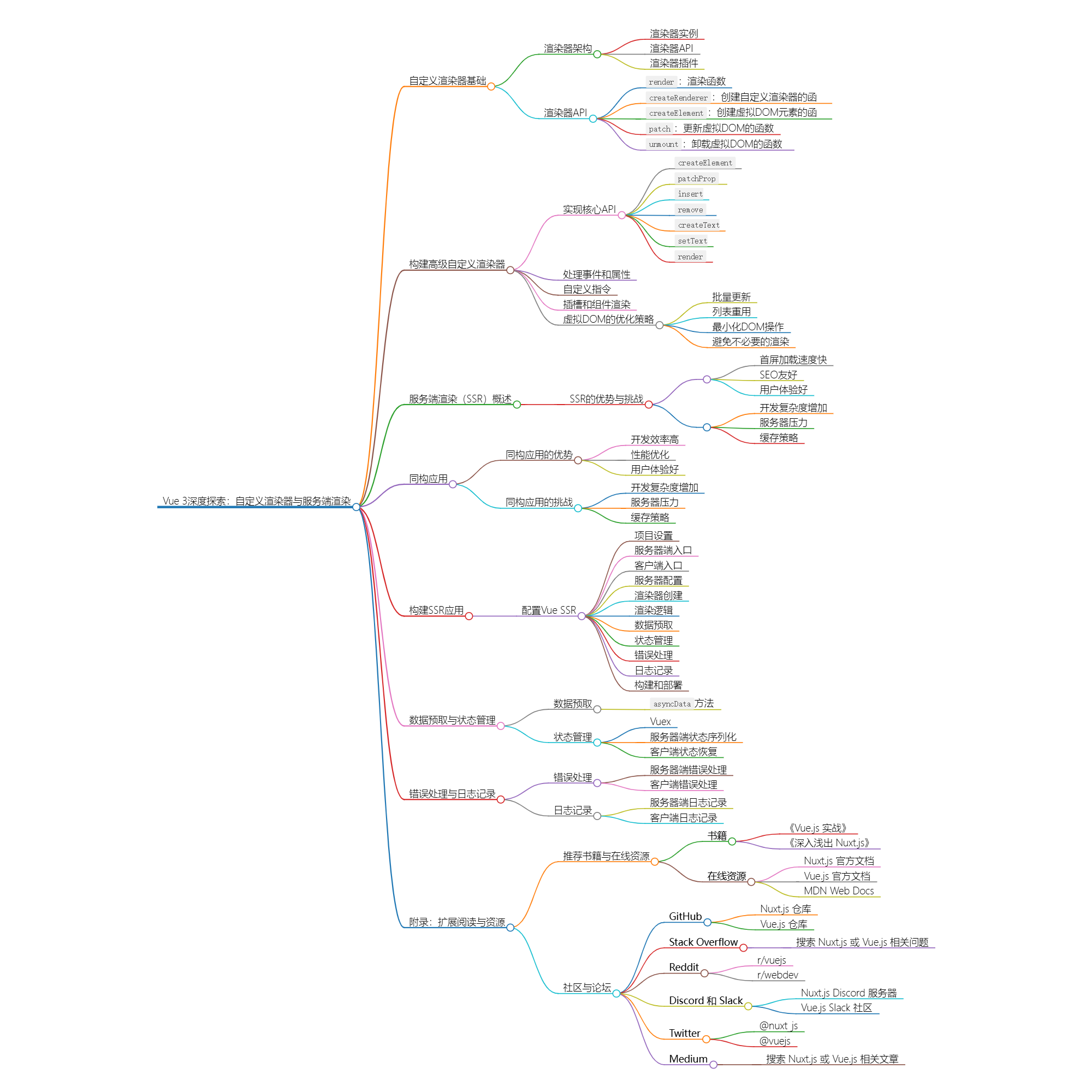
这篇文章介绍了如何在Vue框架中实现自定义渲染器以增强组件功能,探讨了虚拟DOM的工作原理,以及如何通过SSR和服务端预取数据优化首屏加载速度。同时,讲解了同构应用的开发方式与状态管理技巧,助力构建高性能前端应用。
categories:
- 前端开发
tags:
- 自定义渲染
- 虚拟DOM
- Vue框架
- SSR服务端渲染
- 同构应用
- 数据预取
- 状态管理


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
Vue 3基础回顾
Vue 3简介
Vue.js是一个渐进式JavaScript框架,用于构建用户界面。Vue 3是Vue.js的第三个主要版本,它在2020年发布,带来了许多新特性和改进,旨在提高性能、可维护性和可扩展性。
Vue 3的新特性
- 组合式API:Vue 3引入了组合式API,允许开发者以函数式的方式组织组件逻辑,提高了代码的可重用性和可维护性。
- 性能提升:Vue 3通过使用Proxy代替Object.defineProperty来实现响应式系统,提高了数据变更的检测效率,从而提升了性能。
- Tree-shaking支持:Vue 3支持Tree-shaking,这意味着最终打包的应用只包含实际使用的功能,减少了应用体积。
- 更好的TypeScript支持:Vue 3提供了更好的TypeScript支持,使得类型推断和代码提示更加准确。
- 自定义渲染器:Vue 3允许开发者创建自定义渲染器,使得Vue可以在不同的平台和环境中运行,如WebGL或Node.js。
响应式系统的改进
Vue 3的响应式系统基于Proxy对象,它能够拦截对象属性的读取和设置操作,从而实现更加高效和精确的依赖跟踪。与Vue 2相比,Vue
3的响应式系统在初始化和更新时更加高效,减少了不必要的性能开销。
Vue 3的核心概念
- 组合式API:通过setup函数,开发者可以定义组件的响应式状态和逻辑,并使用Composition API提供的函数来组织代码。
- 响应式数据与副作用:Vue 3使用Proxy来创建响应式对象,当这些对象的属性被访问或修改时,Vue会自动追踪依赖,并在数据变化时触发相应的副作用。
- 生命周期钩子:Vue 3保留了Vue 2的生命周期钩子,并允许在setup函数中访问它们,以便在组件的不同阶段执行特定的逻辑。
探索Vue 3渲染机制
Vue 3的渲染流程
Vue 3的渲染流程主要包括以下几个步骤:
- 初始化:创建Vue实例时,会进行初始化操作,包括设置响应式数据、注册组件、挂载DOM等。
- 模板编译:如果使用模板语法,Vue会将其编译成渲染函数。
- 虚拟DOM:根据渲染函数生成虚拟DOM。
- 渲染:将虚拟DOM渲染到真实的DOM中。
- 更新:当数据变化时,Vue会重新生成虚拟DOM,并与上一次的虚拟DOM进行对比,计算出实际需要变更的最小操作,然后更新DOM。
模板编译
cmdragon’s Blog
Vue 3的模板编译器负责将模板字符串转换为渲染函数。这个过程包括解析模板、优化静态节点、生成代码等步骤。
以下是Vue 3模板编译器的主要步骤:
1. 解析(Parsing)
解析阶段将模板字符串转换为抽象语法树(AST)。AST是一个对象树,它精确地表示了模板的结构,包括标签、属性、文本节点等。Vue
3使用了一个基于HTML解析器的自定义解析器,它能够处理模板中的各种语法,如插值、指令、事件绑定等。
2. 优化(Optimization)
优化阶段遍历AST,并标记出其中的静态节点和静态根节点。静态节点是指那些在渲染过程中不会发生变化的节点,如纯文本节点。静态根节点是指包含至少一个静态子节点且自身不是静态节点的节点。标记静态节点和静态根节点可以避免在后续的更新过程中对它们进行不必要的重新渲染。
3. 代码生成(Code Generation)
代码生成阶段将优化后的AST转换为渲染函数。这个渲染函数是一个JavaScript函数,它使用Vue的虚拟DOM库来创建虚拟节点。渲染函数通常会使用with
语句来简化对组件实例数据的访问。代码生成器会生成一个渲染函数的字符串表示,然后通过new Function或Function
构造函数将其转换为可执行的函数。
示例代码
以下是一个简化的模板编译过程示例:
const template = `<div>Hello, {{ name }}</div>`;
// 解析
const ast = parse(template);
// 优化
optimize(ast);
// 代码生成
const code = generate(ast);
// 创建渲染函数
const render = new Function(code);
// 使用渲染函数
const vnode = render({ name: 'Vue' });
在这个示例中,我们首先解析模板字符串以创建AST,然后优化AST,最后生成渲染函数的代码。生成的代码被转换为一个渲染函数,该函数接受一个包含组件数据的对象,并返回一个虚拟节点。
虚拟DOM
虚拟DOM(Virtual DOM)是现代前端框架中常用的技术,Vue.js
也是其中之一。虚拟DOM的核心思想是使用JavaScript对象来模拟DOM结构,并通过对比新旧虚拟DOM的差异来最小化对真实DOM的操作,从而提高性能。
虚拟DOM的优势
- 性能优化:通过比较新旧虚拟DOM的差异,只对必要的DOM进行更新,减少不必要的DOM操作,从而提高性能。
- 跨平台:虚拟DOM可以在不同的平台上运行,因为它不依赖于特定的DOM API。
- 开发效率:开发者可以更专注于业务逻辑,而不必担心DOM操作的细节。
虚拟DOM的工作原理
- 创建虚拟DOM:当组件渲染时,Vue会根据模板和数据创建一个虚拟DOM对象。
- 比较新旧虚拟DOM:当数据发生变化时,Vue会重新渲染组件,并创建一个新的虚拟DOM对象。然后,Vue会对比新旧虚拟DOM的差异。
- 更新真实DOM:根据新旧虚拟DOM的差异,Vue会计算出最小化的DOM操作,并应用到真实DOM上。
示例代码
以下是一个简化的虚拟DOM更新过程的示例:
// 假设有一个虚拟DOM对象
const oldVnode = {
tag: 'div',
children: [
{ tag: 'span', text: 'Hello' }
]
};
// 假设数据发生变化,需要更新虚拟DOM
const newVnode = {
tag: 'div',
children: [
{ tag: 'span', text: 'Hello, Vue!' }
]
};
// 比较新旧虚拟DOM的差异,并更新真实DOM
patch(oldVnode, newVnode);
在这个示例中,我们首先创建了一个旧的虚拟DOM对象,然后创建了一个新的虚拟DOM对象。接着,我们调用patch
函数来比较新旧虚拟DOM的差异,并更新真实DOM。
渲染函数
渲染函数(Render Function)是Vue.js中用于创建虚拟DOM的一种方式,它是Vue组件的核心。渲染函数允许开发者以编程的方式直接操作虚拟DOM,从而提供更高的灵活性和控制力。
渲染函数的基本概念
渲染函数是一个函数,它接收一个createElement函数作为参数,并返回一个虚拟DOM节点(VNode)。createElement
函数用于创建虚拟DOM节点,它接受三个参数:
tag:字符串或组件,表示节点的标签或组件。data:对象,包含节点的属性、样式、类名等。children:数组,包含子节点。
渲染函数的示例
以下是一个简单的Vue组件,它使用渲染函数来创建一个包含文本的div元素:
Vue.component('my-component', {
render(createElement) {
return createElement('div', 'Hello, Vue!');
}
});
在这个示例中,render函数接收createElement作为参数,并返回一个虚拟DOM节点。这个节点是一个div
元素,包含文本Hello, Vue!。
渲染函数与模板语法的区别
Vue提供了两种方式来定义组件的渲染逻辑:渲染函数和模板语法。模板语法更加简洁和易于理解,而渲染函数提供了更高的灵活性和控制力。
- 模板语法:开发者可以使用HTML-like的模板来定义组件的渲染逻辑,Vue会将其编译成渲染函数。
- 渲染函数:开发者可以直接编写渲染函数来定义组件的渲染逻辑,从而提供更高的灵活性和控制力。
渲染函数的优势
- 灵活性:渲染函数允许开发者以编程的方式直接操作虚拟DOM,从而提供更高的灵活性和控制力。
- 性能优化:渲染函数可以更精确地控制虚拟DOM的创建和更新,从而提高性能。
- 跨平台:渲染函数可以在不同的平台上运行,因为它不依赖于特定的DOM API。
自定义渲染器基础
Vue 3允许开发者创建自定义渲染器,以便在不同的平台和环境中运行Vue。自定义渲染器需要实现一些基本的API,如创建元素、设置属性、挂载子节点等。
渲染器架构
Vue 3的渲染器架构包括以下几个部分:
- 渲染器实例:负责管理渲染过程,包括创建元素、设置属性、挂载子节点等。
- 渲染器API:提供了一系列的API,用于创建自定义渲染器。
- 渲染器插件:允许开发者扩展渲染器的功能。
渲染器API
Vue 3提供了以下渲染器API:
render:渲染函数,负责生成虚拟DOM。createRenderer:创建自定义渲染器的函数。createElement:创建虚拟DOM元素的函数。patch:更新虚拟DOM的函数。unmount:卸载虚拟DOM的函数。
示例:创建一个简单的自定义渲染器
以下是一个简单的自定义渲染器的示例代码:
import {createRenderer} from 'vue';
const renderer = createRenderer({
createElement(tag) {
return document.createElement(tag);
},
setElementText(el, text) {
el.textContent = text;
},
patchProp(el, key, prevValue, nextValue) {
if (key === 'textContent') {
el.textContent = nextValue;
} else {
el.setAttribute(key, nextValue);
}
},
insert(el, parent, anchor = null) {
parent.insertBefore(el, anchor);
},
createText(text) {
return document.createTextNode(text);
},
setText(el, text) {
el.nodeValue = text;
},
createComment(text) {
return document.createComment(text);
},
setComment(el, text) {
el.nodeValue = text;
},
parentNode(node) {
return node.parentNode;
},
nextSibling(node) {
return node.nextSibling;
},
remove(node) {
const parent = node.parentNode;
if (parent) {
parent.removeChild(node);
}
}
});
export function render(vnode, container) {
renderer.render(vnode, container);
}
通过这个示例,我们可以看到如何使用Vue 3的渲染器API来创建一个简单的自定义渲染器。这个渲染器可以在不同的平台和环境中运行Vue,例如在Node.js中渲染Vue组件。
构建高级自定义渲染器
在Vue 3中,构建一个高级自定义渲染器涉及到实现一系列核心API,如createElement、patchProp、insert、remove
等。以下是详细的步骤和代码示例。
1. 实现 createElement
createElement函数负责创建新的DOM元素或组件实例。在Web环境中,这通常意味着创建一个HTML元素。
function createElement(type, isSVG, vnode) {
const element = isSVG
? document.createElementNS('http://www.w3.org/2000/svg', type)
: document.createElement(type);
return element;
}
2. 实现 patchProp
patchProp函数用于更新元素的属性。这包括设置属性值、绑定事件监听器等。
function patchProp(el, key, prevValue, nextValue) {
if (key === 'class') {
el.className = nextValue || '';
} else if (key === 'style') {
if (nextValue) {
for (let style in nextValue) {
el.style[style] = nextValue[style];
}
}
} else if (/^on[^a-z]/.test(key)) {
const event = key.slice(2).toLowerCase();
if (prevValue) {
el.removeEventListener(event, prevValue);
}
if (nextValue) {
el.addEventListener(event, nextValue);
}
} else {
if (nextValue === null || nextValue === false) {
el.removeAttribute(key);
} else {
el.setAttribute(key, nextValue);
}
}
}
3. 实现 insert
insert函数用于将元素插入到DOM中的指定位置。
function insert(el, parent, anchor = null) {
parent.insertBefore(el, anchor);
}
4. 实现 remove
remove函数用于从DOM中移除元素。
function remove(el) {
const parent = el.parentNode;
if (parent) {
parent.removeChild(el);
}
}
5. 实现 createText 和 setText
这两个函数用于处理文本节点。
function createText(text) {
return document.createTextNode(text);
}
function setText(el, text) {
el.nodeValue = text;
}
6. 实现 render 函数
render函数是Vue组件的核心渲染函数,它使用上述API来渲染组件。
function render(vnode, container) {
if (vnode) {
patch(container._vnode || null, vnode, container);
} else {
if (container._vnode) {
unmount(container._vnode);
}
}
container._vnode = vnode;
}
function patch(n1, n2, container, anchor = null) {
if (n1 && n1.type !== n2.type) {
unmount(n1);
n1 = null;
}
const { type } = n2;
if (typeof type === 'string') {
if (!n1) {
mountElement(n2, container, anchor);
} else {
patchElement(n1, n2);
}
} else if (type === Text) {
if (!n1) {
const el = (n2.el = createText(n2.children));
insert(el, container);
} else {
const el = (n2.el = n1.el);
if (n2.children !== n1.children) {
setText(el, n2.children);
}
}
}
}
function mountElement(vnode, container, anchor) {
const el = (vnode.el = createElement(vnode.type, vnode.props.isSVG));
for (const key in vnode.props) {
if (key !== 'children') {
patchProp(el, key, null, vnode.props[key]);
}
}
if (typeof vnode.children === 'string') {
setText(el, vnode.children);
} else if (Array.isArray(vnode.children)) {
vnode.children.forEach(child => {
patch(null, child, el);
});
}
insert(el, container, anchor);
}
function patchElement(n1, n2) {
const el = (n2.el = n1.el);
const oldProps = n1.props;
const newProps = n2.props;
for (const key in newProps) {
if (newProps[key] !== oldProps[key]) {
patchProp(el, key, oldProps[key], newProps[key]);
}
}
for (const key in oldProps) {
if (!(key in newProps)) {
patchProp(el, key, oldProps[key], null);
}
}
patchChildren(n1, n2, el);
}
function patchChildren(n1, n2, container) {
if (typeof n2.children === 'string') {
if (Array.isArray(n1.children)) {
n1.children.forEach(c => unmount(c));
}
setText(container, n2.children);
} else if (Array.isArray(n2.children)) {
if (Array.isArray(n1.children)) {
// diff算法实现
} else {
setText(container, '');
n2.children.forEach(c => patch(null, c, container));
}
}
}
function unmount(vnode) {
if (vnode.type === Text) {
const el = vnode.el;
remove(el);
} else {
removeChildren(vnode);
}
}
function removeChildren(vnode) {
const el = vnode.el;
for (let i = 0; i < el.childNodes.length; i++) {
unmount(vnode.children[i]);
}
}
7. 处理事件和属性
在自定义渲染器中,我们需要处理元素的事件监听和属性更新。这通常涉及到添加和移除事件监听器,以及更新元素的属性。
function patchProp(el, key, prevValue, nextValue) {
if (key === 'class') {
el.className = nextValue || '';
} else if (key === 'style') {
if (nextValue) {
for (let style in nextValue) {
el.style[style] = nextValue[style];
}
} else {
el.removeAttribute('style');
}
} else if (/^on[^a-z]/.test(key)) {
const event = key.slice(2).toLowerCase();
if (prevValue) {
el.removeEventListener(event, prevValue);
}
if (nextValue) {
el.addEventListener(event, nextValue);
}
} else {
if (nextValue === null || nextValue === false) {
el.removeAttribute(key);
} else {
el.setAttribute(key, nextValue);
}
}
}
8. 自定义指令
自定义指令允许我们扩展Vue的功能,使其能够处理特定的DOM操作。在自定义渲染器中,我们需要在元素上注册和调用这些指令。
function mountElement(vnode, container, anchor) {
const el = (vnode.el = createElement(vnode.type, vnode.props.isSVG));
for (const key in vnode.props) {
if (key !== 'children' && !/^on[^a-z]/.test(key)) {
patchProp(el, key, null, vnode.props[key]);
}
}
// 处理自定义指令
for (const key in vnode.props) {
if (key.startsWith('v-')) {
const directive = vnode.props[key];
if (typeof directive === 'function') {
directive(el, vnode);
}
}
}
// ... 其他代码
}
9. 插槽和组件渲染
插槽允许我们封装可重用的模板,而组件渲染则涉及到递归地渲染组件树。在自定义渲染器中,我们需要处理这些情况。
function patchElement(n1, n2) {
const el = (n2.el = n1.el);
// ... 属性更新代码
if (typeof n2.children === 'function') {
// 处理插槽
const slotContent = n2.children();
patchChildren(n1, slotContent, el);
} else {
// ... 其他代码
}
}
function mountComponent(vnode, container, anchor) {
const component = {
vnode,
render: () => {
const subtree = renderComponent(vnode);
patch(null, subtree, container, anchor);
}
};
vnode.component = component;
component.render();
}
function renderComponent(vnode) {
const { render } = vnode.type;
const subtree = render(vnode.props);
return subtree;
}
总结
通过实现上述API,我们构建了一个基本的自定义渲染器。这个渲染器可以处理基本的DOM操作,如创建元素、更新属性、插入和移除元素。为了构建一个完整的高级自定义渲染器,还需要实现更复杂的逻辑,如处理组件的生命周期、状态管理、异步渲染等。这些高级特性需要深入理解Vue的内部机制和渲染流程。
虚拟DOM的优化策略
- 批量更新(Batch Updates) : 将多个更新操作合并成一个,减少重渲染的次数。Vue通过响应式系统自动进行批量更新,但在自定义渲染器中,我们需要手动实现这一机制。
- 列表重用(List Reuse) : 当列表项发生变化时,尽可能重用已有的DOM节点,而不是销毁并重新创建。这可以通过key属性来实现,确保每个节点都有唯一的标识。
- 最小化DOM操作: 在更新虚拟DOM树时,尽量减少实际的DOM操作。例如,使用CSS类名切换来改变样式,而不是直接操作内联样式。
- 避免不必要的渲染: 使用
shouldComponentUpdate或React.memo
(在React中)来避免不必要的组件渲染。在Vue中,可以使用v-once指令来标记静态内容,使其只渲染一次。
渲染器的性能考量
- 快速路径(Fast Path) : 对于简单的更新,如文本节点的替换,渲染器应该有一条快速路径,避免复杂的diff算法。
- 高效的diff算法: 渲染器应该实现高效的diff算法,如React的Fiber架构,它允许增量渲染和优先级调度。
- 异步渲染(Async Rendering) :
将渲染任务分解成小块,并在空闲时间执行,以避免阻塞主线程。这可以通过requestIdleCallback或requestAnimationFrame来实现。 - 内存管理: 渲染器应该有效地管理内存,避免内存泄漏。例如,及时清理不再使用的虚拟DOM节点和相关数据。
- 优化事件处理: 使用事件委托来减少事件监听器的数量,或者使用
passive: true来优化滚动事件的性能。
示例代码
以下是一个简化的批量更新示例,展示了如何在自定义渲染器中实现性能优化:
let isBatchingUpdate = false;
function queueUpdate(fn) {
if (!isBatchingUpdate) {
fn();
} else {
pendingUpdates.push(fn);
}
}
function startBatch() {
isBatchingUpdate = true;
}
function endBatch() {
isBatchingUpdate = false;
while (pendingUpdates.length) {
const fn = pendingUpdates.shift();
fn();
}
}
// 使用示例
startBatch();
updateComponent1();
updateComponent2();
endBatch();
在这个示例中,我们通过startBatch和endBatch来控制批量更新,确保多个更新操作在一次重渲染中完成。
SSR概述
服务端渲染(Server-Side
Rendering,SSR)是一种在服务器上生成HTML内容的技术。当用户请求一个页面时,服务器会生成完整的HTML页面,并将其发送到用户的浏览器。用户浏览器接收到HTML页面后,可以直接显示页面内容,而不需要等待JavaScript执行完成。SSR的主要目的是提高首屏加载速度,改善SEO(搜索引擎优化),以及提供更好的用户体验。
SSR的优势与挑战
优势:
- 首屏加载速度快:服务器直接发送完整的HTML页面,减少了客户端的渲染时间。
- SEO友好:搜索引擎可以直接抓取到完整的页面内容,有利于SEO。
- 用户体验:对于网络环境较差的用户,可以更快地看到页面内容。
挑战:
- 开发复杂度增加:需要考虑服务器和客户端的代码共享和状态同步。
- 服务器压力:服务器需要处理更多的渲染逻辑,可能会增加服务器的负载。
- 缓存策略:需要设计合理的缓存策略来提高性能。
同构应用
同构应用是指既可以在服务器上运行,也可以在客户端运行的JavaScript应用。同构应用结合了服务端渲染和客户端渲染的优势,可以在服务器上生成HTML内容,同时在客户端进行交互。
同构应用的关键特性包括:
- 代码共享:服务器和客户端使用相同的JavaScript代码。
- 状态同步:服务器和客户端需要同步应用的状态。
- 路由处理:服务器和客户端需要处理路由,确保页面正确渲染。
同构应用的优势:
- 开发效率高:可以复用代码,减少开发工作量。
- 性能优化:可以根据不同的环境进行优化。
- 用户体验好:可以提供快速的首屏加载和流畅的交互体验。
同构应用的挑战:
- 开发复杂度增加:需要考虑服务器和客户端的代码共享和状态同步。
- 服务器压力:服务器需要处理更多的渲染逻辑,可能会增加服务器的负载。
- 缓存策略:需要设计合理的缓存策略来提高性能。
构建SSR应用
配置Vue SSR(服务端渲染)通常涉及以下几个关键步骤:
-
项目设置:
- 使用Vue CLI创建一个新项目,或者将现有的Vue项目转换为支持SSR。
- 安装必要的SSR依赖,如
vue-server-renderer。
-
服务器端入口:
- 创建一个服务器端入口文件,如
entry-server.js,用于创建Vue实例并渲染为字符串。
- 创建一个服务器端入口文件,如
-
客户端入口:
- 创建一个客户端入口文件,如
entry-client.js,用于在客户端激活服务器端渲染的Vue实例。
- 创建一个客户端入口文件,如
-
服务器配置:
- 设置Node.js服务器,如使用Express,来处理HTTP请求并调用Vue的渲染器。
-
渲染器创建:
- 使用
vue-server-renderer的createRenderer方法创建一个渲染器实例。
- 使用
-
渲染逻辑:
- 在服务器端,使用渲染器将Vue实例渲染为HTML字符串,并将其发送给客户端。
- 在客户端,使用渲染器激活服务器端渲染的Vue实例,使其能够响应交互。
-
数据预取:
- 在服务器端渲染之前,使用
serverPrefetch钩子或其他方法预取所需的数据。
- 在服务器端渲染之前,使用
-
状态管理:
- 使用Vuex等状态管理库,确保服务器和客户端状态的一致性。
-
错误处理:
- 在服务器端渲染过程中,捕获并处理可能出现的错误。
-
日志记录:
- 记录服务器渲染过程中的关键信息,以便于调试和监控。
-
构建和部署:
- 配置webpack等构建工具,确保服务器端和客户端代码能够正确打包。
- 部署应用,确保服务器配置正确,能够处理SSR请求。
以下是一个简化的Vue SSR配置示例:
// entry-server.js
import { createApp } from './app';
export default context => {
return new Promise((resolve, reject) => {
const { app, router, store } = createApp();
router.push(context.url);
router.onReady(() => {
const matchedComponents = router.getMatchedComponents();
if (!matchedComponents.length) {
return reject({ code: 404 });
}
resolve(app);
}, reject);
});
};
// entry-client.js
import { createApp } from './app';
const { app, router, store } = createApp();
router.onReady(() => {
app.$mount('#app');
});
// server.js (使用Express)
const Vue = require('vue');
const express = require('express');
const renderer = require('vue-server-renderer').createRenderer();
const server = express();
server.get('*', (req, res) => {
const app = new Vue({
data: {
url: req.url
},
template: `<div>访问的 URL 是: {{ url }}</div>`
});
renderer.renderToString(app, (err, html) => {
if (err) {
res.status(500).end('Internal Server Error');
return;
}
res.end(`
<!DOCTYPE html>
<html lang="en">
<head><title>Hello</title></head>
<body>${html}</body>
</html>
`);
});
});
server.listen(8080);
这个示例展示了如何使用Vue和Express来创建一个简单的SSR应用。在实际项目中,配置会更加复杂,需要考虑路由、状态管理、数据预取、错误处理等多个方面。
数据预取与状态管理
在Vue SSR(服务端渲染)中,数据预取和状态管理是确保应用能够正确渲染并保持客户端和服务器端状态一致性的关键步骤。以下是这两个方面的详细解释和实现方法:
数据预取
数据预取是指在服务器端渲染之前获取所需数据的过程。这通常涉及到API调用或数据库查询。数据预取的目的是确保在渲染Vue组件时,所有必要的数据都已经准备好,从而避免在客户端进行额外的数据请求。
在Vue中,数据预取通常在组件的asyncData方法中完成。这个方法在服务器端渲染期间被调用,并且其返回的Promise会被解析,以便在渲染组件之前获取数据。
export default {
// ...
async asyncData({ store, route }) {
// 获取数据
const data = await fetchDataFromAPI(route.params.id);
// 将数据存储到Vuex store中
store.commit('setData', data);
}
// ...
};
在上面的代码中,asyncData方法接收一个包含store和route的对象作为参数。fetchDataFromAPI
是一个异步函数,用于从API获取数据。获取的数据通过Vuex的commit方法存储到全局状态管理中。
状态管理
在Vue SSR中,状态管理通常使用Vuex来实现。Vuex是一个专为Vue.js应用程序开发的状态管理模式和库。在服务器端渲染中,确保客户端和服务器端的状态一致性非常重要。
为了实现这一点,需要在服务器端渲染期间创建Vuex store实例,并在渲染完成后将状态序列化,以便在客户端激活时恢复状态。
// store.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export function createStore() {
return new Vuex.Store({
state: {
// 初始状态
},
mutations: {
// 更新状态的逻辑
},
actions: {
// 异步操作
}
});
}
// entry-server.js
import { createApp } from './app';
import { createStore } from './store';
export default context => {
return new Promise((resolve, reject) => {
const store = createStore();
const { app, router } = createApp({ store });
router.push(context.url);
router.onReady(() => {
const matchedComponents = router.getMatchedComponents();
if (!matchedComponents.length) {
return reject({ code: 404 });
}
// 预取数据
Promise.all(matchedComponents.map(component => {
if (component.asyncData) {
return component.asyncData({
store,
route: router.currentRoute
});
}
})).then(() => {
context.state = store.state;
resolve(app);
}).catch(reject);
}, reject);
});
};
在上面的代码中,createStore函数用于创建Vuex store实例。在entry-server.js
中,我们创建store实例,并在路由准备好后调用组件的asyncData方法来预取数据。预取完成后,我们将store的状态序列化到上下文对象中,以便在客户端恢复状态。
在客户端,我们需要在激活应用之前恢复状态:
// entry-client.js
import { createApp } from './app';
import { createStore } from './store';
const { app, router, store } = createApp();
if (window.__INITIAL_STATE__) {
store.replaceState(window.__INITIAL_STATE__);
}
router.onReady(() => {
app.$mount('#app');
});
在客户端,我们通过检查window.__INITIAL_STATE__来获取服务器端序列化的状态,并在创建store实例后使用replaceState
方法恢复状态。这样,客户端和服务器端的状态就保持了一致性。
错误处理与日志记录
在Vue SSR(服务端渲染)中,错误处理和日志记录是确保应用稳定性和可维护性的重要组成部分。以下是如何在Vue
SSR应用中实现错误处理和日志记录的详细说明:
错误处理
错误处理在Vue SSR中主要涉及两个方面:捕获和处理在服务器端渲染期间发生的错误,以及在客户端激活期间处理错误。
服务器端错误处理
在服务器端,错误通常在渲染过程中被捕获。这可以通过在创建应用实例时使用一个错误处理函数来实现。
// entry-server.js
export default context => {
return new Promise((resolve, reject) => {
const { app, router, store } = createApp(context);
router.push(context.url);
router.onReady(() => {
const matchedComponents = router.getMatchedComponents();
if (!matchedComponents.length) {
return reject({ code: 404 });
}
Promise.all(matchedComponents.map(component => {
if (component.asyncData) {
return component.asyncData({ store, route: router.currentRoute });
}
})).then(() => {
context.state = store.state;
resolve(app);
}).catch(reject);
}, reject);
});
};
在上面的代码中,我们使用Promise和reject函数来捕获和处理错误。如果在预取数据或渲染组件时发生错误,reject
函数会被调用,并将错误传递给调用者。
客户端错误处理
在客户端,错误处理通常通过Vue的错误捕获钩子来实现。
// main.js
new Vue({
// ...
errorCaptured(err, vm, info) {
// 记录错误信息
logError(err, info);
// 可以在这里添加更多的错误处理逻辑
return false;
},
// ...
}).$mount('#app');
在errorCaptured钩子中,我们可以记录错误信息并执行其他必要的错误处理逻辑。
日志记录
日志记录是跟踪应用行为和诊断问题的重要手段。在Vue SSR中,日志记录可以通过集成的日志库或自定义日志记录函数来实现。
服务器端日志记录
在服务器端,日志记录通常在应用的入口文件中实现。
// entry-server.js
import logger from './logger'; // 假设有一个日志记录器
export default context => {
return new Promise((resolve, reject) => {
logger.info('Starting server-side rendering');
// ... 渲染逻辑 ...
router.onReady(() => {
// ...
Promise.all(matchedComponents.map(component => {
// ...
})).then(() => {
// ...
logger.info('Server-side rendering completed');
}).catch(err => {
logger.error('Error during server-side rendering', err);
reject(err);
});
}, reject);
});
};
在上面的代码中,我们使用logger对象来记录服务器端渲染的开始和结束,以及在发生错误时记录错误信息。
客户端日志记录
在客户端,日志记录可以在Vue实例的created或mounted生命周期钩子中实现。
// main.js
new Vue({
// ...
created() {
logger.info('Client-side app initialized');
},
// ...
}).$mount('#app');
在created钩子中,我们记录客户端应用初始化的信息。
通过上述方法,我们可以在Vue SSR应用中有效地实现错误处理和日志记录,从而提高应用的稳定性和可维护性。
附录:扩展阅读与资源
推荐书籍与在线资源
-
书籍
- 《Vue.js 实战》 :这本书详细介绍了 Vue.js 的核心概念和实际应用,适合想要深入了解 Vue.js 的开发者。
- 《深入浅出 Nuxt.js》 :专门针对 Nuxt.js 的书籍,涵盖了从基础到高级的 Nuxt.js 开发技巧。
-
在线资源
- Nuxt.js 官方文档:https://nuxtjs.org/提供了最权威的 Nuxt.js 使用指南和 API 文档。
- Vue.js 官方文档:https://vuejs.org/对于理解 Vue.js 的基础和高级特性非常有帮助。
- MDN Web Docs:https://developer.mozilla.org/提供了关于 Web 技术的全面文档,包括 JavaScript、HTML 和 CSS。
社区与论坛
AD:覆盖广泛主题工具可供使用
-
GitHub
- Nuxt.js 仓库:https://github.com/nuxt/nuxt.js可以找到最新的代码、问题和贡献指南。
- Vue.js 仓库:https://github.com/vuejs/vue是 Vue.js 的官方仓库,可以了解 Vue.js 的最新动态。
-
Stack Overflow
- 在Stack Overflow上搜索 Nuxt.js 或 Vue.js 相关的问题,通常能找到解决方案或讨论。
-
Reddit
- r/vuejs:https://www.reddit.com/r/vuejs/是一个讨论 Vue.js 相关话题的社区。
- r/webdev:https://www.reddit.com/r/webdev/虽然不是专门针对 Nuxt.js 或 Vue.js,但经常有相关的讨论。
-
Discord 和 Slack
- Nuxt.js Discord 服务器:加入 Nuxt.js 的 Discord 社区,可以实时与其他开发者交流。
- Vue.js Slack 社区:加入 Vue.js 的 Slack 社区,参与更广泛的 Vue.js 生态系统讨论。
-
Twitter
- 关注@nuxt_js和@vuejs的 Twitter 账号,获取最新的更新和新闻。
-
Medium
- 在 Medium 上搜索 Nuxt.js 或 Vue.js,可以找到许多开发者分享的经验和教程。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途














暂无评论内容