title: Nuxt3 的生命周期和钩子函数(九)
date: 2024/7/3
updated: 2024/7/3
author: cmdragon
excerpt:
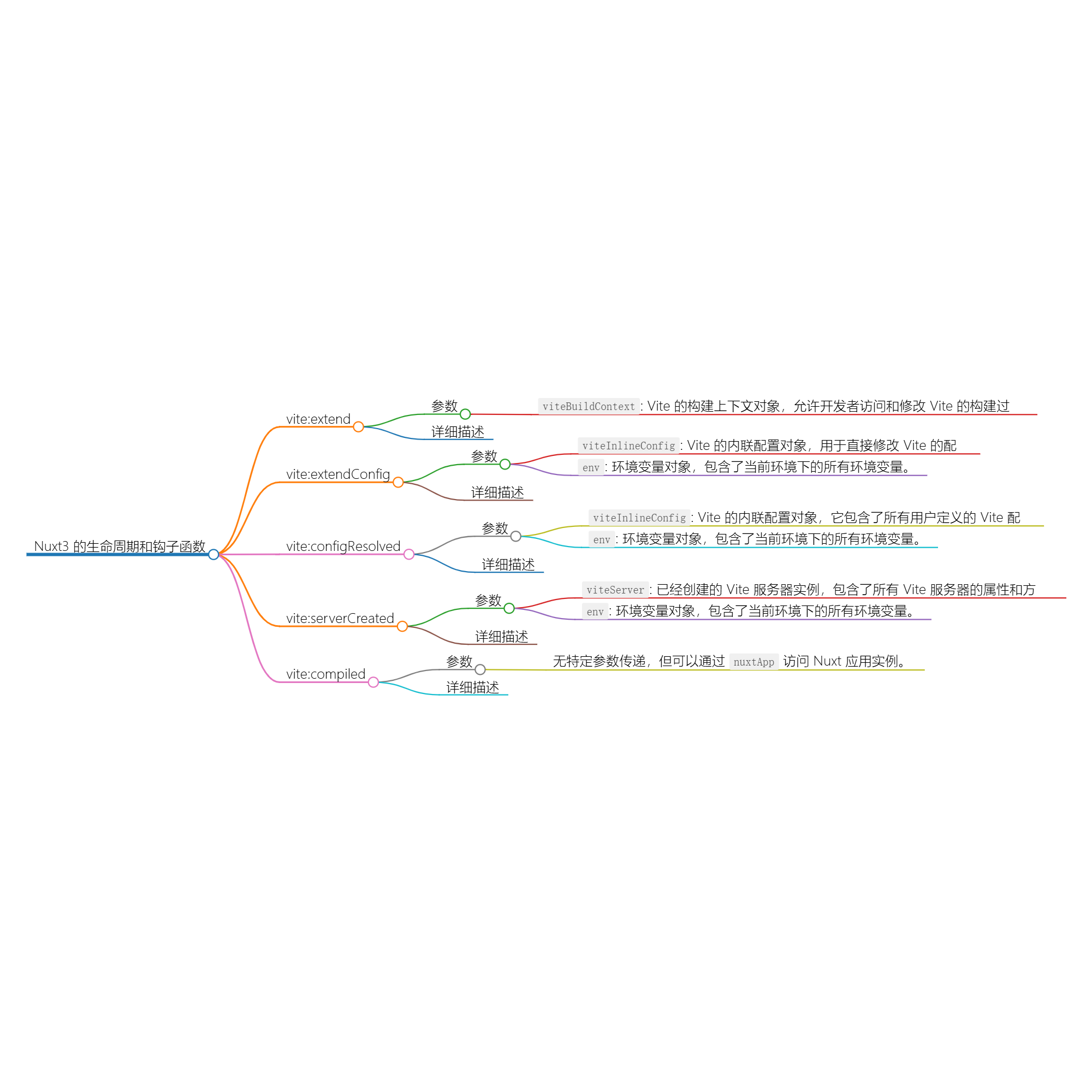
摘要:本文介绍了Nuxt3中与Vite相关的五个生命周期钩子,包括vite:extend、vite:extendConfig、vite:configResolved、vite:serverCreated和vite:compiled,展示了如何在每个钩子中扩展Vite配置、读取配置、添加中间件和处理编译事件。每个钩子都有详细的描述和示例代码,帮助开发者在Nuxt应用中实现自定义构建逻辑和服务器配置。
categories:
- 前端开发
tags:
- Nuxt3
- Vite
- 生命周期
- 钩子函数
- 前端开发
- Webpack
- 编译优化
![图片[1]-Nuxt3 的生命周期和钩子函数(九) - 玄机博客-玄机博客](https://img2024.cnblogs.com/blog/1546022/202407/1546022-20240703185611764-434585334.png)

扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
vite:extend
参数
viteBuildContext: Vite 的构建上下文对象,允许开发者访问和修改 Vite 的构建过程。
详细描述
vite:extend 钩子用于在 Vite 的构建过程中扩展默认的构建上下文。通过这个钩子,开发者可以访问到 Vite 的内部构建过程,并对其进行自定义扩展,比如添加自定义插件、修改配置或注册额外的中间件等。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用 vite:extend 钩子来扩展 Vite 的构建上下文:
// plugins/viteExtend.js
export default defineNuxtPlugin((nuxtApp) => {
// 使用 vite:extend 钩子
nuxtApp.hook('vite:extend', (viteConfig, { isServer, isClient }) => {
// 在这里可以扩展或修改 Vite 的配置
if (isClient) {
// 修改客户端的 Vite 配置
viteConfig.plugins.push(...additionalClientPlugins);
} else if (isServer) {
// 修改服务端的 Vite 配置
viteConfig.plugins.push(...additionalServerPlugins);
}
// 例如,添加一个自定义的插件
viteConfig.plugins.push({
name: 'custom-plugin',
apply: 'build', // 插件应用阶段
enforce: 'post', // 插件执行顺序
transform(code, id) {
// 对代码进行转换
return code.replace(/console\.log\(/g, 'console.error(');
}
});
// 注意:这里只是示例代码,实际使用时需要根据实际情况来修改
});
});
在这个示例中,我们注册了一个 vite:extend 钩子,它会在 Vite 的配置阶段被调用。我们通过访问 viteConfig 对象来修改 Vite 的配置,比如添加自定义插件。我们根据是否是客户端或服务端构建来决定应用哪些插件。此外,我们还演示了如何添加一个简单的自定义插件,该插件会在构建时对代码进行转换。
通过这种方式,开发者可以深入到 Vite 的构建过程中,进行更加细致的自定义操作。
vite:extendConfig
参数
viteInlineConfig: Vite 的内联配置对象,用于直接修改 Vite 的配置。env: 环境变量对象,包含了当前环境下的所有环境变量。
详细描述
vite:extendConfig 钩子允许开发者在 Nuxt 应用中扩展或修改 Vite 的默认配置。这个钩子在 Vite 配置阶段被调用,可以用来添加或修改插件、配置项等。通过这个钩子,开发者可以利用 Vite 的灵活性来满足特定项目的需求。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用 vite:extendConfig 钩子来扩展 Vite 的配置:
// plugins/viteExtendConfig.js
export default defineNuxtPlugin((nuxtApp) => {
// 使用 vite:extendConfig 钩子
nuxtApp.hook('vite:extendConfig', (config, { mode }) => {
// 在这里可以扩展或修改 Vite 的配置
// 例如,根据不同的环境变量添加不同的配置
if (mode === 'production') {
// 修改生产环境的 Vite 配置
config.plugins.push(...additionalProductionPlugins);
} else {
// 修改开发环境的 Vite 配置
config.plugins.push(...additionalDevelopmentPlugins);
}
// 修改 Vite 的基本配置
config.base = '/custom_base_path/';
// 添加一个自定义的别名
config.resolve.alias['@custom'] = '/path/to/custom';
// 注意:这里只是示例代码,实际使用时需要根据实际情况来修改
});
});
在这个示例中,我们注册了一个 vite:extendConfig 钩子,它会在 Vite 的配置阶段被调用。我们通过访问 config 对象来修改 Vite 的配置,比如添加插件、修改基础路径、添加别名等。我们还根据当前的模式(开发或生产)来决定应用哪些插件。
通过这种方式,开发者可以灵活地调整 Vite 的配置,以适应不同的构建环境和需求。
vite:configResolved
参数
viteInlineConfig: Vite 的内联配置对象,它包含了所有用户定义的 Vite 配置。env: 环境变量对象,包含了当前环境下的所有环境变量。
详细描述
vite:configResolved 钩子允许开发者在 Nuxt 应用中读取已经解析完成的 Vite 配置。这个钩子在 Vite 配置已经被解析并且所有插件已经被应用之后被调用。开发者可以利用这个钩子来获取最终的配置信息,以便进行一些基于配置的后处理操作,例如根据配置信息进行条件编译或者打印配置信息等。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用 vite:configResolved 钩子来读取已解析的 Vite 配置:
// plugins/viteConfigResolved.js
export default defineNuxtPlugin((nuxtApp) => {
// 使用 vite:configResolved 钩子
nuxtApp.hook('vite:configResolved', (config) => {
// 在这里可以读取到最终的 Vite 配置
console.log('Resolved Vite config:', config);
// 例如,你可以根据配置做一些逻辑处理
if (config.plugins.some(plugin => plugin.name === 'some-plugin-name')) {
// 执行一些操作,比如启用某个功能
}
// 注意:这里只是示例代码,实际使用时需要根据实际情况来处理
});
});
在这个示例中,我们注册了一个 vite:configResolved 钩子,它会在 Vite 的配置解析完成后被调用。我们通过访问 config 参数来获取最终的 Vite 配置对象,并可以对其进行检查或操作。在这个例子中,我们仅仅是将配置打印到控制台,但在实际应用中,开发者可能需要根据配置信息执行更复杂的逻辑。
通过使用 vite:configResolved 钩子,开发者可以确保在执行任何基于配置的操作之前,所有的 Vite 配置都已经完全加载和解析完毕。
vite:serverCreated
参数
viteServer: 已经创建的 Vite 服务器实例,包含了所有 Vite 服务器的属性和方法。env: 环境变量对象,包含了当前环境下的所有环境变量。
详细描述
vite:serverCreated 钩子允许开发者在 Nuxt 应用中在 Vite 服务器创建时进行一些自定义操作。这个钩子在 Vite 服务器实例被创建后立即调用,开发者可以利用这个钩子来访问和修改 Vite 服务器的配置,或者添加自定义的中间件和处理逻辑。
Demo
vite:compiled
webpack:config
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt3 的生命周期和钩子函数(九) | cmdragon’s Blog
往期文章归档:
- Nuxt3 的生命周期和钩子函数(八) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(七) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(六) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(五) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(四) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(三) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(二) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon’s Blog
- 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 | cmdragon’s Blog
- 掌握 Nuxt 3 中的状态管理:实践指南 | cmdragon’s Blog
- Nuxt 3 路由系统详解:配置与实践指南 | cmdragon’s Blog
- Nuxt 3组件开发与管理 | cmdragon’s Blog
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途















暂无评论内容