🧑 写在开头
点赞 + 收藏 === 学会🤣🤣🤣
在最近接手的一个项目中,需要对整个页面加上一个水印,还需要动态修改增加背景色功能。由于使用的第三方库不支持背景色功能,故记录一下。文末会附上如何利用技术手段去除水印

第三方库:watermark-plus
主要使用步骤
npm i watermark-plus
import WaterMark from 'watermark-plus'
const waterMark = new WaterMark({
content: '水印内容',
width: 200,
height: 100,
alpha: 0.2,
background: 'yellow', // 当前这个参数不支持,需要改源码
bAlpha: background == '#ffffff' ? '0' : 0.18,
})
为什么背景色要在水印上加,而不在其他元素上加?
主要是随着项目体系的增加以及浏览器的渲染分层,会导致有些地方的背景色被别的元素遮盖。就算最后加上了,以后写css也要格外小心,防止有z-index冲突
下面说一下怎么实现增加背景色功能
先说一下watermark-plus库实现水印的原理,只有了解其中的原理才能对症下药
- 使用canvas把用户传入的内容绘制出来
- 使用toDataURL将Canvas图像转换对应的data URI(base64)
- 动态创建两个div元素,设置相对应的css属性
- 监听body下的dom元素变化(MutationObserver),如果修改或被移除的Nodes第一个元素是当前水印元素时会重新生成水印
背景色实现
- 在构造函数中处理background参数
- 使用canvas的fillStyle和fillRect增加背景色功能
- (o.fillStyle = t.background), o.fillRect(0, 0, t.width, t.height),
- 本人是基于打包后源码修改,所以代码看起来可能有点怪

最终背景色能够成功展示
如何去除基于watermark-plus库生成的水印
因为该库监听的body的dom变动,所以单纯的去利用css去隐藏水印是行不通的,它会重新生成水印元素

可以利用源码中的逻辑判断绕过重新生成逻辑

只需要让removedNodes的第一个元素不是水印元素就可以了
以下是实现去除水印的测试代码(水印元素默认被body元素appendChild)
const body = document.body
const children = body.childNodes
const fragment = document.createElement('createDocumentFragment')
// 最后一个是水印元素,不需要appendChild处理; appendChild如果是文档树中已存在的,则会将原dom删除,所以这块不需要i++,children.length是个动态值
for (let i = 0; i < children.length - 2;) {
fragment.appendChild(children[i])
}
body.innerHTML = ''
body.appendChild(fragment)
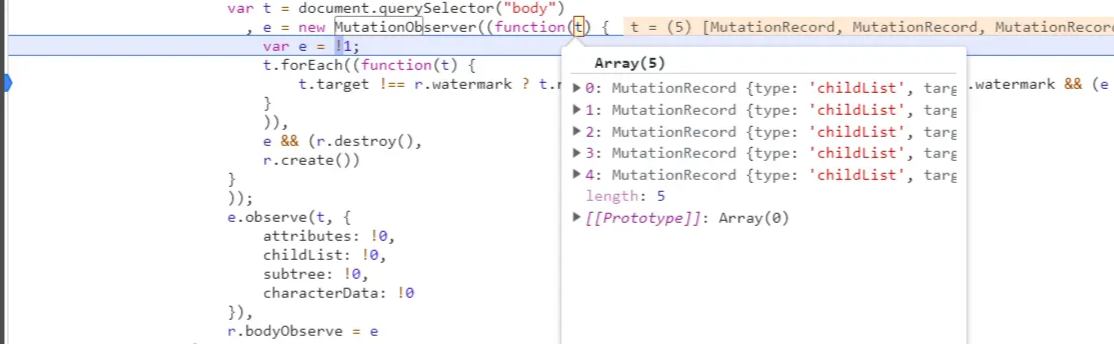
最终断点呈现的效果

第一个不再是水印元素,所以可以绕过重新生成水印元素的逻辑,想要修复也很简单,直接遍历MutationRecord list判断就行了
其余去除水印的方法
1、其实也可以禁用javascript来达到去掉水印效果,只不过现代网页如果离开了javascript就会丧失一些交互效果
2、利用浏览器的Overrides直接改写逻辑,这对打断点技术要求有点高,也可以尝试一下。
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途












暂无评论内容