title: Nuxt3 的生命周期和钩子函数(四)
date: 2024/6/28
updated: 2024/6/28
author: cmdragon
excerpt:
概述了Nuxt3的六个关键生命周期钩子用途:modules:before至build:before,指导如何在应用初始化、模块管理、配置解析、模板处理及构建前执行自定义操作,附带实例代码,强化Nuxt应用的灵活性和可控性。
categories:
- 前端开发
tags:
- Nuxt3
- 生命周期
- 钩子函数
- 模块管理
- 应用构建
- 配置优化
- 模板定制
![图片[1]-Nuxt3 的生命周期和钩子函数(四) - 千百度社区-千百度社区](https://img2024.cnblogs.com/blog/1546022/202406/1546022-20240628140504449-2138269517.png)

扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
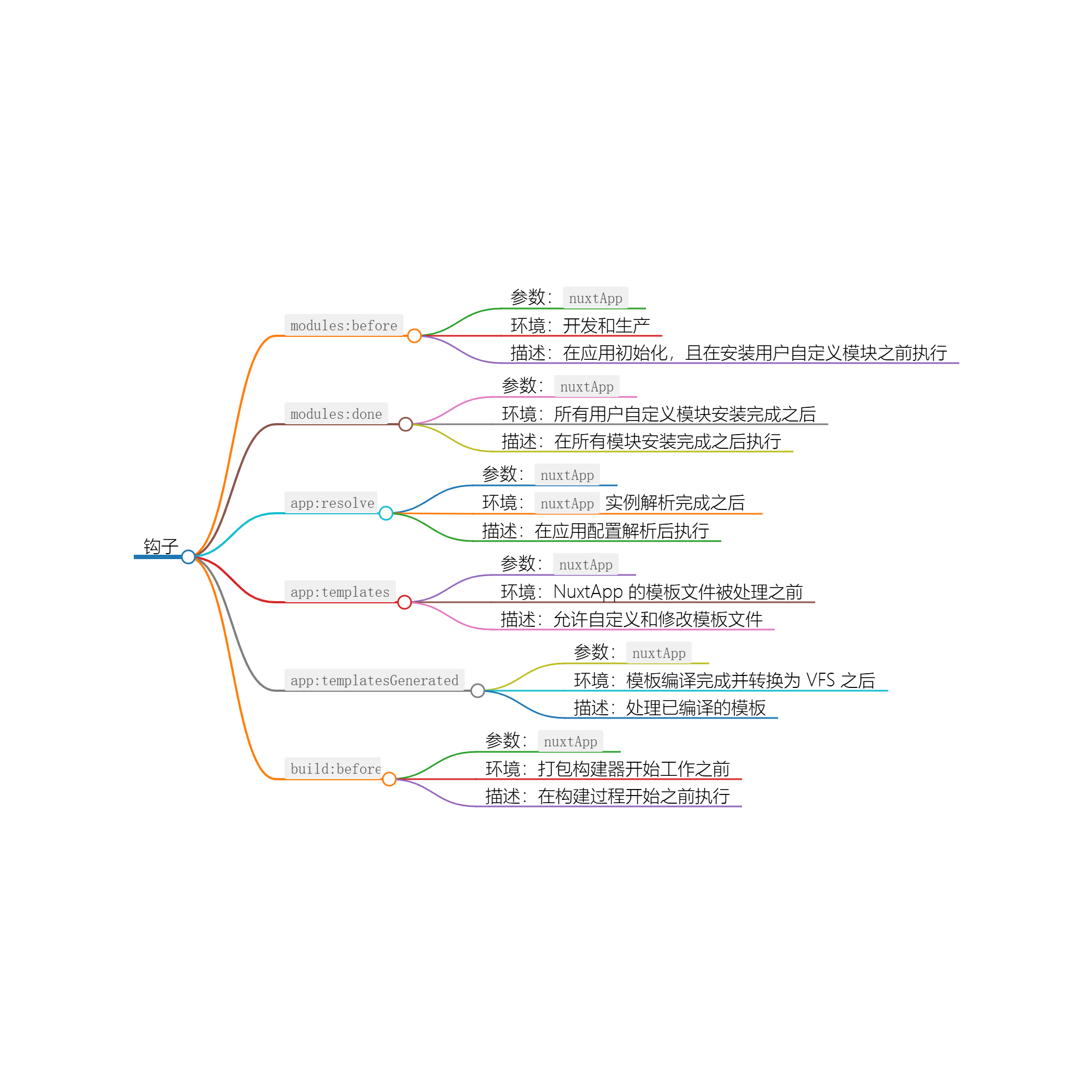
钩子:modules:before
参数:
- nuxtApp: Nuxt 应用实例,提供核心 API 和应用配置访问。
环境:
- 开发环境 (dev)
- 生产环境 (prod)
描述: modules:before 是 Nuxt.js 中的一个生命周期钩子,它在应用初始化阶段,且在安装用户自定义模块之前被调用。这个钩子允许开发者在模块安装前执行一些全局设置、数据准备或者进行必要的配置检查。
详细解释:
用法示例
要使用 modules:before,你需要创建一个 Nuxt 插件(plugins文件夹内),并使用defineNuxtPlugin 函数来定义这个钩子:
// plugins/my-plugin.js
export default defineNuxtPlugin((nuxtApp) => {
// 在这里编写你的代码
nuxtApp.$emit('my-plugin-event', 'Before modules installation');
// 例如,你可以设置全局变量或配置
nuxtApp.config.globalProperties.$myPluginValue = 'Initial value';
});
案例演示
下面是一个简单的案例,展示了如何在 modules:before 钩子中执行一些操作:
// plugins/my-plugin.js
export default defineNuxtPlugin((nuxtApp) => {
// 检查并设置全局变量
if (!nuxtApp.config.someGlobalVariable) {
nuxtApp.config.someGlobalVariable = 'Default value';
console.log('Setting default global variable');
}
// 触发一个自定义事件
nuxtApp.$emit('my-plugin-event', 'Before modules');
// 如果是开发环境,添加额外的调试信息
if (process.env.NODE_ENV === 'development') {
console.log('Running in development mode');
}
});
在这个案例中,modules:before 钩子确保了全局变量的存在,触发了一个自定义事件,并根据环境提供不同的提示。这有助于确保模块安装前应用的状态是正确的。
钩子:modules:done
参数:
nuxtApp: Nuxt.js 应用实例,提供了与应用交互的接口。
环境:
- Nuxt.js 初始化阶段
- 在所有用户自定义模块(plugins 或 custom modules)安装并初始化后
描述:
modules:done 是 Nuxt.js 的生命周期钩子之一,它在所有模块(包括用户定义的模块和第三方模块)安装完成之后被调用。这个钩子允许开发者在所有模块都已经设置好之后执行一些后续操作,例如初始化某些功能或执行跨模块的检查。
详细解释与用法实例:
在 Nuxt 3 中,插件可以通过 defineNuxtPlugin 函数定义,并在其中使用 nuxtApp 实例的 $on 方法来监听 modules:done 钩子。以下是一个使用该钩子的插件示例:
// plugins/my-plugin.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('modules:done', () => {
// 执行一些所有模块安装完成后的操作
console.log('所有模块已安装完成!');
// 这里可以执行一些逻辑,比如初始化全局状态或设置全局配置
});
});
实战案例demo:
以下是一个实战案例,其中我们使用 modules:done 钩子来确保所有模块加载完成后,执行一个检查所有模块是否正确配置的函数。
// plugins/check-modules.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('modules:done', async () => {
// 检查是否所有必须的模块都已加载
const requiredModules = ['@nuxtjs/axios', 'nuxt-i18n'];
const loadedModules = nuxtApp.$options.nuxt.modules.map(module => module.name);
const missingModules = requiredModules.filter(module => !loadedModules.includes(module));
if (missingModules.length > 0) {
console.error(`以下模块未加载:${missingModules.join(', ')}`);
} else {
console.log('所有必须的模块已加载!');
// 如果所有必须的模块都已加载,执行一些初始化操作
// 例如,初始化API服务
await nuxtApp.$axios.get('/api/initialize');
}
});
});
在这个案例中,我们定义了一个必须加载的模块列表 requiredModules,然后在 modules:done 钩子中检查这些模块是否已经加载。如果有缺失的模块,我们会在控制台中打印错误消息;如果所有模块都已加载,我们将执行一些初始化操作,例如调用一个API来初始化应用程序。
钩子:app:resolve
参数:
nuxtApp: Nuxt.js 应用实例,包含了应用的核心配置和功能。
环境:
- Nuxt.js 初始化阶段
- 在
nuxtApp实例解析完成之后调用
描述:
app:resolve 是 Nuxt.js 的一个生命周期钩子,它在 Nuxt 应用实例解析完成,但可能还未完全初始化之前被调用。这个钩子适合在应用的配置被解析后执行一些操作,比如修改默认配置、添加全局中间件等。
详细解释与用法实例:
在 Nuxt 3 中,你可以使用 defineNuxtPlugin 函数定义插件,并在 app:resolve 钩子中进行配置修改。以下是一个简单的例子:
// plugins/my-plugin.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('app:resolve', (resolve) => {
// 修改默认配置
resolve.options.someGlobalOption = 'myCustomValue';
// 添加全局中间件
resolve.addMiddleware('myMiddleware', (to, from, next) => {
console.log('Middleware executed before route change');
next();
});
});
});
实战案例demo:
在以下案例中,我们使用 app:resolve 钩子来添加一个全局的全局头部组件和修改路由守卫:
// plugins/global-config.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('app:resolve', async (resolve) => {
// 添加全局头部组件
resolve.options.headComponents = ['~/components/global-header.vue'];
// 修改路由守卫
resolve.options.router.beforeEach = (to, from, next) => {
console.log('Before each route:', to, from);
next();
};
});
});
在这个例子中,当 Nuxt 应用解析时,会自动添加全局头部组件 global-header.vue,并在所有路由跳转前执行我们自定义的路由守卫。这在全局配置或者需要在所有页面共享的逻辑中非常有用。
钩子:app:templates
参数:
nuxtApp: Nuxt.js 应用实例,包含了应用的核心配置和功能。
环境:
- Nuxt.js 应用生成过程中
- 在 NuxtApp 的模板文件被处理之前调用
描述:
app:templates 是 Nuxt.js 的一个生命周期钩子,它允许开发者在 Nuxt 应用生成过程中自定义、修改或添加新的文件到构建目录。这个钩子可以用来添加自定义的模板文件,或者根据项目需求修改现有的模板。
钩子:app:templatesGenerated
钩子:build:before
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt3 的生命周期和钩子函数(四) | cmdragon’s Blog
往期文章归档:
- Nuxt3 的生命周期和钩子函数(三) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(二) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon’s Blog
- 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 | cmdragon’s Blog
- 掌握 Nuxt 3 中的状态管理:实践指南 | cmdragon’s Blog
- Nuxt 3 路由系统详解:配置与实践指南 | cmdragon’s Blog
- Nuxt 3组件开发与管理 | cmdragon’s Blog
- Nuxt3页面开发实战探索 | cmdragon’s Blog
- Nuxt.js 深入浅出:目录结构与文件组织详解 | cmdragon’s Blog
- 安装 Nuxt.js 的步骤和注意事项 | cmdragon’s Blog
- 探索Web Components | cmdragon’s Blog
- Vue微前端架构与Qiankun实践理论指南 | cmdragon’s Blog
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途














暂无评论内容