title: Nuxt3 的生命周期和钩子函数(十)
date: 2024/6/30
updated: 2024/6/30
author: cmdragon
excerpt:
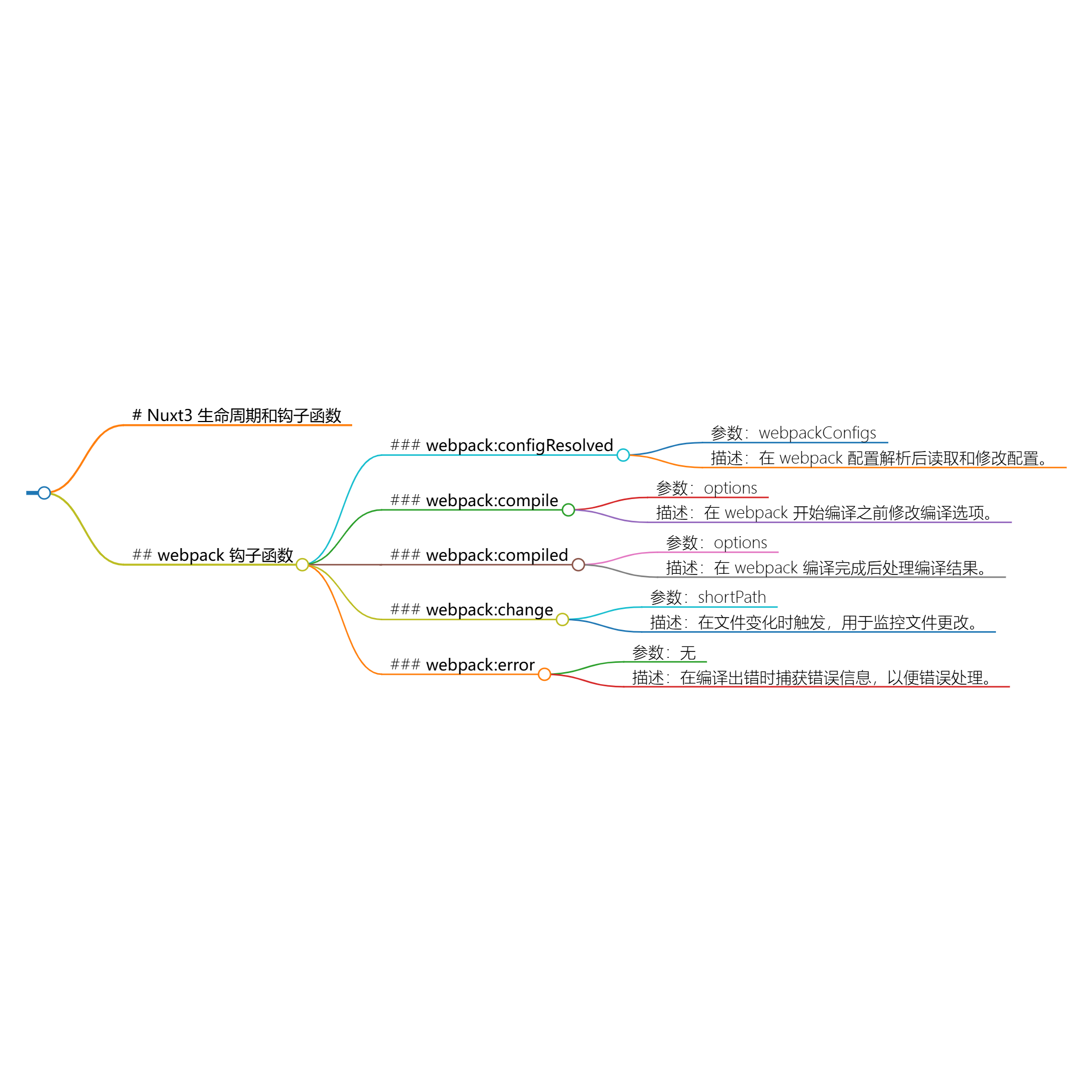
摘要:本文详细介绍了Nuxt3框架中的五个webpack钩子函数:webpack:configResolved用于在webpack配置解析后读取和修改配置;webpack:compile在编译开始前调用,可修改编译选项;webpack:compiled在编译完成后调用,可处理编译结果;webpack:change在开发模式下文件变化时触发,监控文件更改;webpack:error在编译出错时捕获错误信息,以便于错误处理。并通过示例代码展示了各钩子的使用方法。
categories:
- 前端开发
tags:
- Nuxt3
- Webpack
- 生命周期
- 钩子函数
- 前端开发
- 编译优化
- 插件定制
![图片[1]-Nuxt3 的生命周期和钩子函数(十) - 玄机博客-玄机博客](https://img2024.cnblogs.com/blog/1546022/202407/1546022-20240704184138644-90715339.png)

扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
webpack:configResolved
参数
webpackConfigs:一个数组,包含了已解析的 webpack 编译器的配置对象。
详细描述
webpack:configResolved钩子允许开发者在 webpack 配置被解析之后读取和修改这些配置。这个钩子在 webpack
配置完全生成并解析之后被调用,因此开发者可以在这里对最终的配置进行进一步的调整。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用webpack:configResolved钩子来读取和修改已解析的 webpack 配置:
// plugins/webpackConfigResolved.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('webpack:configResolved', (webpackConfigs) => {
// 在这里可以读取和修改已解析的 webpack 配置
webpackConfigs.forEach((config) => {
// 例如,添加一个新的插件
config.plugins.push(new MyCustomWebpackPlugin());
});
});
});
在这个示例中,我们注册了一个webpack:configResolved钩子,它会在 webpack 配置被解析之后被调用。我们遍历webpackConfigs
数组,对每个配置对象进行修改。在这个例子中,我们添加了一个自定义的 webpack 插件。
通过使用webpack:configResolved钩子,开发者可以确保在 webpack 配置完全生成并解析之后,对其进行最后的调整,以满足项目的特定需求。
webpack:compile
参数
options:一个对象,包含了 webpack 编译器的选项。
详细描述
webpack:compile钩子在 webpack 开始编译之前被调用。这个钩子提供了一个机会,让开发者在编译过程开始之前进行一些准备工作或修改编译选项。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用webpack:compile钩子:
// plugins/webpackCompile.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('webpack:compile', (options) => {
// 在这里可以修改编译选项
options.mode = 'development';
});
});
在这个示例中,我们注册了一个webpack:compile钩子,并在钩子函数中修改了编译选项的mode为development。这样,webpack
将以开发模式进行编译。
通过使用webpack:compile钩子,开发者可以根据项目的需求在编译之前动态地调整编译选项。
webpack:compiled
参数
options:一个对象,包含了 webpack 编译完成后的信息,如编译结果、统计数据等。
详细描述
webpack:compiled钩子在 webpack 编译完成后被调用。这个钩子提供了一个机会,让开发者在编译过程完成后进行一些后续操作或处理编译结果。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用webpack:compiled钩子:
// plugins/webpackCompiled.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('webpack:compiled', (options) => {
// 在这里可以处理编译结果
console.log('Webpack 编译完成:', options);
});
});
在这个示例中,我们注册了一个webpack:compiled钩子,并在钩子函数中输出了编译完成后的信息。这样,开发者可以在编译完成后获取编译结果并进行进一步的处理。
通过使用webpack:compiled钩子,开发者可以实现一些编译后的自定义逻辑,例如统计编译时间、处理编译错误、生成报告等。
webpack:change
参数
shortPath:一个字符串,表示触发事件的文件路径的简短形式。
详细描述
webpack:change钩子在 Webpack 监控模式下,当文件发生变化并触发重新编译时被调用。这个钩子通常与 WebpackBar
这样的进度条插件一起使用,用于在 WebpackBar 上显示文件变化的提示。
webpack:error
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt3 的生命周期和钩子函数(十) | cmdragon’s Blog
往期文章归档:
- Nuxt3 的生命周期和钩子函数(九) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(八) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(七) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(六) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(五) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(四) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(三) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(二) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon’s Blog
- 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 | cmdragon’s Blog
- 掌握 Nuxt 3 中的状态管理:实践指南 | cmdragon’s Blog
- Nuxt 3 路由系统详解:配置与实践指南 | cmdragon’s Blog
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途















暂无评论内容