title: 使用 useRequestURL 组合函数访问请求URL
date: 2024/7/26
updated: 2024/7/26
author: cmdragon
excerpt:
摘要:本文介绍了Nuxt 3中的useRequestURL组合函数,用于在服务器端和客户端环境中获取当前页面的URL信息。通过示例展示了如何在页面中使用此函数获取并显示URL及其组成部分,如路径、查询参数等,适用于现代Web应用程序的开发。
categories:
- 前端开发
tags:
- Nuxt3
- Web开发
- URL处理
- 组件函数
- 服务器端
- 客户端
- 应用程序
![图片[1]-使用 useRequestURL 组合函数访问请求URL - 玄机博客-玄机博客](https://img2024.cnblogs.com/blog/1546022/202407/1546022-20240726152820049-728832217.png)

扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
介绍
在构建现代Web应用程序时,获取和操作URL是不可或缺的一部分。Nuxt 3 提供了一个强大的工具——useRequestURL组合函数,它允许我们在服务器端和客户端环境中获取当前页面的URL信息。
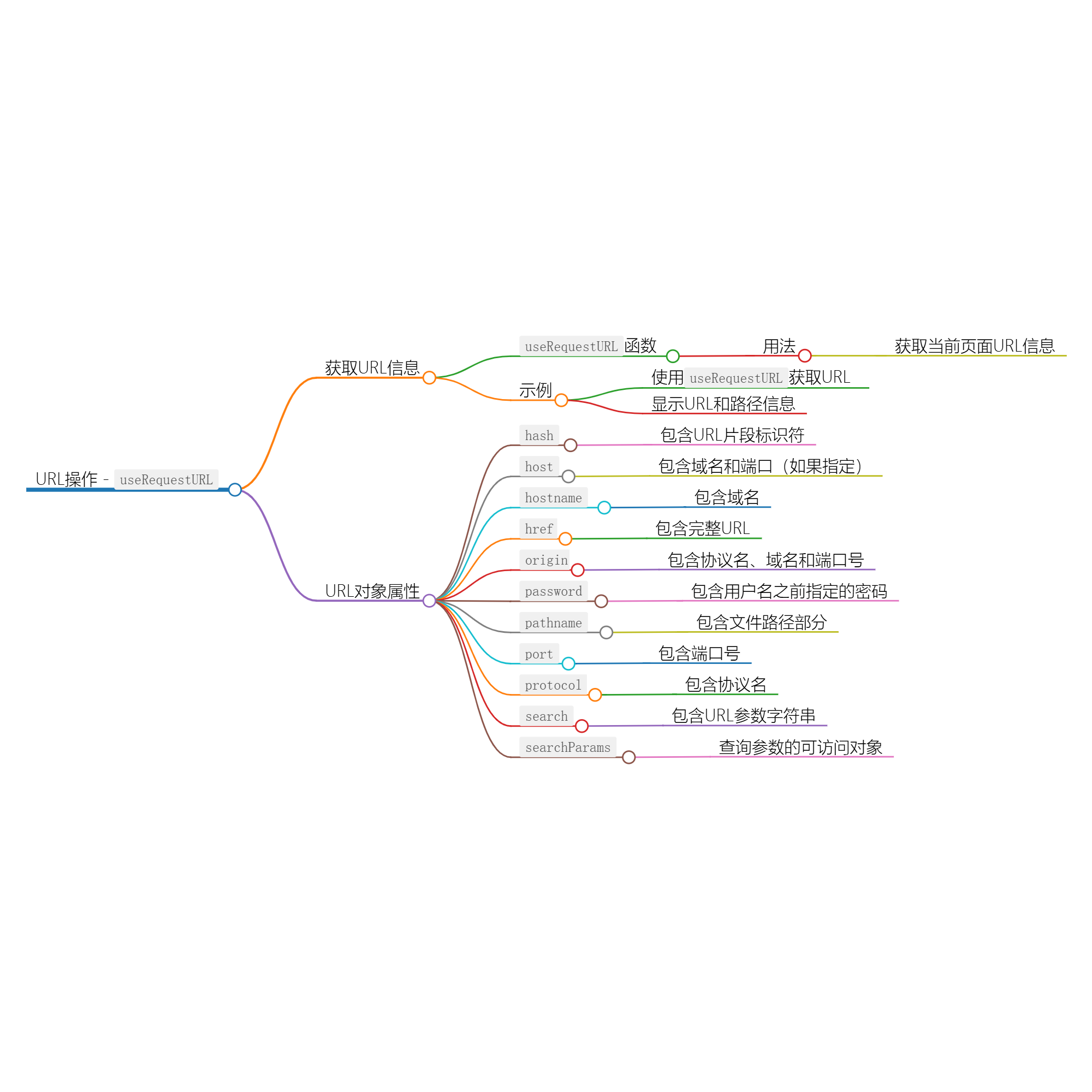
useRequestURL的用途
useRequestURL是一个辅助函数,它返回一个对象,包含当前页面的完整URL信息。这个函数在Nuxt 3中非常有用,因为它能够提供一个统一的方式来访问URL信息,无论是在服务器端渲染还是在客户端渲染的环境中。
使用示例
假设你正在开发一个Nuxt 3项目,并在pages/about.vue页面中想要获取当前页面的URL信息。下面是如何使用useRequestURL来实现这一目标:
-
使用
useRequestURL:在
pages/about.vue的setup函数中,调用useRequestURL来获取当前页面的URL信息。这将返回一个对象,包含URL的原始字符串、查询参数、路径、哈希值等信息。<script> export default { setup() { // 使用 useRequestURL 获取当前页面的 URL const url = useRequestURL(); // 返回一个对象,包含 URL 和路径信息 return { url }; } }; </script> -
展示 URL 和路径信息:
在模板部分,你可以使用
{{ url }}来显示完整的URL信息,使用{{ url.pathname }}来显示路径信息。<template> <div> <p>URL 是:{{ url }}</p> <p>路径是:{{ url.pathname }}</p> </div> </template>
在开发环境中运行你的项目,然后访问/about页面。在浏览器的开发者工具中,你应该能看到如下输出:
URL 是:https://yourwebsite.com/about
路径是:/about
这表明useRequestURL成功地获取了当前页面的URL信息,并在模板中正确显示了URL和路径。
属性
以下是对URL对象中几个关键属性的详细解释:
1. hash
hash 属性是一个包含#的USVString(Uniform Shared Value String),后面跟着URL的片段标识符。例如,在URL https://www.example.com/path#section中,hash属性将包含#section。
2. host
host 属性是一个USVString,包含URL的域名部分,如果指定了端口,则在域名后跟冒号和端口号。例如,在URL https://www.example.com:8080/path中,host属性将包含www.example.com:8080。
3. hostname
hostname 属性是一个包含URL域名的USVString。例如,在URL https://www.example.com/path中,hostname属性将包含www.example.com。
4. href
href 属性是一个包含完整URL的USVString。例如,在URL https://www.example.com/path中,href属性将包含https://www.example.com/path。
5. origin
origin 属性返回一个包含协议名、域名和端口号的USVString。例如,在URL https://www.example.com/path中,origin属性将包含https://www.example.com。
6. password
password 属性包含在域名前面指定的密码的USVString。例如,在URL https://user:password@example.com/path中,password属性将包含password。
7. pathname
pathname 属性是一个以/开头的DOMString,紧跟着URL的文件路径部分。例如,在URL https://www.example.com/path/to/file.html中,pathname属性将包含/path/to/file.html。
8. port
port 属性包含URL的端口号的USVString。例如,在URL https://www.example.com:8080/path中,port属性将包含8080。
9. protocol
protocol 属性包含URL协议名的USVString,以冒号结尾。例如,在URL https://www.example.com/path中,protocol属性将包含https:。
10. search
search 属性是一个包含USVString的USVString,指示URL的参数字符串。如果提供了任何参数,则此字符串包括所有参数,并以问号开头。例如,在URL https://www.example.com/path?param1=value1¶m2=value2中,search属性将包含?param1=value1¶m2=value2。
11. searchParams
searchParams 属性是一个URLSearchParams对象,可用于访问search中找到的各个查询参数。例如,你可以使用它来获取URL参数的值或修改参数。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:使用 useRequestURL 组合函数访问请求URL | cmdragon’s Blog
往期文章归档:
- Nuxt.js 环境变量配置与使用 | cmdragon’s Blog
- 服务端渲染中的数据获取:结合 useRequestHeaders 与 useFetch | cmdragon’s Blog
- 使用 useRequestEvent Hook 访问请求事件 | cmdragon’s Blog
- 使用 useNuxtData 进行高效的数据获取与管理 | cmdragon’s Blog
- Nuxt 3 使用指南:掌握 useNuxtApp 和运行时上下文 | cmdragon’s Blog
- 使用 useLazyFetch 进行异步数据获取 | cmdragon’s Blog
- 使用 useLazyAsyncData 提升数据加载体验 | cmdragon’s Blog
- Nuxt.js 中使用 useHydration 实现数据水合与同步 | cmdragon’s Blog
- useHeadSafe:安全生成HTML头部元素 | cmdragon’s Blog
- Nuxt.js头部魔法:轻松自定义页面元信息,提升用户体验 | cmdragon’s Blog
- 探索Nuxt.js的useFetch:高效数据获取与处理指南 | cmdragon’s Blog
- Nuxt.js 错误侦探:useError 组合函数 | cmdragon’s Blog
- useCookie函数:管理SSR环境下的Cookie | cmdragon’s Blog
- 轻松掌握useAsyncData获取异步数据 | cmdragon’s Blog
- 使用
useAppConfig:轻松管理应用配置 | cmdragon’s Blog - Nuxt框架中内置组件详解及使用指南(五) | cmdragon’s Blog
- Nuxt框架中内置组件详解及使用指南(四) | cmdragon’s Blog
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途















暂无评论内容