
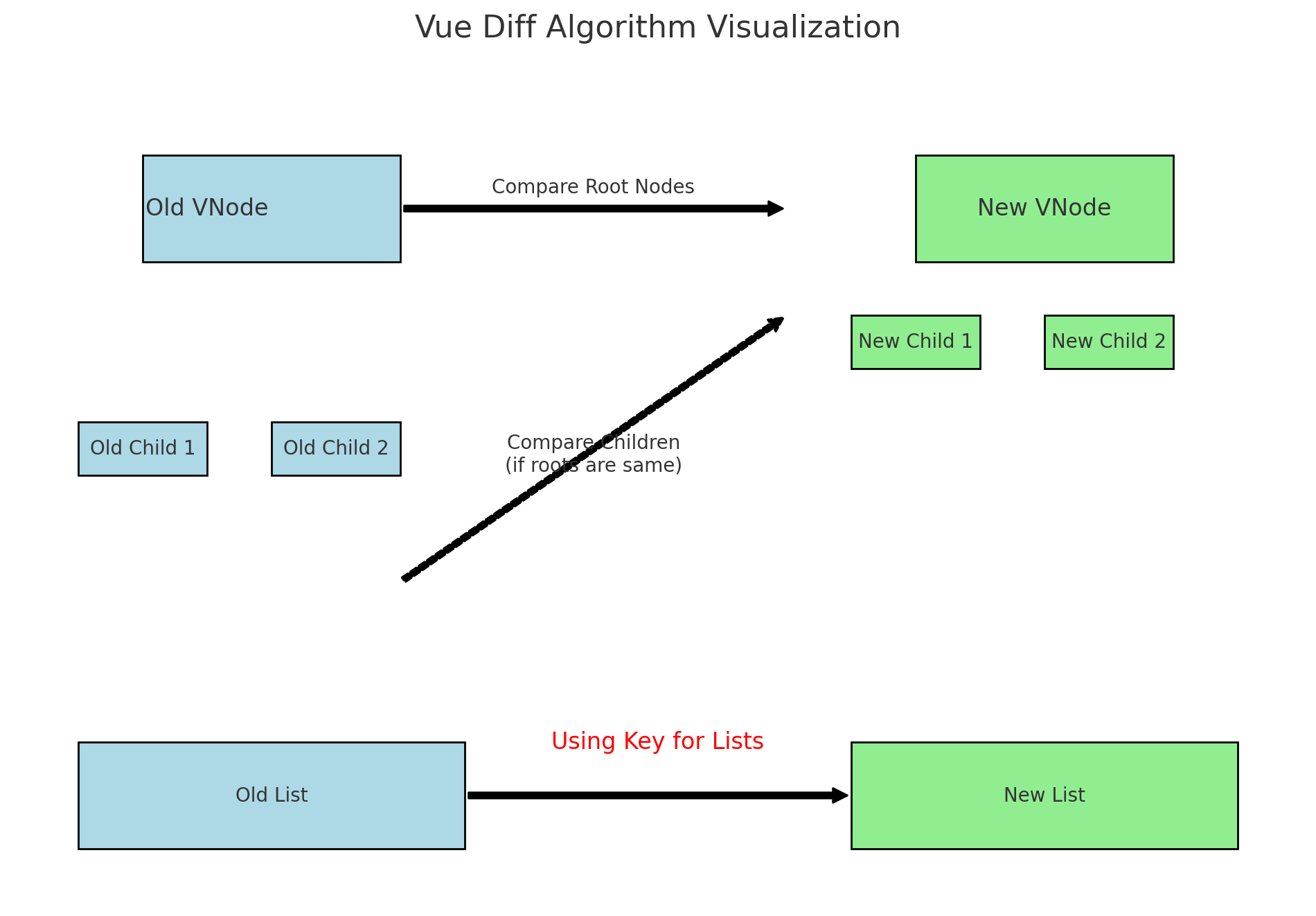
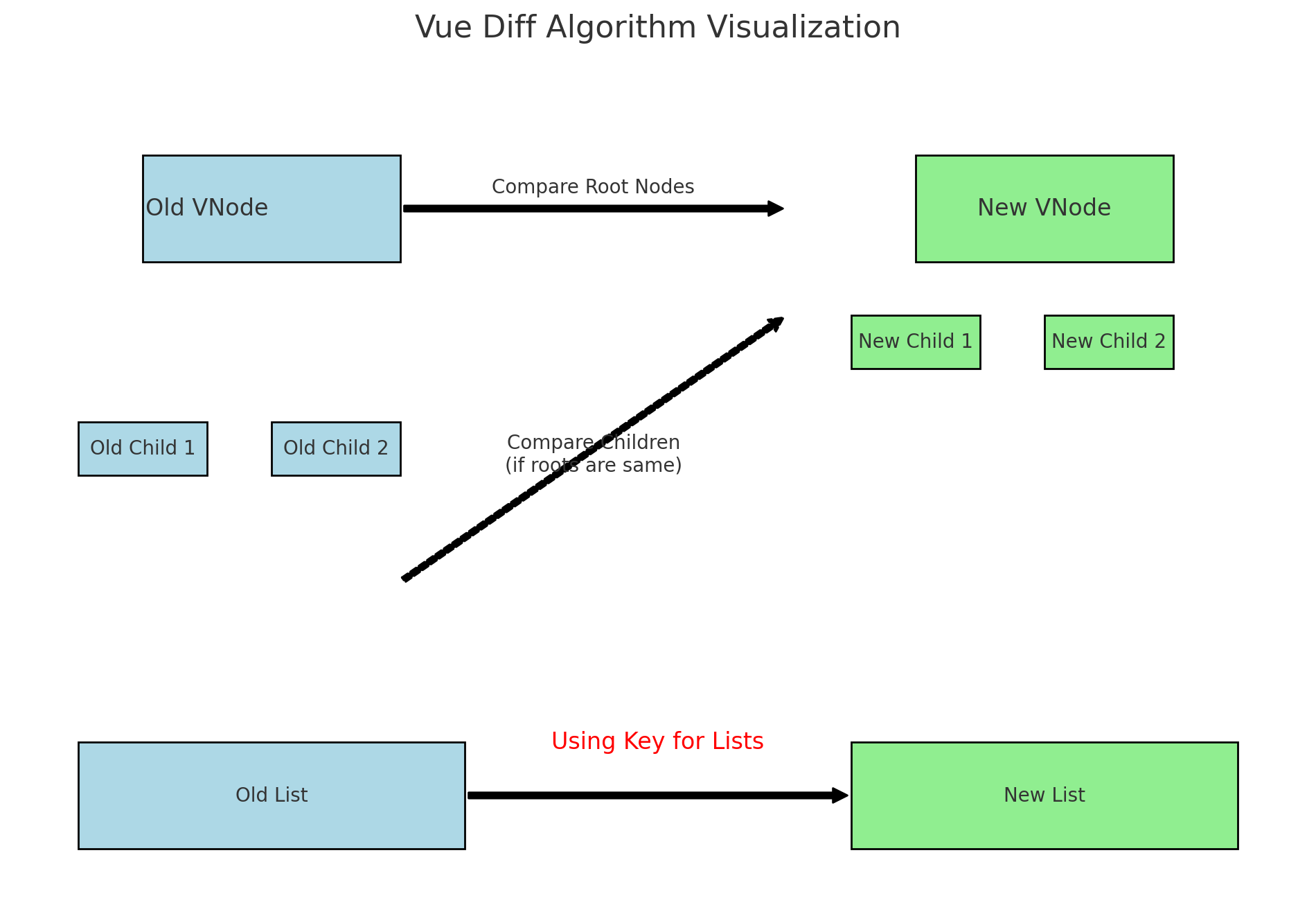
上图直观展示了 Vue 的 Diff 算法流程:3种方式
-
比较根节点:
- 图中左侧的 “Old VNode” 和右侧的 “New VNode” 表示旧的和新的虚拟 DOM 根节点。
- 箭头表示比较过程,如果根节点不同,直接替换整个节点。
-
比较子节点:
- 当根节点相同时,递归比较子节点。
- 左侧 “Old Child 1” 和 “Old Child 2” 代表旧的子节点,右侧 “New Child 1” 和 “New Child 2” 代表新的子节点。
- 箭头表示子节点的比较过程。
-
列表比较:
- 底部部分展示了使用
key属性优化列表比较的过程。 - “Old List” 和 “New List” 分别代表旧的和新的列表,通过
key属性进行高效比较。 - 箭头表示通过
key属性进行的列表项比较。
- 底部部分展示了使用
玄机博客
© 版权声明
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途
THE END








暂无评论内容