title: 清除 Nuxt 数据缓存:clearNuxtData
date: 2024/8/6
updated: 2024/8/6
author: cmdragon
excerpt:
摘要:本文详细介绍了Nuxt.js框架中的clearNuxtData方法,用于清除useAsyncData和useFetch缓存的数据、错误状态和待处理promises,以实现数据的实时更新和重载。通过实际示例展示了在不同页面如何应用clearNuxtData来提升用户体验和数据新鲜度,包括方法签名、使用场景及具体代码实现步骤。
categories:
- 前端开发
tags:
- Nuxt
- 缓存
- 数据
- 清除
- 组件
- 刷新
- 路由
![图片[1]-清除 Nuxt 数据缓存:clearNuxtData - 玄机博客-玄机博客](https://img2024.cnblogs.com/blog/1546022/202408/1546022-20240806101422325-297372150.png)

扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
在 Nuxt.js 中,useAsyncData 和 useFetch 是两个非常常用的组合,用于从服务器获取数据并在组件中显示。如果你在应用中使用这两个组合器,你可能会需要一种方式来清除已经缓存的数据,尤其是在路由切换或数据更新时。
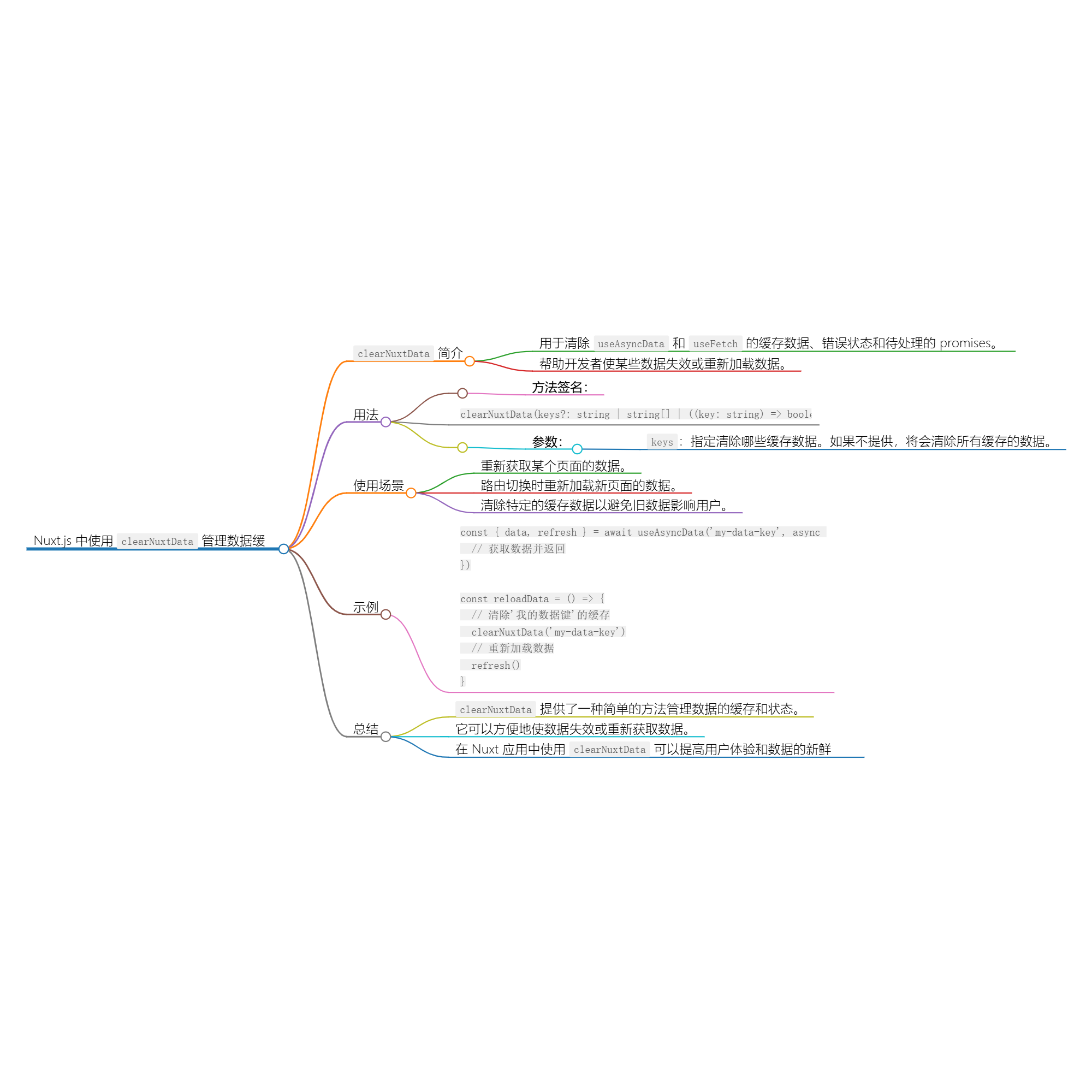
什么是 clearNuxtData?
clearNuxtData 是一个用于删除 useAsyncData 和 useFetch 的缓存数据、错误状态以及待处理的 promises 的方法。这个方法帮助开发者在想要使某些数据失效或重载数据时,能够方便地完成。
方法签名
clearNuxtData(keys?: string | string[] | ((key: string) => boolean)): void
- keys:一个或多个在
useAsyncData中使用的键,用于指定清除哪些缓存数据。如果不提供keys,将会清除所有缓存的数据。
使用场景
- 当你需要重新获取某个页面的数据。
- 当你路由切换时,想让新页面的数据重新加载。
- 当你想清除特定的缓存数据以避免旧数据对用户的影响。
示例:如何使用 clearNuxtData
以下是一个简单的 Nuxt.js 应用示例,展示如何使用 clearNuxtData。
创建 Nuxt 应用
首先,确保你已创建并设置好了一个 Nuxt 应用。如果还没有,可以使用以下命令创建一个新项目。
npx nuxi@latest init my-nuxt-app
进入项目目录:
cd my-nuxt-app
1. 安装依赖
确保你的项目中已安装了 Nuxt 相关依赖。
2. 使用 useAsyncData 获取数据
在 pages/index.vue 中,我们将使用 useAsyncData 获取一些数据。
<template>
<div>
<h1>首页</h1>
<button @click="reloadData">重新加载数据</button>
<ul>
<li v-for="item in data" :key="item.id">{{ item.name }}</li>
</ul>
</div>
</template>
<script setup>
const { data, refresh } = await useAsyncData('my-data-key', async () => {
const response = await fetch('https://jsonplaceholder.typicode.com/users')
return await response.json()
})
const reloadData = () => {
// 清除'我的数据键'的缓存
clearNuxtData('my-data-key')
// 重新加载数据
refresh()
}
</script>
在上面的示例中,我们定义了一个按钮用于重新加载数据。reloadData 方法中,我们首先通过 clearNuxtData 清除了 my-data-key 的缓存数据,然后调用 refresh 方法重新加载数据。
3. 创建另一个页面
我们可以创建一个新的页面,比如 pages/about.vue,这个页面也会使用相同数据。
<template>
<div>
<h1>关于页</h1>
<div>
<h2>用户列表</h2>
<ul>
<li v-for="item in data" :key="item.id">{{ item.name }}</li>
</ul>
</div>
<button @click="reloadData">重新加载数据</button>
</div>
</template>
<script setup>
const { data, refresh } = await useAsyncData('my-data-key', async () => {
const response = await fetch('https://jsonplaceholder.typicode.com/users')
return await response.json()
})
const reloadData = () => {
clearNuxtData('my-data-key')
refresh()
}
</script>
在这里,about.vue 也调用了 clearNuxtData 和 refresh,以确保在点击重新加载按钮时能够获取最新的数据。
4. 运行应用
在项目根目录下运行应用:
npm run dev
打开浏览器,访问 http://localhost:3000,你应该能够看到首页和关于页,每个页面都可以单独加载数据,并在需要时刷新数据。
总结
clearNuxtData 提供了一种简单而有效的方式来管理数据的缓存和状态。当你需要控制数据的无效性或者重新获取数据时,这个方法将非常有用。通过上面的示例,你可以开始在自己的 Nuxt 应用中使用 clearNuxtData,以提高用户体验和数据新鲜度。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:清除 Nuxt 数据缓存:clearNuxtData | cmdragon’s Blog
往期文章归档:
- 使用 clearError 清除已处理的错误 | cmdragon’s Blog
- 使用 addRouteMiddleware 动态添加中间 | cmdragon’s Blog
- 使用 abortNavigation 阻止导航 | cmdragon’s Blog
- 使用 $fetch 进行 HTTP 请求 | cmdragon’s Blog
- 使用 useState 管理响应式状态 | cmdragon’s Blog
- 使用 useServerSeoMeta 优化您的网站 SEO | cmdragon’s Blog
- 使用 useSeoMeta 进行 SEO 配置 | cmdragon’s Blog
- Nuxt.js必读:轻松掌握运行时配置与 useRuntimeConfig | cmdragon’s Blog
- Nuxt.js 路由管理:useRouter 方法与路由中间件应用 | cmdragon’s Blog
- useRoute 函数的详细介绍与使用示例 | cmdragon’s Blog
- 使用 useRequestURL 组合函数访问请求URL | cmdragon’s Blog
- Nuxt.js 环境变量配置与使用 | cmdragon’s Blog
- 服务端渲染中的数据获取:结合 useRequestHeaders 与 useFetch | cmdragon’s Blog
- 使用 useRequestEvent Hook 访问请求事件 | cmdragon’s Blog
- 使用 useNuxtData 进行高效的数据获取与管理 | cmdragon’s Blog
- Nuxt 3 使用指南:掌握 useNuxtApp 和运行时上下文 | cmdragon’s Blog
- 使用 useLazyFetch 进行异步数据获取 | cmdragon’s Blog
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途















暂无评论内容