title: 使用 Nuxt 的 showError 显示全屏错误页面
date: 2024/8/26
updated: 2024/8/26
author: cmdragon
excerpt:
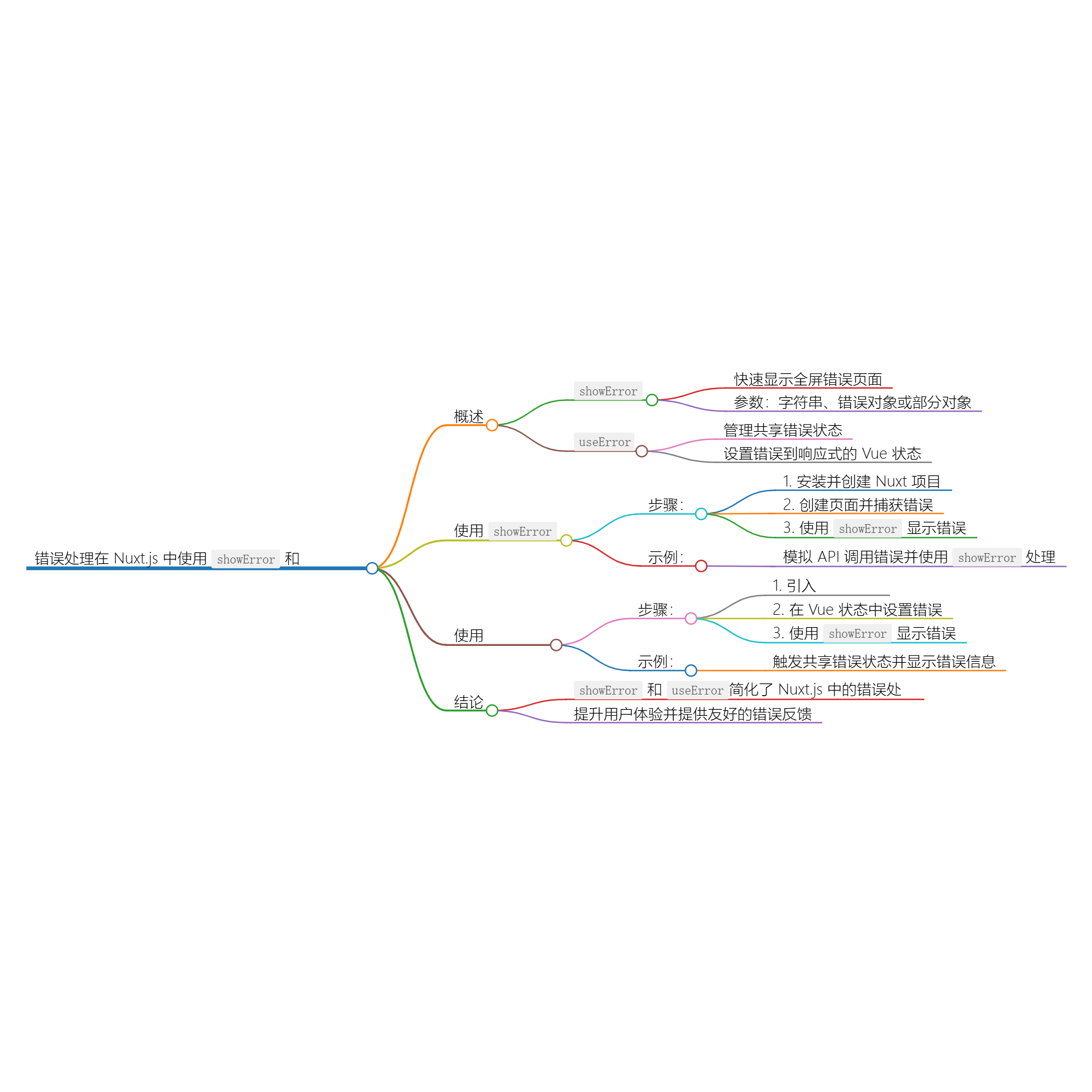
摘要:本文介绍Nuxt.js中的showError方法用于显示全屏错误页面,包括其参数类型及使用方式,并演示了如何在页面中捕获并展示错误,还介绍了useError用于管理共享错误状态的方法。
categories:
- 前端开发
tags:
- Nuxt
- 错误
- 处理
- 显示
- 页面
- 全屏
- 组件
![图片[1]-使用 Nuxt 的 showError 显示全屏错误页面 - 玄机博客-玄机博客](https://img2024.cnblogs.com/blog/1546022/202408/1546022-20240826085925955-749861669.png)

扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
在网页开发中,错误是不可避免的。为了提升用户体验,快速有效地处理错误是非常重要的。在 Nuxt.js
中,提供了一种简单的方法来处理和显示全屏错误页面,那就是使用 showError 方法。
什么是 showError?
showError 是 Nuxt.js 提供的一个函数,允许你在页面、组件和插件中快速显示全屏的错误信息。使用这个方法,你可以向用户展示友好的错误页面,使他们知道发生了什么问题。
参数说明
showError 接受一个参数,能够是以下几种类型:
-
字符串 – 简单的错误信息,如:
showError(" 哦不,一个错误被抛出了。") -
错误对象 – 你可以使用 JavaScript 的 Error 对象,提供更多的信息。
-
部分对象 – 你可以传入一个对象,其中包含以下选项:
statusCode:HTTP 状态码(如 404)statusMessage:状态信息(如 “页面未找到”)message:错误信息stack:错误的堆栈跟踪name、cause、data等
例如:
showError({
statusCode: 404,
statusMessage: "页面未找到"
});
如何使用 showError
showError 方法可以在你的 Nuxt 应用中非常方便地使用。我们将通过以下步骤展示如何实现一个简单的错误处理机制:
-
安装 Nuxt:确保你的项目中安装了 Nuxt。
-
创建页面:创建一个示例页面,在该页面中你将故意引发一个错误。
-
捕获错误:在页面代码中使用
showError来捕获和显示错误。
示例 Demo
在这里,我们将创建一个简单的 Nuxt 应用,在其中模拟一个 API 调用错误并使用 showError 来处理。
1. 创建新项目
如果你还没有 Nuxt 项目,可以通过以下命令创建一个:
npx nuxi@latest init my-nuxt-app
cd my-nuxt-app
2. 访问页面
在 pages/index.vue 文件中添加以下代码:
<template>
<div>
<h1>欢迎来到我的 Nuxt 应用</h1>
<button @click="fetchData">获取数据</button>
</div>
</template>
<script setup>
const fetchData = async () => {
try {
// 模拟一个 API 调用
throw new Error("模拟的网络错误");
} catch (error) {
// 使用 showError 显示错误
showError(error);
}
};
</script>
3. 运行项目
在终端中运行以下命令启动 Nuxt 应用:
npm run dev
访问 http://localhost:3000 并点击“获取数据”按钮,你将看到一个全屏错误页面,显示了模拟的网络错误信息。
通过 useError 管理共享错误状态
如果你需要在多个组件之间共享错误状态,可以使用 useError 函数。通过将错误设置到状态中,你可以创建一个响应式的、支持
SSR(服务端渲染)的共享错误状态。
以下是如何使用 useError 的简单示例:
<template>
<div>
<h1>错误示例</h1>
<button @click="triggerError">触发错误</button>
<p v-if="error">{{ error.message }}</p>
</div>
</template>
<script setup>
const error = ref(null);
// 触发错误的函数
const triggerError = () => {
const {setError} = useError();
// 模拟错误
const simulatedError = {
statusCode: 500,
statusMessage: "服务器内部错误"
};
setError(simulatedError);
showError(simulatedError);
};
</script>
在这个示例中,我们通过按钮触发了共享错误状态,并调用了 showError 来显示错误信息。
结论
通过使用 Nuxt.js 的 showError 和 useError 方法,你可以非常方便地处理应用中的错误,提升用户体验。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:使用 Nuxt 的 showError 显示全屏错误页面 | cmdragon’s Blog
往期文章归档:
- 使用 setResponseStatus 函数设置响应状态码 | cmdragon’s Blog
- 如何在 Nuxt 中动态设置页面布局 | cmdragon’s Blog
- 使用 reloadNuxtApp 强制刷新 Nuxt 应用 | cmdragon’s Blog
- 使用 refreshNuxtData 刷新 Nuxt应用 中的数据 | cmdragon’s Blog
- 使用 prerenderRoutes 进行预渲染路由 | cmdragon’s Blog
- 使用 preloadRouteComponents 提升 Nuxt 应用的性能 | cmdragon’s Blog
- 使用 preloadComponents 进行组件预加载 | cmdragon’s Blog
- 使用 prefetchComponents 进行组件预取 | cmdragon’s Blog
- 使用 onNuxtReady 进行异步初始化 | cmdragon’s Blog
- 使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验 | cmdragon’s Blog
- 使用 onBeforeRouteLeave 组合式函数提升应用的用户体验 | cmdragon’s Blog
- 使用 navigateTo 实现灵活的路由导航 | cmdragon’s Blog
- 使用 Nuxt 3 的 defineRouteRules 进行页面级别的混合渲染 | cmdragon’s Blog
- 掌握 Nuxt 3 的页面元数据:使用 definePageMeta 进行自定义配置 | cmdragon’s Blog
- 使用 defineNuxtRouteMiddleware 创建路由中间件 | cmdragon’s Blog
- 使用 defineNuxtComponent`定义 Vue 组件 | cmdragon’s Blog
- 使用 createError 创建错误对象的详细指南 | cmdragon’s Blog
- 清除 Nuxt 状态缓存:clearNuxtState | cmdragon’s Blog
- 清除 Nuxt 数据缓存:clearNuxtData | cmdragon’s Blog
- 使用 clearError 清除已处理的错误 | cmdragon’s Blog
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途















暂无评论内容