人生的游戏不在于拿了一副好牌,而在于怎样去打好坏牌,世上没有常胜将军,勇于超越自我者才能得到最后的奖杯。
1. 父子组件通信方式
1.1 父组件传递到子组件
直接通过属性进行传递,数据的传递可以提高组件的复用性。
1.2 子组件传递到父组件
-
通过回调函数(callback)来实现。
-
ref 标记:父组件拿到子组件的引用,从而调用子组件的方法和访问子组件的状态。
2. 非父子组件通信方式
2.1 状态提升(中间人模式)
React 中的状态提升概括来说,就是将多个组件需要共享的状态提升到它们最近的父组件上。在父组件上改变这个状态然后通过 props 分发给子组件。本质上也是通过父子通信来实现。
应用场景:兄弟组件之间通信方式。不至于很复杂。
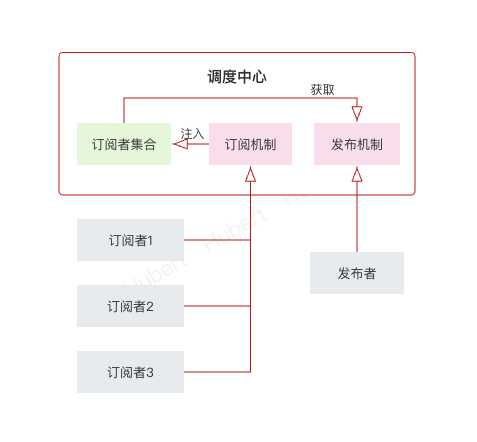
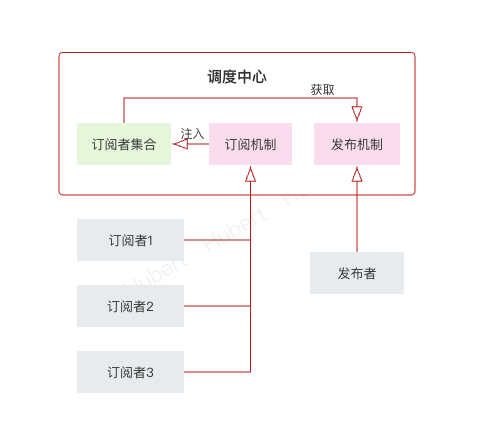
2.2 发布订阅模式
发布订阅模式思想:调度中心有一个订阅者集合,订阅者往调度中心注册订阅(一个回调方法),发布者调用调度中心提供的发布方法即可发布,发布方法中依次调用订阅者注入的回调。

// 调度中心
var EventBus = {
// 订阅者集合
subscribeList: [],
// 订阅
subscribe(callback) {
this.subscribeList.push(callback)
},
// 发布
publish(context) {
this.subscribeList.map(callback=>{
callback && callback(context)
})
}
}
// 订阅者
EventBus.subscribe((context)=>{
console.log("订阅者1收到:", context)
})
EventBus.subscribe((context)=>{
console.log("订阅者2收到:", context)
})
// 发布者
EventBus.publish("男人看了沉默...")
2.3 context 状态树传参
思想:React 官方提供的解决方法,采用生产者消费者这种模式。
哪些子组件需要通信,在他们共有的父组件身上包装一个 Provider (供应商)组件,供应商组件是通过 React.createContext 方法创建出来的。 成为供应商组件,得提供服务。消费者享受服务。如果一个消费者改变服务,另一个消费者受到影响。
定义全局 context 对象:
const GlobalContext = React.createContext()
export default GlobalContext
定义供应商组件 Provide(生产者):
export default class App extends Component {
render() {
return (
<div>
<GlobalContext.Provider value={
{
name: "hubert",
change: ()=>{
// 通过状态修改更新
}
}
}>
{/* 组件内容 */}
</GlobalContext.Provider>
</div>
)
}
}
定义消费者组件 Consumer(消费者):
class Customer extends Component {
render() {
return (
<GlobalContext.Customer>
{
(value)=>{
{/* 这里 value 值就是提供的服务 */}
}
}
</GlobalContext.Customer>
)
}
}
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途











暂无评论内容