空白边叠加是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。简单地说,当两个垂直空白边相遇时,它们将形成一个空白边。这个空白边的高度等于两个发生叠加的空白边的高度中的较大者。
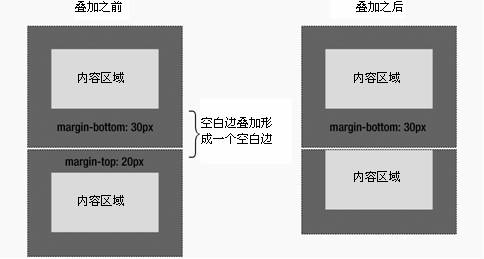
当一个元素出现在另一个元素上面时,第一个元素的底空白边与第二个元素的顶空白边发生叠加,如下图所示。

图1 元素的顶空白边与前面元素的底空白边发生叠加
当一个元素包含在另一个元素中时(假设没有填充或边框将空白边分隔开),它们的顶和/或底空白边也发生叠加,如下图所示。

图2 元素的顶空白边与父元素的顶空白边发生叠加
尽管初看上去有点儿奇怪,但是空白边甚至可以与本身发生叠加。假设有一个空元素,它有空白边,但是没有边框或填充。在这种情况下,顶空白边与底空白边就碰到了一起,它们会发生叠加,如下图所示。

图3 元素的顶空白边与底空白边发生叠加
如果这个空白边碰到另一个元素的空白边,它还会发生叠加,如下图所示。

图4 空元素中已经叠加的空白边与另一个空元素的空白边发生叠加
这就是一系列空的段落元素占用的空间非常小的原因,因为它们的所有空白边都叠加到一起,形成一个小的空白边。
空白边叠加初看上去可能有点儿奇怪,但是它实际上是有意义的。以由几个段落组成的典型文本页面为例(如下图)。第一个段落上面的空间等于段落的顶空白边。如果没有空白边叠加,后续所有段落之间的空白边将是相邻顶空白边和底空白边的和。这意味着段落之间的空间是页面顶部的两倍。如果发生空白边叠加,段落之间的顶空白边和底空白边就叠加在一起,这样各处的距离就一致了。

图5 空白边叠加在元素之间维护了一致的距离
注意:只有普通文档流中块框的垂直空白边才会发生空白边叠加。行内框、浮动框或绝对定位框之间的空白边不会叠加。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途








暂无评论内容