无论是做Web产品还是Web项目,文件上传是经常要用到的功能。以前经常听到做项目的同事抱怨:“这款文件上传控件功能强大但是用起来麻烦,最简单的input上传使用方便但是功能太简单(例如不支持多文件),外观也不尽如人意”。之后我一直留意网上的上传控件,最近看到一款基于jquery的上传插件Uploadify无论在功能、外观、可用性和扩展性上都有不错表现,于是研究了一番,介绍给大家。

简介
Uploadify简单说来,是基于Jquery的一款文件上传插件。它的功能特色总结如下:
- 支持单文件或多文件上传,可控制并发上传的文件数
- 在服务器端支持各种语言与之配合使用,诸如PHP,.NET,Java……
- 通过参数可配置上传文件类型及大小限制
- 通过参数可配置是否选择文件后自动上传
- 易于扩展,可控制每一步骤的回调函数(onSelect, onCancel……)
- 通过接口参数和CSS控制外观
- 更多……
相关链接
Uploadify主页地址:http://www.uploadify.com/ 在该页面你可以了解到关于他的更多内容。
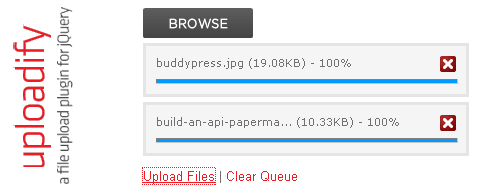
Uploadify在线演示:在线Demo
Uploadify配置参数及接口文档:http://www.uploadify.com/documentation
Uploadify插件下载地址:http://www.uploadify.com/download
使用方法
- 下载插件安装包后,可以看到里面的几个主要文件:jquery.uploadify.js(完成上传功能的脚本文件,在调用页面引用)、uploadify.css(外观样式表)、uploader.swf(上传控件的主体文件,flash控件)、upload.php(服务器端处理文件,官方仅提供了php版的)
- 引用了插件文件后,在页面中做如下调用:
//声明一个普通的html文件上传控件,并指定id
<input type="file" name="fileInput" id="fileInput" />
//将声明的普通上传控件与Uploadify插件绑定
<script type="text/javascript">
$(document).ready(function() {
$('#fileInput').fileUpload ({
//以下参数均是可选
'uploader' : 'uploader.swf', //指定上传控件的主体文件,默认‘uploader.swf’
'script' : 'upload.php', //指定服务器端上传处理文件,默认‘upload.php’
'cancelImg' : 'cancel.png', //指定取消上传的图片,默认‘cancel.png’
'auto' : true, //选定文件后是否自动上传,默认false
'folder' : '/uploads' //要上传到的服务器路径,默认‘/’
'multi' : true, //是否允许同时上传多文件,默认false
'fileDesc' : 'rar文件或zip文件' //出现在上传对话框中的文件类型描述
'fileExt' : '*.rar;*.zip', //控制可上传文件的扩展名,启用本项时需同时声明fileDesc
'sizeLimit': 86400 //控制上传文件的大小,单位byte
'simUploadLimit' :5 //多文件上传时,同时上传文件数目限制
});
});
</script>
上面列出了我认为常用的配置选项,此外还有很多参数可配置,参考官方文档 - 通过调用相关功能函数,声明功能按钮。
例如声明上传功能按钮(自动上传时不需要):<a href="javascript:$('#fileInput').fileUploadStart();">上传文件</a>
声明取消多文件上传时上传队列:
<a href="javascript:$('#fileInput').fileUploadClearQueue();">取消上传队列</a>
其它说明
官方只提供了php版本的服务器端处理文件,由于我平时的工作使用.net,下面提供一个我写的.NET C#版的处理文件:
点击下载C#版处理文件
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途










暂无评论内容