今天重典在群上说的这个,记录一下,以备后查。
ASP.NET AJAX 4.0中提供了客户端的数据绑定功能,相信大家都听说过了吧,有兴趣的可以看:Using ASP.NET AJAX Templates
废话不说,直接推荐两个jQuery的模板插件:
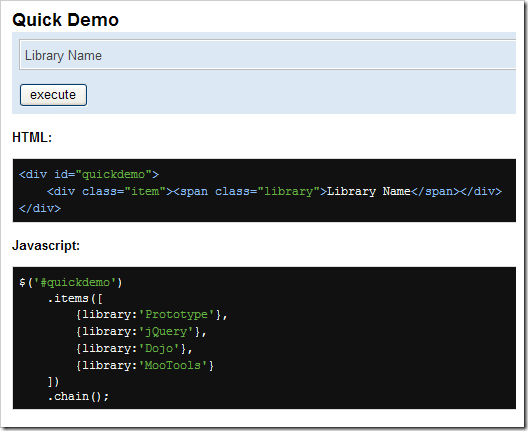
Chain.js
Hackszine.com: Chain.js – data binding for jQuery
http://www.hackszine.com/blog/archive/2008/08/chainjs_data_binding_for_jquer.html
Data Binding Solution for jQuery
Chain.js – Data Binding Service for jQuery
Interaction.js – drag/drop/sort support for Chain.js
Chain.js这个不错,模板可以很干净.还支持拖动、排序、事件绑定等等…
Demos:Demos for chain.js ;Demos for interaction.js;
点execute后的结果:
还有一个:
jTemplates – template engine in JavaScript
http://jtemplates.tpython.com/
这个带点入侵性,需要在模板中写上额外的标记!例如:
{#template MAIN}
id=”header” > {$T.name} >
>
{#foreach $T.table as r}
{#include row root=$T.r}
{#/for}
>
{#/template MAIN}
{#template row}
bgcolor=”{#cycle values=[‘#AAAAEE’,’#CCCCFF’]}“>
>
{$T.name.bold()}
>
>
{$T.age}
>
>
{$T.mail.link(‘mailto:’+$T.mail)}
>
>
{#/template row}
当然,看着这些标记,都可以知道这个在模板处理上可能要强些…. 同类的jQuery客户端数据绑定插件还有好几个,相对功能略差,就不提了….
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途











暂无评论内容