react聊天组件库:react-chat-elements
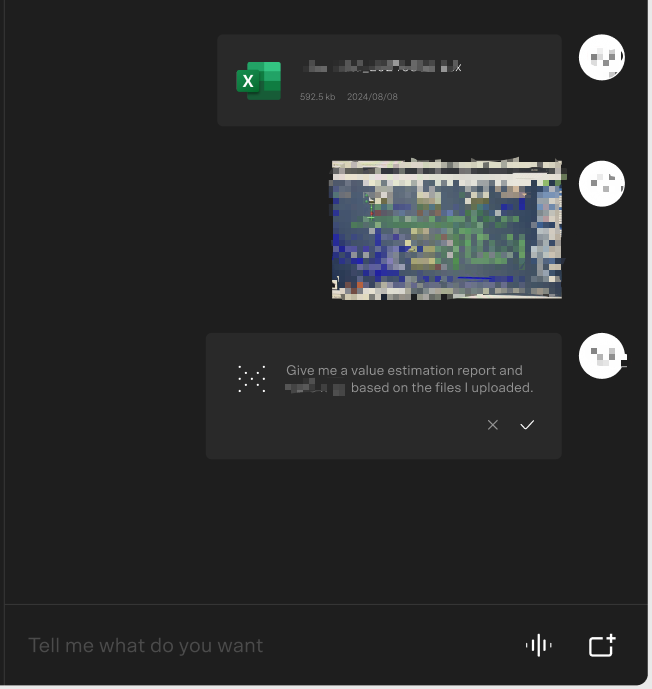
需求场景:用户可以通过多元的用户交互方式,如文件、图片、声音以及文字等输入相关信息,AI给出对应的回答

react-chat-element介绍
react-chat-elements 是一个专为React开发者设计的聊天组件库,旨在简化聊天界面的开发过程,适用于构建社交应用、客户支持系统、企业内部沟通工具等多种应用场景。
技术特点
- 基于React框架,充分利用了React的组件化开发优势。
- 组件高度可定制,能够满足不同场景下的需求。
- 支持文本、图片、文件、位置、视频、音频等多种消息类型。
- 响应式设计,确保在移动端和桌面端都能良好显示
安装
npm install react-chat-elements --save
yarn add react-chat-elements常用组件
MessageBox
MessageBox 组件涵盖了文本、图片、地理位置等多种类型的消息展示
import { MessageBox } from "react-chat-elements";

MessageBox Props
以下列举出了该项目实现过程中所用到的一些组件配置:
| props | default | type | description |
|---|---|---|---|
| position | none (“left” | “right”) | string | 消息的位置,左侧还是右侧 |
| type | none (“text” | “photo” | “file” | “audio” | … ) |
string |
消息的类型,更多参考messagetype-list |
| text | none |
React Node | string |
消息的内容,不局限于string,也可以是一个自定义组件,提供了丰富的扩展空间 |
|
avatar
|
none | string | 消息的头像,一般为一个图片的在线链接 |
| data | none |
object |
当消息类型为非text(file, photo…)时的详细信息,例如:文件的名称、扩展、大小、uri链接状态等 |
| className | none |
string |
自定义类名 |
Text Message
最基础的文本消息组件,但是可以通过定义text丰富消息的展示形式,例如本次需求中的文本包含 CSS动画效果以及简单的交互(确认与取消)
import { MessageBox } from "react-chat-elements"
自定义组件 }
className=”custom-class”
/>
Photo Message
图片消息,在基础的消息组件上增加了点击放大功能
import { MessageBox } from "react-chat-elements"
File Message
文件消息,需求需要自定义file的icon、增加展示信息并且提供点击下载功能,所以通过定义上文提到的自定义class, text 属性以及 onDownload 实现
import { MessageBox } from "react-chat-elements";
****.pdf
592.5kb
2024.10.06
>}
data={{
uri: "https://www.sample-videos.com/pdf/Sample-pdf-5mb.pdf"
}}
onDownload={handleDownLoad}
/>
const handleDownLoad = (e) => {
// 执行下载逻辑
} 使用总结
优点
- 集成方便,熟悉react的同学非常容易上手
- 可定制程度高
不足之处
- 无法自定义Avatar,与前面提到的定制程度高有些冲突,但是目前确实还没有找到能够将图像的在线链接替换为 reactNode 的方法,如果有哪位大佬有思路望不吝赐教
todo
- 适配移动端
- 请求message的时机优化,自动滚动至底部(对话中存在图片消息,图片加载时间如何解决)
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途








暂无评论内容