
在任何WordPress商店里,总有一些产品比你的其他库存要好卖得多。自然你会希望在你的网站上尽可能突出地显示这些商品。这就是WooCommerce最畅销产品区块可以帮助你的地方。
有了这个方便的WooCommerce模块,你可以在网站的任何地方显示你的商店的最畅销产品的网格。在这篇文章中,搬主题将向你展示这个块是如何工作的,解释如何配置它,并讨论一些有效使用它的技巧。
一、如何将最畅销产品WooCommerce区块添加到文章或页面中
当你安装WooCommerce时,该插件为WordPress添加了一系列新的电子商务区块。最畅销产品区块就是其中之一。要使用它,请打开你想放置新的畅销产品部分的页面,并选择添加新块的选项。
输入 “最畅销的产品”,这个区块就会马上出现在区块编辑器的结果中。

一旦你把这个块放在你的页面或文章中,它将自动生成一个三乘三的网格,显示你的商店中最畅销的产品。下面是使用一个默认的WordPress主题时该网格的样子。

当你使用这个区块时,WooCommerce会自动调取你的商店最畅销产品的数据来决定显示哪些产品。随着产品的流行和淘汰,最畅销产品WooCommerce区块所显示的商品也会随之变化。
二、最畅销产品 WooCommerce区块设置和选项
最畅销产品块提供了广泛的设置,你可以通过配置来改变它的风格和它所显示的产品。如果你在WordPress编辑器中把鼠标放在该块上,你会看到一个格式化菜单。该菜单包括一个改变该块宽度的选项。

要访问该区块的其他设置,请点击它并选择右上角的齿轮形图标。这样做将打开编辑器右侧的块设置菜单。
让我们来看看 “最畅销的产品 “区块的每个选项的作用。

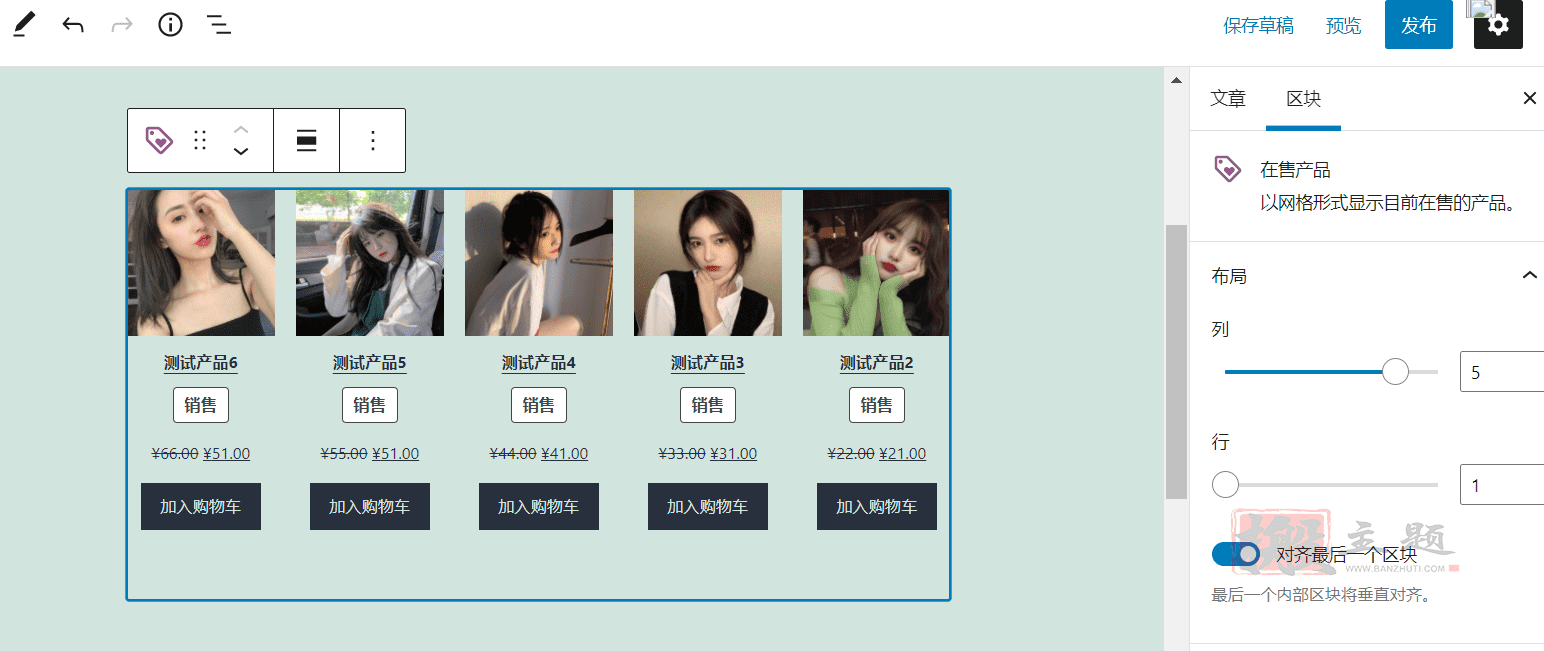
布局 “部分使您能够配置 “最畅销产品 “块将包括多少行和多少列。你可以将该区块扩展到六行和六列,这取决于你想显示多少产品和你喜欢的布局。
还有一个标签为 “对齐最后一个区块 “的选项,它将确保每个产品的 “添加到购物车 “按钮统一显示。

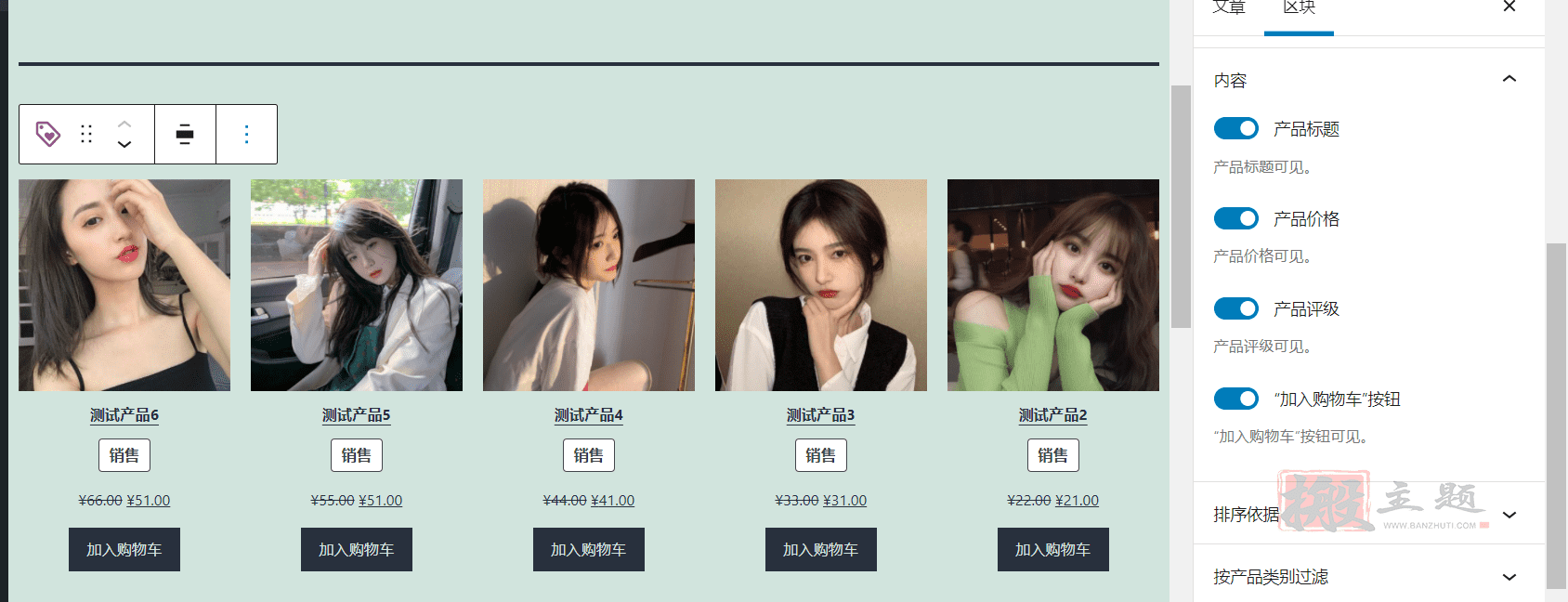
如果你向下滚动到内容设置,你可以选择在块内为每个产品显示哪些元素。你可以为每个项目显示产品标题、价格、评级和添加到购物车按钮。我们建议你启用所有这些元素,因为它们使客户更容易确定他们想要什么产品。
最畅销产品块还使你能够按类别过滤产品。这样,你就可以控制什么样的商品会显示在你的 “最畅销 “部分。

最后,如果你愿意,你可以给这个块添加自定义CSS类。你可以使用CSS类来定制该区块的风格,只要你对一些自定义编码感到满意,它的默认设置是不允许你这样做的。
三、有效使用最畅销产品WooCommerce区块的技巧和最佳做法
最畅销产品块非常容易使用,但这并不意味着你应该把它放在网站的任何地方。根据我们的经验,这个区块作为商店主页的一部分,或作为商店页面顶部的一个专门部分,效果非常好。
同样重要的是,添加一个标题,解释顾客正在看的东西。默认情况下,”最畅销产品 “块不包括任何关于它所显示的产品类型的指示。添加一个简单的 “最畅销产品 “或 “最热门产品 “的标题应该能让访问者更兴奋。

你也可以通过使用最畅销产品区块的过滤功能,在整个网站上设置多个最畅销的部分。这个功能使你能够显示特定类别的最畅销产品,如果你想专注于一个特定系列的商品。
四、关于最畅销产品WooCommerce区块的常见问题
如果你对最畅销产品模块还有任何疑问,本节将为你解答。让我们先来谈谈这个块与其他WooCommerce元素的不同之处。
最畅销的产品和手动挑选的产品区块是否相同?
WooCommerce使您能够使用 “手选产品 “块来设置一个包括手工挑选的产品的商店网格。而最畅销产品区块则会自动显示您网站上最热销的商品。
可以选择哪些产品出现在最畅销产品区吗?
当您使用最畅销产品模块时,WooCommerce不允许您选择显示哪些产品。然而,该模块确实使您能够根据特定的类别来过滤结果。这意味着你可以在你的网站上为个别类型的产品设立畅销产品区。
应该在WordPress中把最畅销产品区块放在哪里?
最畅销产品区块是大多数商店主页的一个重要补充。你也可以在你的主要商店页面中添加该块,作为一个单独的部分。这样,你就可以突出你的商店库存中最有可能抓住潜在客户注意力的商品。
五、最后总结
WooCommerce不仅使你能够使用WordPress在线销售产品,而且它还极大地扩展了你的块库。在WooCommerce块中,我们最喜欢的元素之一是最畅销产品元素。
有了这个块,你可以显示一个包含你商店里最受欢迎的商品的网格。块编辑器使你能够定制这个网格的布局和元素,你可以把它放在你的网站上任何你想要的地方。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途












暂无评论内容