zustand 和 jotai 是当下比较流行的react状态管理库。其都有着轻量、方便使用,和react hooks能够很好的搭配,并且性能方面,对比React自身提供的context要好得多,因此被很多开发小伙伴所喜爱。
更有意思的是,这两个库的作者是同一个人,同时他还开源了另外一个状态库 valtio,并没来得及研究(表示卷不动了😭),这三个库的实现思路却是不同的,号称是以一己之力搅乱React 状态库生态圈的人。
Comparison: https://docs.pmnd.rs/zustand/getting-started/comparison
注:文中如有理解不正确点,可以随意指出。 图片如果看不清,可以私信我发。
zustand

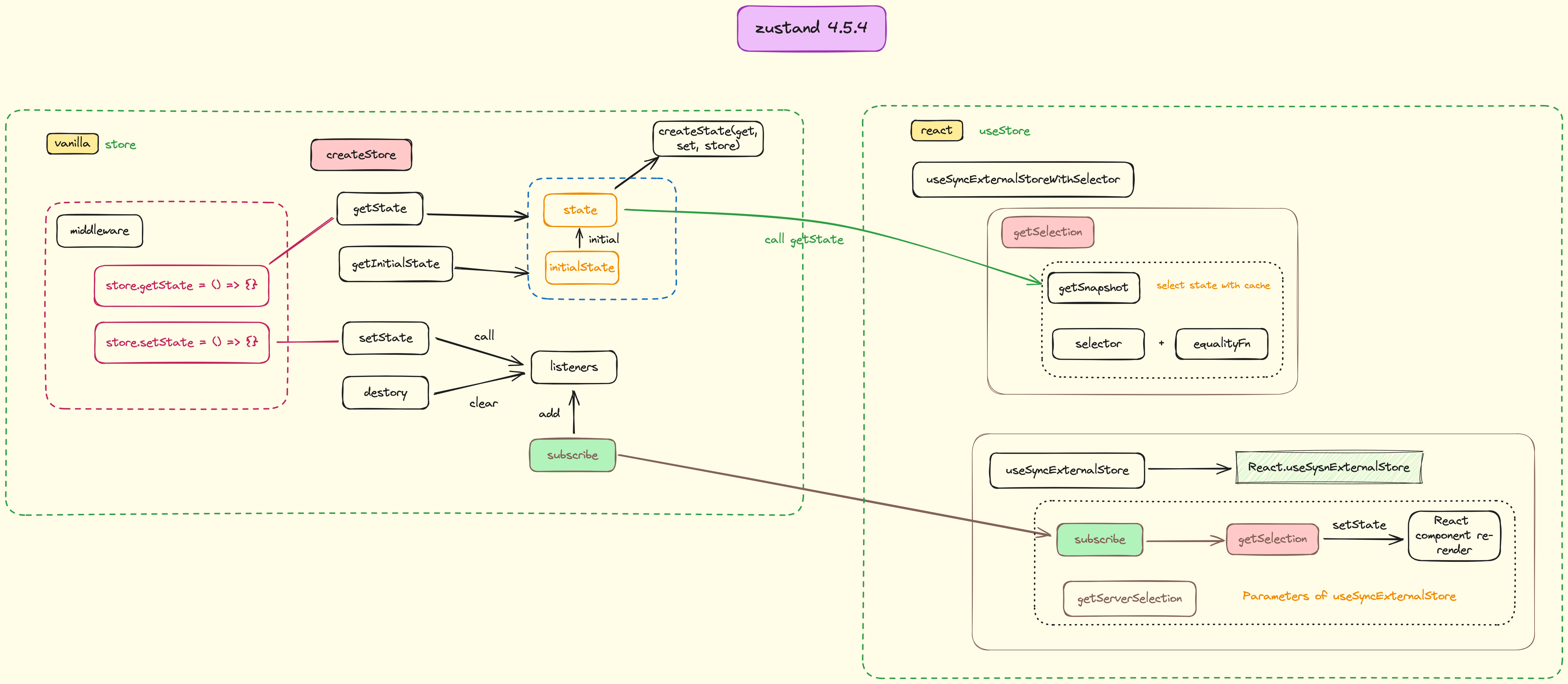
zustand的实现原理相对简单,全局生成一个store,提供getState,setState以及subscribe,因此天然和React 18提供的useSyncExternalStore配合使用。
大致的原理:当set状态之后,useStore中会监听整个store的变化,然后同步组件中的状态,使受影响的组件重新更新。
BestPractise & 优化
通过代码分析,如果不想做一些无意义的render,推荐使用selector。使用selector主要有两个方面的优点:
- 只返回组件自身关注的state,如果state没有变化,组件不会刷新,否则一旦store变化,state没有变化的组件也会随之刷新
- 由于
useSyncExternalStoreWithSelector本身提供的getSelection方法带有缓存效果,如果两次的snapshot相同,则不会进行selector的重复计算,这对于selector中如果本身有复杂逻辑的无疑是有性能优化的。 - zustand是基于immutable数据的改变来引起组件重新渲染的,记得不要直接在对象中改值,而是返回一个全新的对象,这点可以配合 immer 使用,zustand也提供了相应的 middleware。
- best parctise
jotai

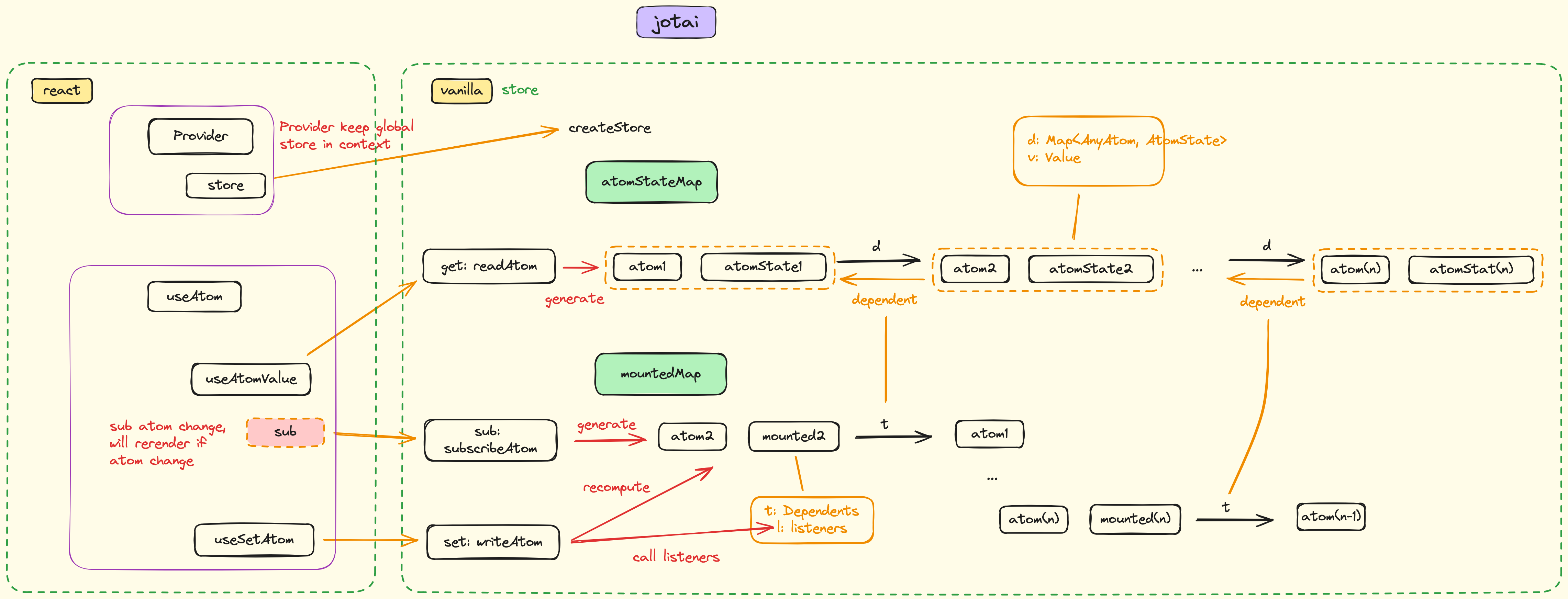
jotai的理解难度相对而言就难一些,jotai推崇原子化,通过基础的atom派生出更复杂等级的atom,因此jotai天然支持computed属性,对于zustand而言,想要实现computed属性,则需要魔改setState来达到目的。
原理
- 在
readAtom的时候,会顺次生成这个原子的依赖,维护在自身atomState的d(depedencies)中,这将形成一个树形链表。 - 在
subscribleAtom的时候,会根据该原子的依赖项,生成dependent,这样做的目的是当该原子进行重新设值时,能够根据他的dependent来重新计算依赖它的原子的值,dependent会维护在mountedMap中,只有当sub之后,Atom才会被加入到mountedMap中。 - 在
writeAtom时,会根据mountedMap中的dependent,重新计算收到影响的原子,并且调用该原子的以及在mountedMap中受到影响的原子的listeners,这样会触发组件中收到影响的原子重新获取到最新的值。 - 在React部分就相对简单一些,
Provider维持一个全局的store,方便各个useAtomValue进行sub。useAtomValue会监听原子的变化,从而进行rerender,以便获取到最新的值。useSetAtom调用writeAtom。
BestPractise
搜了一圈,官网好像没有最佳实践的建议,个人根据一些理解,提出一些:
- atom应该尽量小,每个原子尽量做的事情比较单一,不然全局一个atom进行subscribe并没有意义
- 相关的atom原子应该尽量在维护在一个文件中,避免不必要的上下文切换,使得代码变得难以理解
- 对于比较复杂的逻辑,通过派生原子或者组合原子的方式来维护
- 只需要更新atom的时候,只需要调用
useSetAtom就好,不subscribe就意味着不需要关心该atom的变化,从而不会引起不必要的更新
总结
没有总结,卷不动了。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途








暂无评论内容