大家好,我是 Java陈序员。
之前,给大家推荐过几款数据库文档相关的实用工具。
今天,给大家介绍一款可视化的数据库结构设计工具!
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍
dber —— 一款基于实体连接图的数据库设计工具。支持可视化数据库结构设计,拖拽生成模型引用关系和一键导出 SQL 语句。

技术栈:
- SVG
- Next.js(React)
- DBML
- ArcoDesign
- Dexie(indexDB)
- Soul CLI(sqlite db)
功能体验
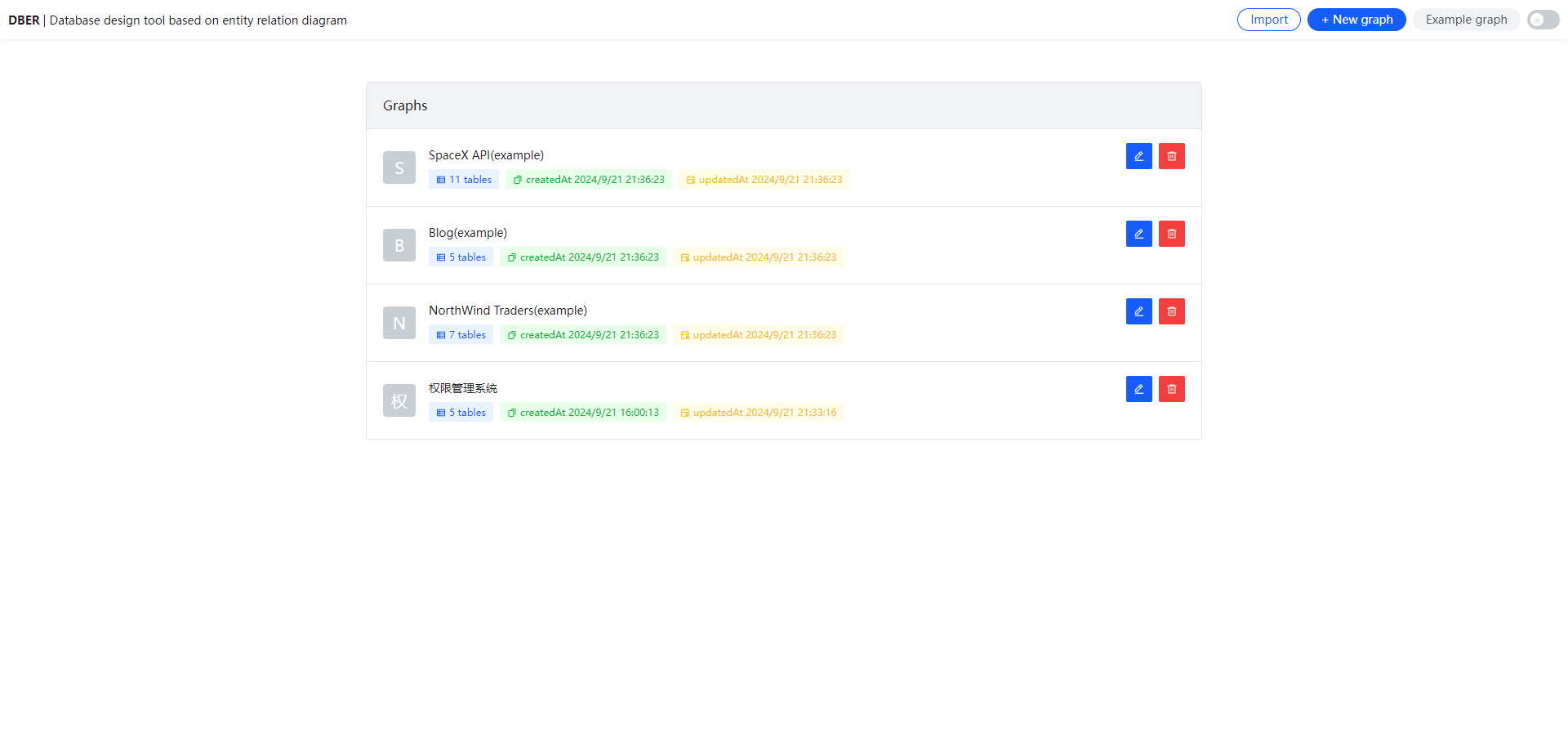
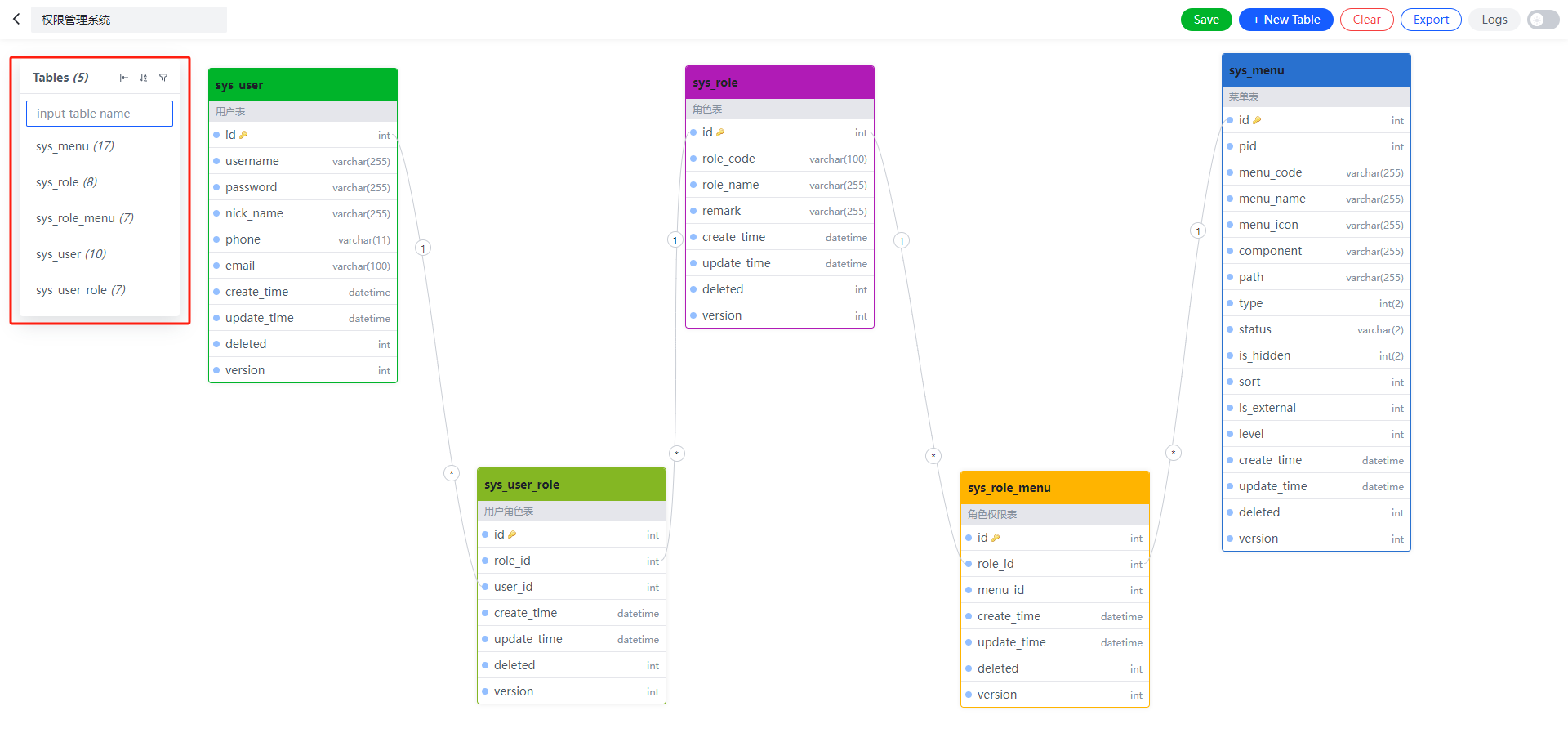
数据库管理:dber 支持创建多张数据库表结构关系图,一张图表可代表一个数据库。

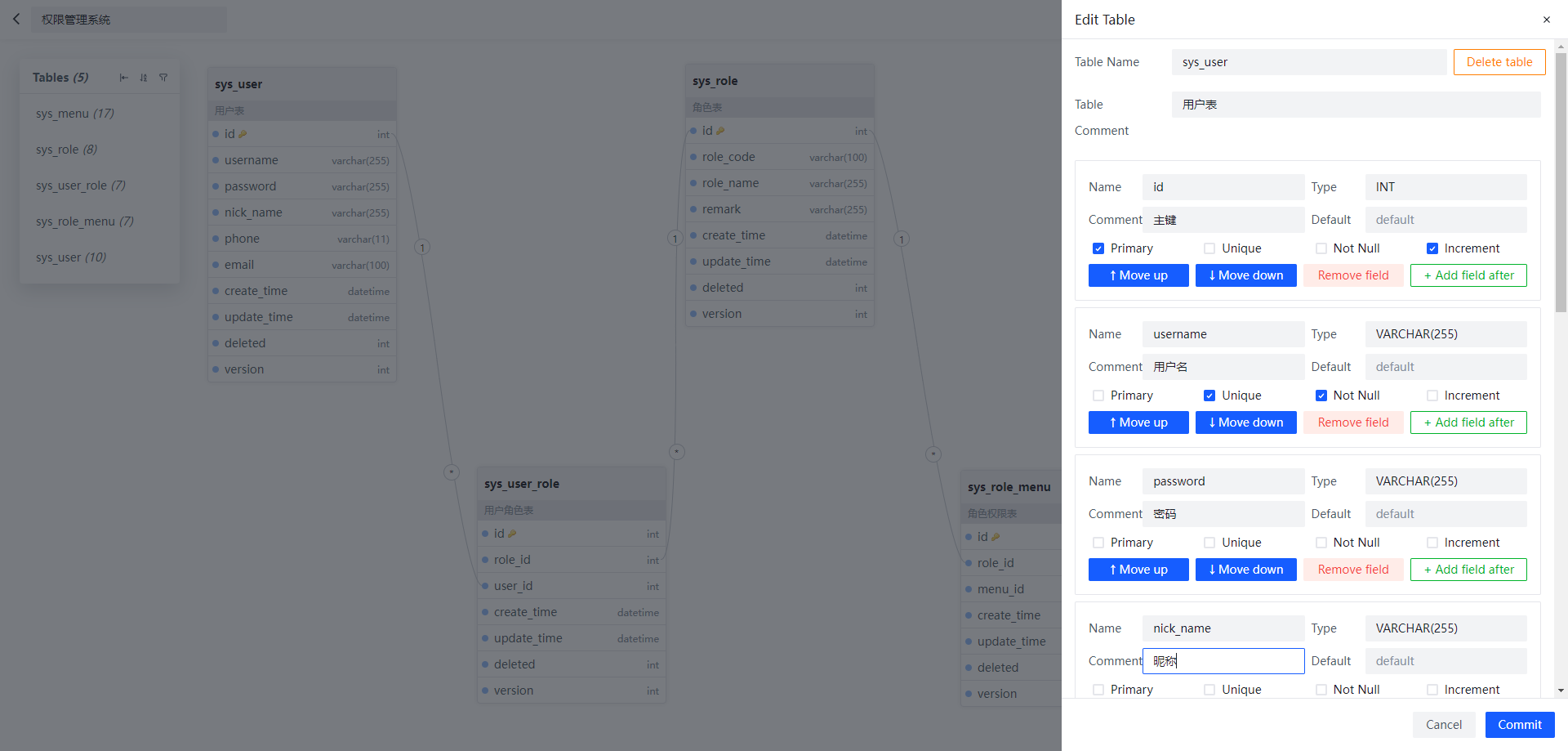
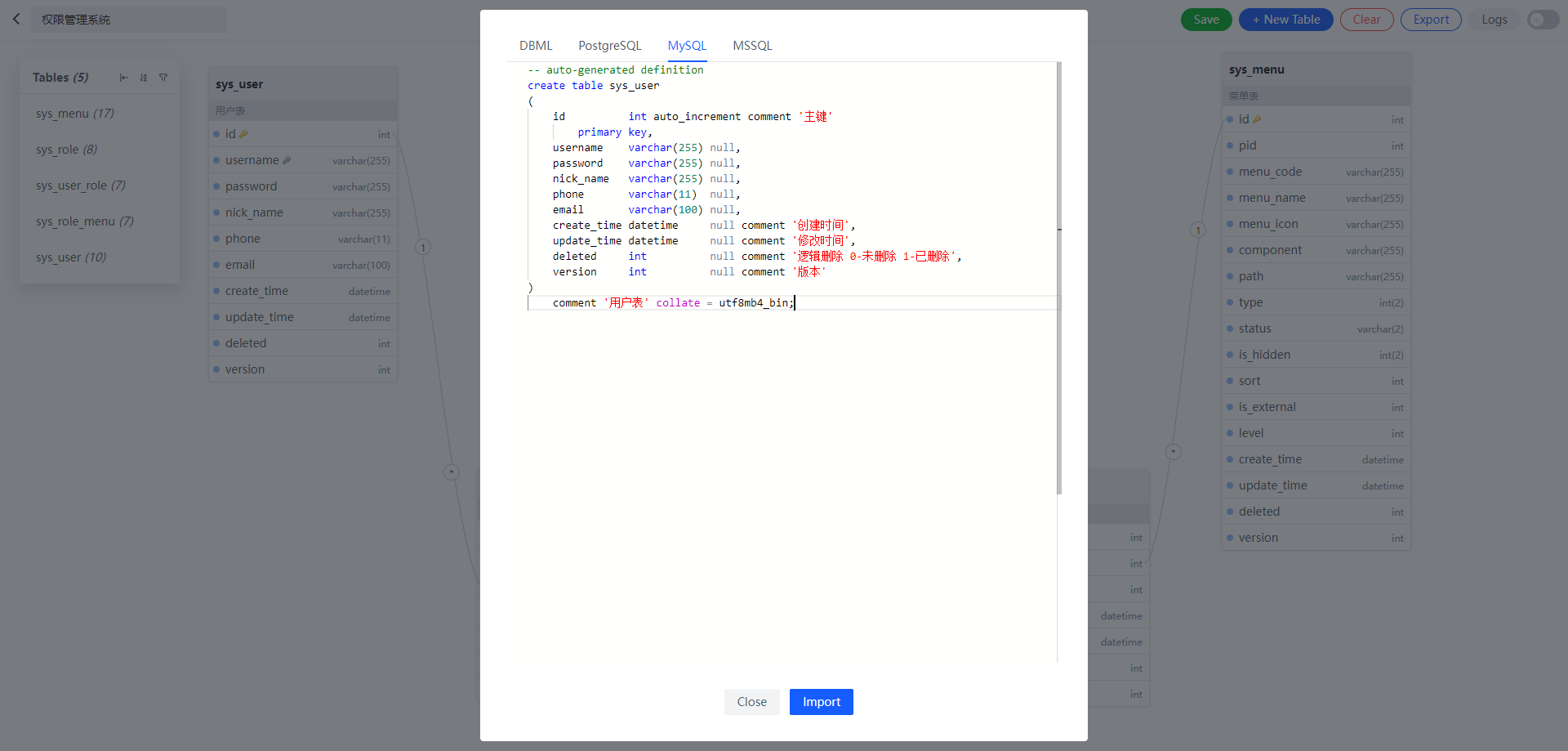
数据表模型:数据表模型支持通过可视化界面编辑创建,或者是通过 SQL 脚本进行导入。



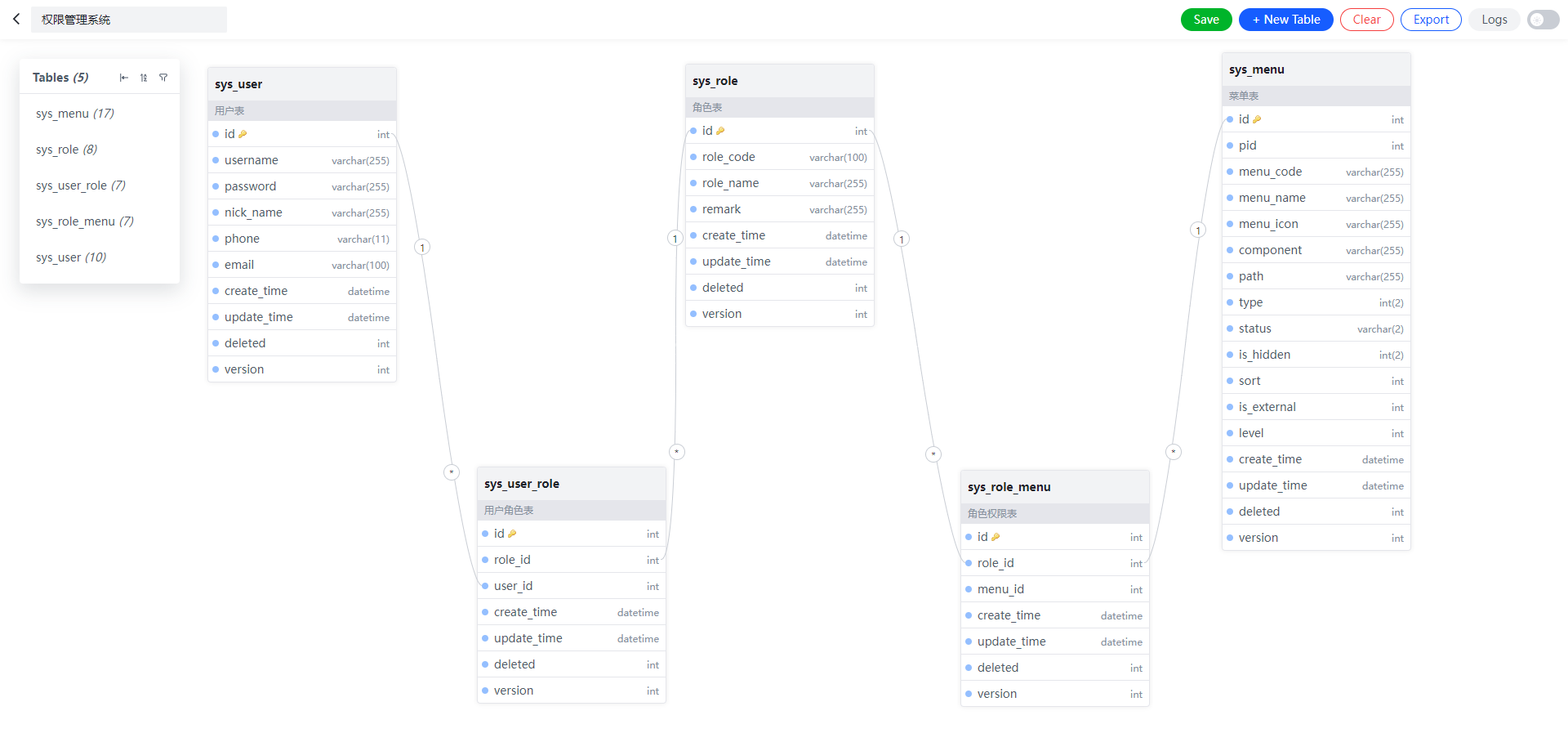
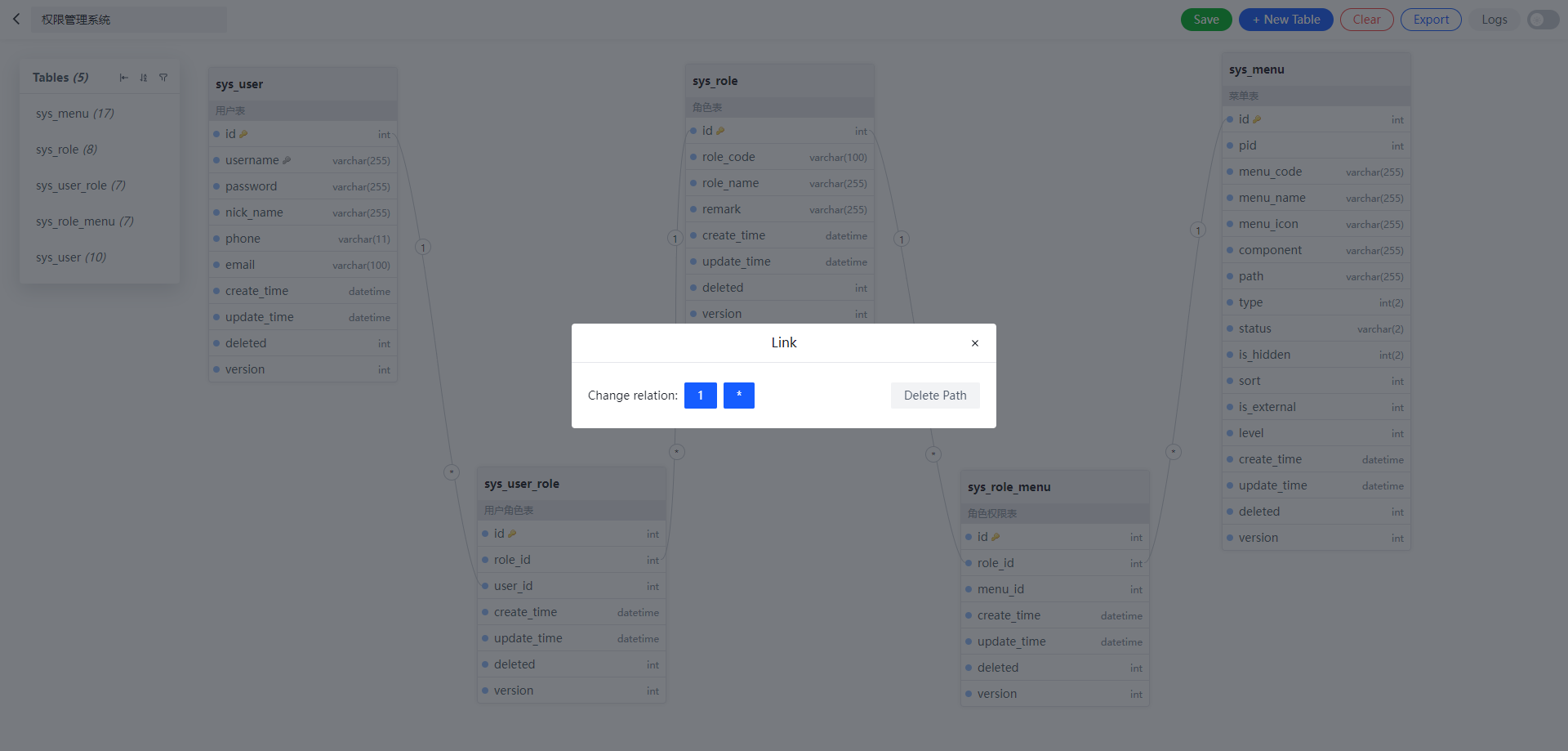
关联关系:在复杂的业务逻辑中,常常涉及到不同表直接的关联关系,一对一、一对多、多对一等关系可以在图表中进行关联展示,方便理解。

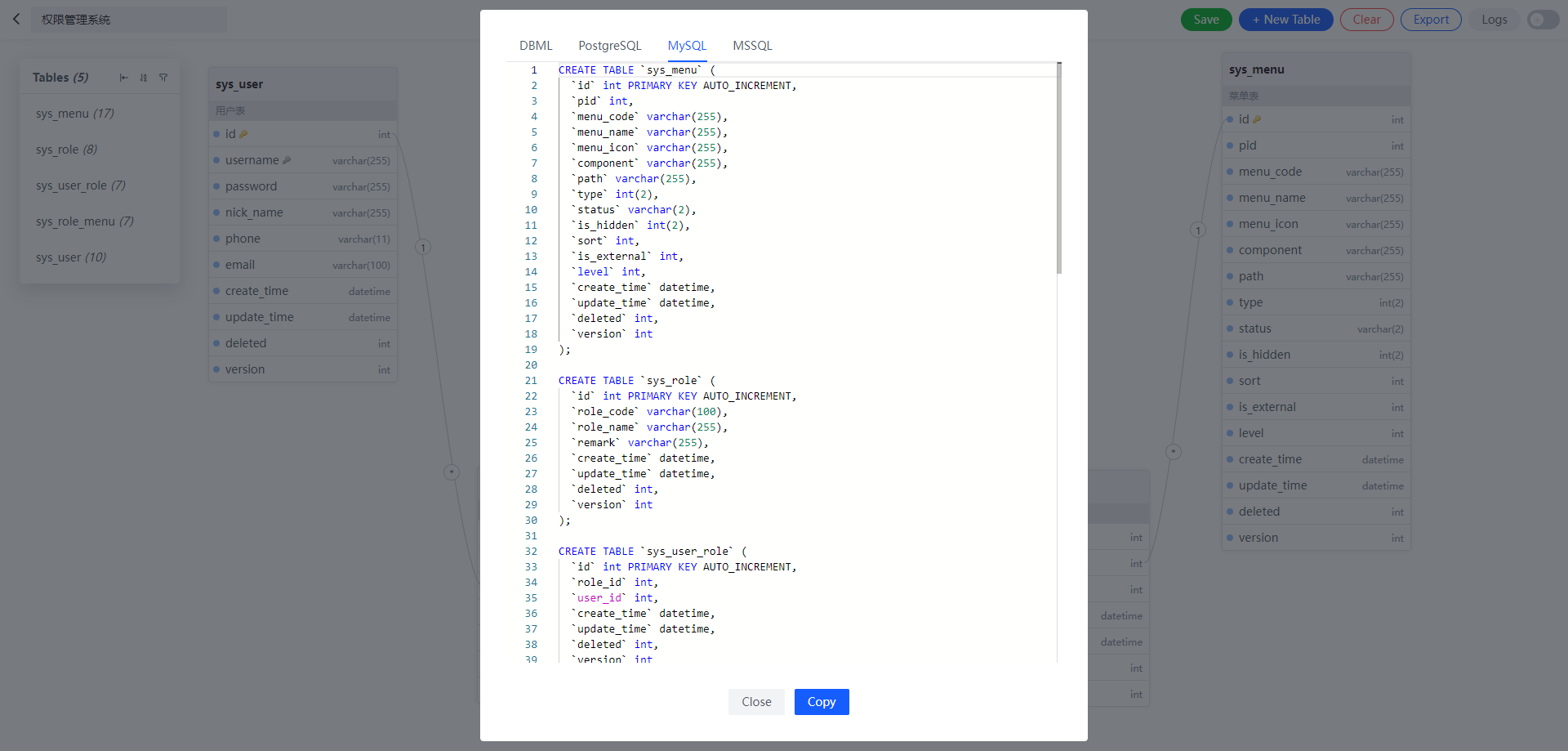
一键导出 SQL:数据库表结构在界面设计好后,支持一键导出 SQL 语句,方便执行初始化数据库。

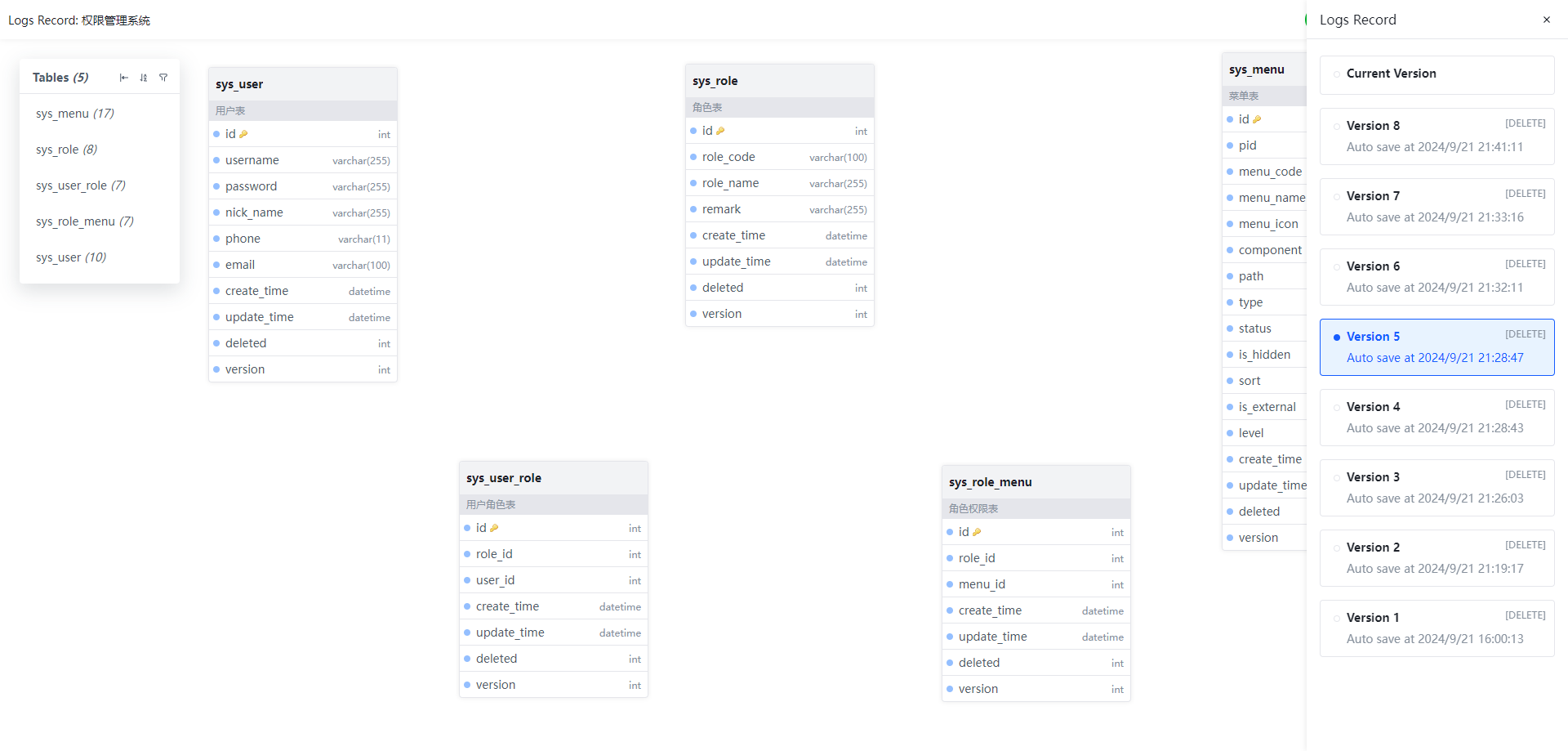
版本记录:在实际操作中,由于误操作或者其他原因,需要回滚版本,可在版本记录中回退到对应的版本。

统计功能:dber 支持统计图表(数据库)中有多少张张表,以及每张表中有多个字段,并支持排序、搜索功能。

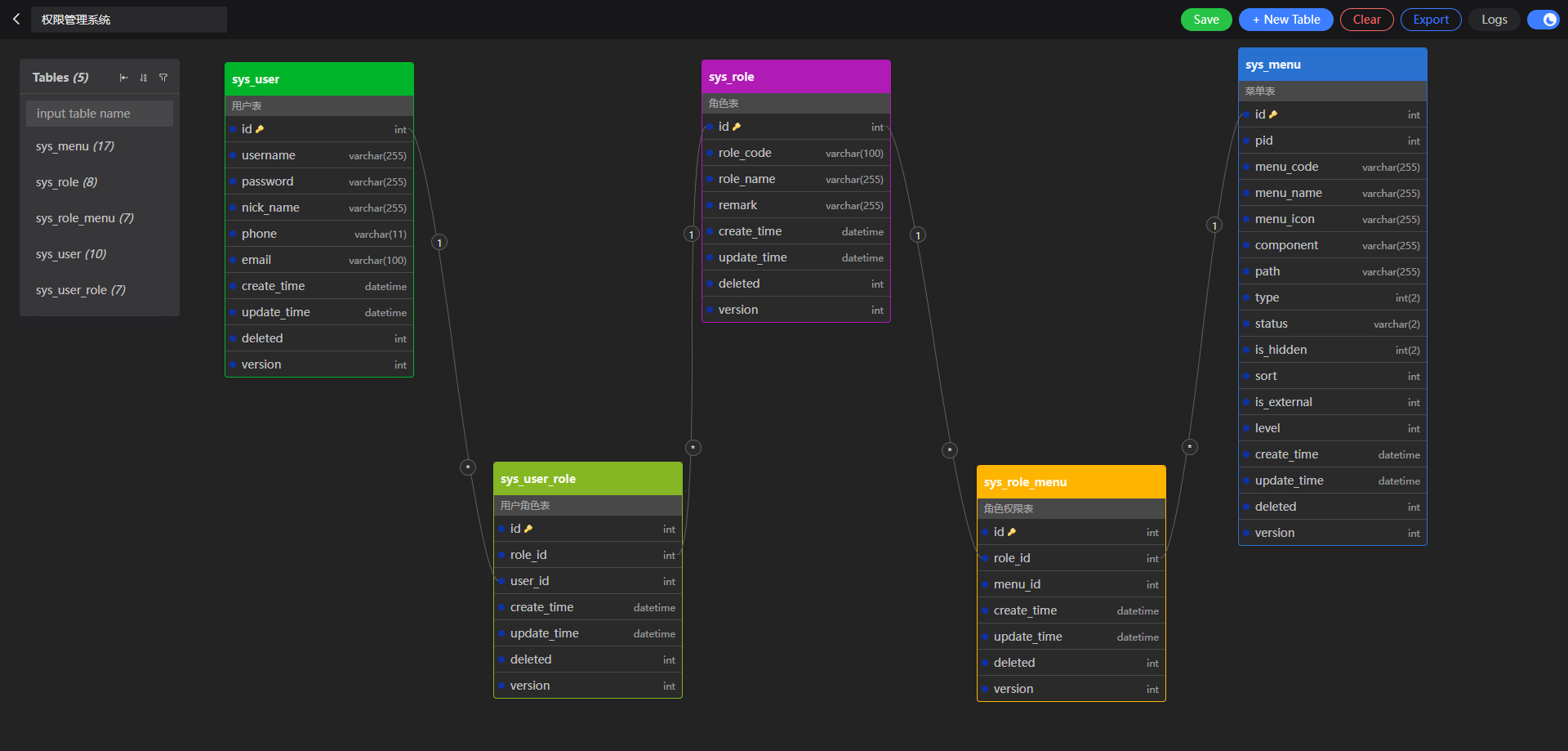
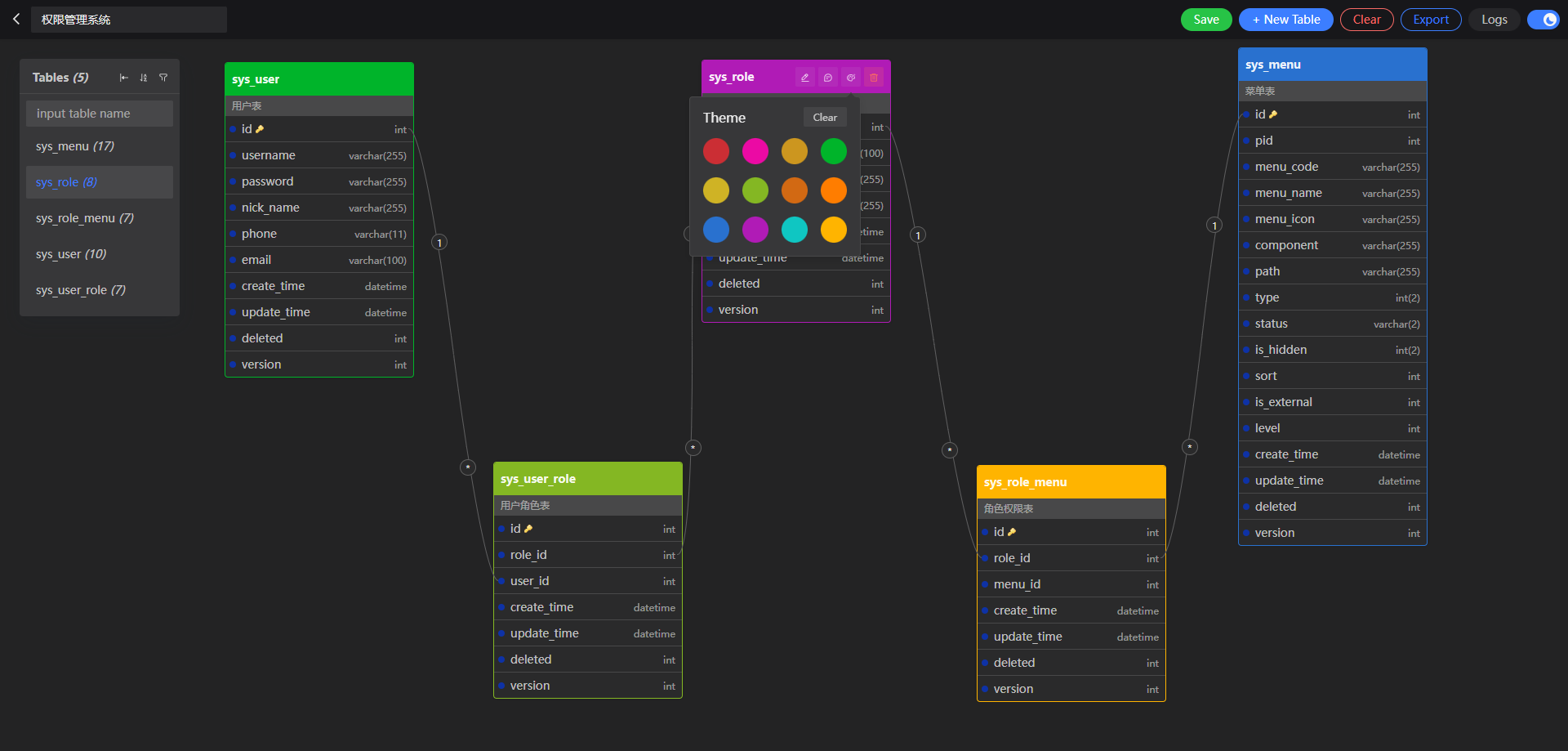
暗黑模式:dber 还支持暗黑模式,并且每个数据表模型可定义不同的颜色主题。


演示操作 Gif

快速上手
本地运行
1、克隆代码
git clone https://github.com/findyourmagic/dber.git
2、安装依赖
npm install
# or
yarn install
3、启动开发服务
npm run dev
# or
yarn dev
4、使用浏览器打开 http://localhost:3000
生产部署
1、构建服务
npm run build && npm run start
2、导出静态页面
npm run gen
3、Nginx 配置
server {
listen 80;
server_name dber.local.yes-hr.com;
root /{you_projects}/dber/out;
index index.html;
location /graphs {
try_files $uri $uri.html /graphs/[id].html;
}
}
Docker 部署
1、构建 Docker 镜像
docker build -t dber .
2、用 Docker 启动服务
docker run -p 3000:3000 dber
3、或者用 Docker Compose 启动服务
docker-compose up -d
4、使用浏览器打开 http://localhost:3000
dber 作为一款可视化的数据库结构设计工具,可以说十分优秀!
在项目的开始阶段,可以用来设计数据库表结构,后期可以用来维护以及快速上手掌握项目。最重要的是,如果有多个项目,可以统一管理数据库表。
快去安装体验吧~
项目地址:https://github.com/findyourmagic/dber
最后
推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project
或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/

大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途








暂无评论内容