刚学react,拿项目练手,有个问题恶心死了,折腾了好久,百度上也没找到很合适的,觉得有必要分享一下,不为别的,以后自己遇到了,再复习一下,方案不是最优解,但能解决问题
业务描述
就是点击编辑,新增的时候,数据发生变化,我获取到了,第一次更新成功,后面就只会有第一次的值![图片[1]-react + Ant表单数据回调不更新 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/uploads/2024/10/react-ante8a1a8e58d95e695b0e68daee59b9ee8b083e4b88de69bb4e696b0_6702804723660.png)
代码描述
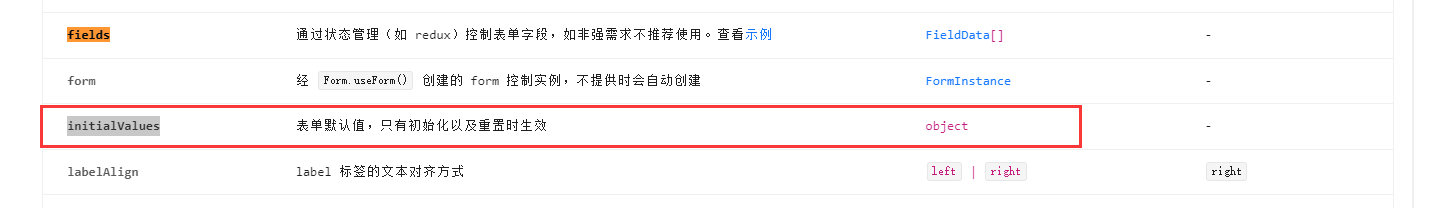
我用的是initialValues 刚开始感觉还行,后面加入逻辑的时候麻了,不好要,翻了文档上才知道不行

解决方案代码
代码是我截取的,所以只是提供一个思路
import React, { useState, useEffect } from 'react';
import { Form, Input } from 'antd';
const [settings, setTingsRedux] = useState({});
const [fields, setFields] = useState([]) // 表单拿到的只是他需要的多余的好像也不存
// 解决表单更新不成功问题
useEffect(() => {
setFields(
Object.keys(settings).map(key => {
return { name: key, value: settings[key] }
})
)
}, [settings])
useEffect(() => {
console.log(fields, '表单改变了')
}, [fields])
return (
)
这样解决后,就不存在不更新的问题了
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途








暂无评论内容