Github项目地址:https://github.com/fecommunity/easy-blog, 欢迎Star。
首页-浅色主题

首页-暗黑主题

文章阅读

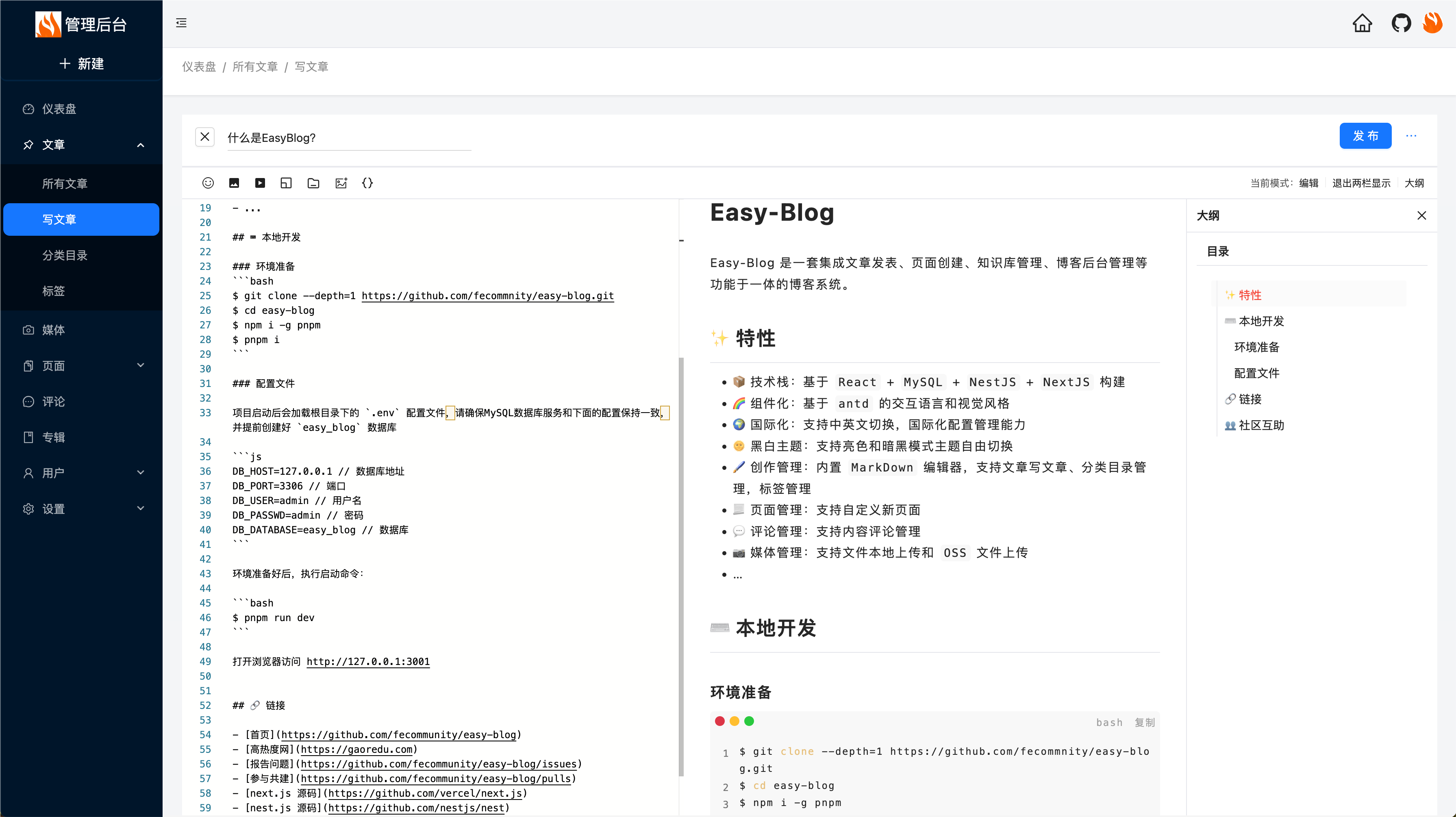
后台管理

✨ 特性
- 📦 技术栈:基于
React+MySQL+NestJS+NextJS构建 - 🌈 组件化:基于
antd的交互语言和视觉风格 - 🌍 国际化:支持中英文切换,国际化配置管理能力
- 🌞 黑白主题:支持亮色和暗黑模式主题自由切换
- 🖌️ 创作管理:内置
MarkDown编辑器,支持文章写文章、分类目录管理,标签管理 - 📃 页面管理:支持自定义新页面
- 💬 评论管理:支持内容评论管理
- 📷️ 媒体管理:支持文件本地上传和
OSS文件上传 - …
⌨️ 本地开发
环境准备
$ git clone --depth=1 https://github.com/fecommnity/easy-blog.git
$ cd easy-blog
$ npm i -g pnpm
$ pnpm i
配置文件
项目启动后会加载根目录下的 .env 配置文件,请确保MySQL数据库服务和下面的配置保持一致,并提前创建好 easy_blog 数据库
DB_HOST=127.0.0.1 // 数据库地址
DB_PORT=3306 // 端口
DB_USER=admin // 用户名
DB_PASSWD=admin // 密码
DB_DATABASE=easy_blog // 数据库
环境准备好后,执行启动命令:
$ pnpm run dev
打开浏览器访问 http://127.0.0.1:3001
🔗 链接
强烈推荐阅读 《提问的智慧》、《如何向开源社区提问题》 和 《如何有效地报告 Bug》、《如何向开源项目提交无法解答的问题》,更好的问题更容易获得帮助。
👥 社区互助
如果您在使用的过程中碰到问题,可以通过下面几个途径寻求帮助,同时我们也鼓励资深用户通过下面的途径给新人提供帮助。
通过 WeChat 联系,可通过搜素微信号 red_tea_v2 或扫码加入 ,并备注来源。
通过 GitHub Discussions 提问时,建议使用 Q&A 标签。
通过 Stack Overflow 或者 Segment Fault 提问时,建议加上 easy-blog 标签。
Email: admin@gaoredu.com
如果您觉得项目还不错,Github项目地址:https://github.com/fecommunity/easy-blog, 欢迎Star。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途








暂无评论内容