🚀前言
线程是计算机中的一种执行单元,是操作系统进行调度的最小单位。它是进程中的实际运行单位,每个进程可以包含多个线程。线程可以理解为进程中的一个执行流,它独立运行,拥有独立的栈和寄存器,但共享进程的资源,如内存空间、文件等。线程通过并发执行,将一个进程的任务划分成多个子任务并行处理,以提高程序的性能和响应速度。
线程分为用户线程和内核线程。用户线程是由用户级线程库实现和调度的,操作系统并不直接支持用户线程,因此线程的创建、销毁、调度等都是由应用程序自己完成。内核线程则由操作系统内核管理,操作系统负责线程的创建、销毁和调度。内核线程相对于用户线程更加稳定和可靠,但创建和销毁线程的开销较大。
线程具有以下特点:
- 轻量级:线程创建和销毁的开销较小,所需的资源较少。
- 并发执行:多个线程可以同时执行,通过在不同的CPU核心上运行,充分利用多核处理器的性能。
- 共享资源:线程可以访问和共享进程的资源,如堆内存、全局变量、文件等。
- 通信简单:线程之间可以通过共享内存进行通信,也可以使用同步机制如互斥锁、信号量等进行协调和同步。
- 上下文切换:线程之间需要进行切换执行,由于线程的切换开销较小,因此可以快速响应和处理任务。
线程的使用可以有效地提高程序的性能和资源利用率,特别适用于多任务并发处理的场景,如网络服务器、图形界面应用、多媒体处理等。但线程编程也存在一些挑战和风险,如线程安全、共享资源竞争等问题,需要合理地设计和管理线程使用,以保证程序的正确性和稳定性。
🚀一、线程模型
🔎1.概述
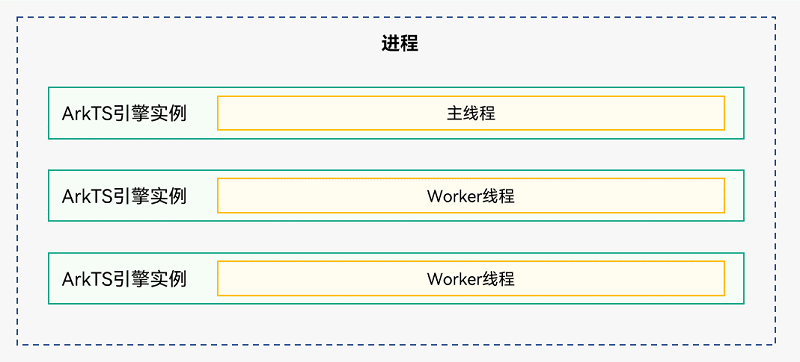
HarmonyOS应用中,每个进程都有一个主线程,主线程具有以下职责:
-
执行UI绘制:主线程负责处理应用界面的绘制操作,包括布局、绘制和刷新等。
-
管理主线程的ArkTS引擎实例:主线程通过管理ArkTS引擎实例,使得多个UIAbility组件能够在主线程上运行,实现界面的展示和交互。
-
管理其他线程的ArkTS引擎实例:主线程还负责管理其他线程(例如Worker线程)的ArkTS引擎实例,包括启动和终止其他线程。
-
分发交互事件:主线程接收用户的交互事件,如点击、滑动等,并将这些事件分发给相应的UIAbility进行处理。
-
处理应用代码的回调:主线程负责处理应用代码的回调函数,包括事件处理和生命周期管理。例如,当用户触发某个事件时,主线程会调用相应的回调函数进行处理。
-
接收Worker线程发送的消息:主线程与Worker线程之间通过消息机制进行通信,主线程接收并处理Worker线程发送的消息。
除了主线程之外,还有一类与主线程并行的独立线程,称为Worker线程。Worker线程主要用于执行耗时操作,但不可以直接操作UI。Worker线程在主线程中创建,与主线程相互独立。一个进程最多可以创建8个Worker线程。

目前,HarmonyOS提供了两种线程间通信的方式,分别是Emitter和Worker。
-
Emitter(发射器):Emitter主要适用于线程间的事件同步。它可以在不同的线程之间传递事件,并确保事件的顺序和同步性。通过Emitter,一个线程可以触发一个事件,然后其他线程可以监听并处理这个事件。这有助于不同线程之间的数据共享和协调。
-
Worker(工作者):Worker主要用于新开一个线程执行耗时任务。当需要执行一些耗时操作时,为了不阻塞主任务的执行,可以使用Worker线程。Worker线程是在主线程的上下文中创建的独立线程,它可以执行一些耗时任务,如网络访问、文件读写等。工作线程可以与主线程并行执行,以提高应用的响应性和性能。
🔎2.Emitter
🦋2.1 订阅事件
import emitter from "@ohos.events.emitter";
// 定义一个eventId为1的事件
let event = {
eventId: 1
};
// 收到eventId为1的事件后执行该回调
let callback = (eventData) => {
console.info('event callback');
};
// 订阅eventId为1的事件
emitter.on(event, callback);
🦋2.2 发送事件
import emitter from "@ohos.events.emitter";
// 定义一个eventId为1的事件,事件优先级为Low
let event = {
eventId: 1,
priority: emitter.EventPriority.LOW
};
let eventData = {
data: {
"content": "c",
"id": 1,
"isEmpty": false,
}
};
// 发送eventId为1的事件,事件内容为eventData
emitter.emit(event, eventData);
🔎3.Worker
🦋3.1 配置文件
以下配置文件都是在build-profile.json5中的

"buildOption": {
"sourceOption": {
"workers": [
"./src/main/ets/workers/worker.ts"
]
}
}
🦋3.2 创建文件
worker.ts文件
import worker from '@ohos.worker';
let parent = worker.workerPort;
// 处理来自主线程的消息
parent.onmessage = function(message) {
console.info("onmessage: " + message)
// 发送消息到主线程
parent.postMessage("message from worker thread.")
}
🦋3.3 使用线程模型
import worker from '@ohos.worker';
let wk = new worker.ThreadWorker("entry/ets/workers/worker.ts");
// 发送消息到worker线程
wk.postMessage("message from main thread.")
// 处理来自worker线程的消息
wk.onmessage = function(message) {
console.info("message from worker: " + message)
// 根据业务按需停止worker线程
wk.terminate()
}
注意:build-profile.json5中配置的worker.ts的相对路径都为./src/main/ets/workers/worker.ts时,在Stage模型下创建worker需要传入路径entry/ets/workers/worker.ts;
🚀写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 更多鸿蒙最新技术知识点,请关注作者博客:https://t.doruo.cn/14DjR1rEY

1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途













暂无评论内容