鸿蒙(Harmony) NEXT 9月份就要正式上架了,并且不会再兼容安卓平台,于是我也赶紧给App开发鸿蒙版本,接下来会写一系列的Harmony开发教程。
今天使用AlphabetIndexer实现联系人字母索引,AlphabetIndexer是官方封装好的组件
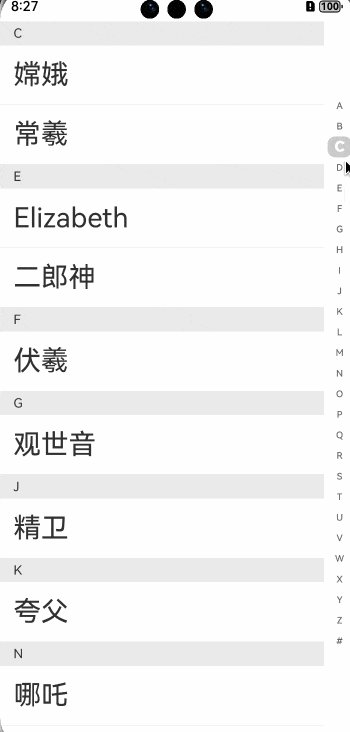
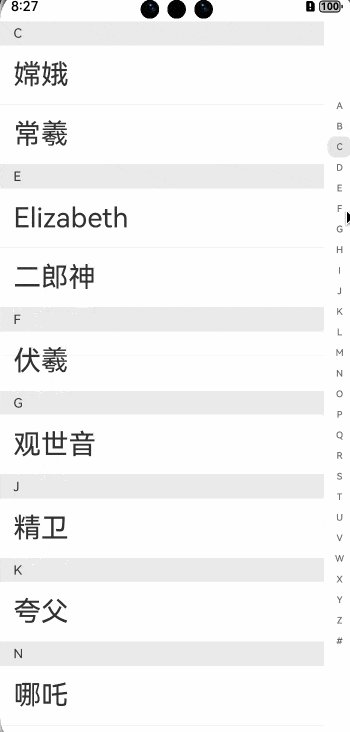
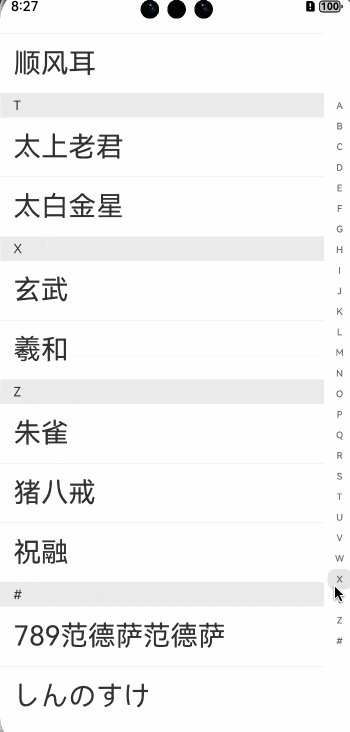
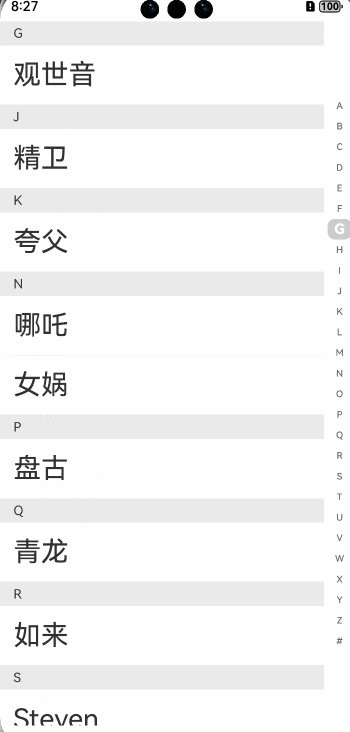
咱们实现后的效果图:

代码实现
首先在aboutToAppear方法中初始化数据,aboutToAppear方法相当于安卓开发中Activity的onCreate,遍历字符串列表,使用pinyin-pro框架转成拼音,再截取首字母转成大写,最后对数组进行排序,规则是:A-Z-#
initData(){
const nameList = ["白虎","白天","白痴","常羲","嫦娥",
"二郎神","伏羲","观世音","精卫","夸父","789范德萨范德萨","女娲","哪吒",
"盘古","青龙","如来","孙悟空","沙僧","顺风耳","太白金星","太上老君","羲和","玄武",
"猪八戒","朱雀","祝融","Abbey","Steven","Elizabeth","しんのすけ"];
for(let i=0;i {
if (a.index === b.index) {
return a.name.localeCompare(b.name);
}
if (a.index === "#") {
return 1;
}
if (b.index === "#") {
return -1;
}
return a.index.localeCompare(b.index);
});
}
数据准备好了,接下来如何展示在界面上,ArkTS UI非常简单,不像安卓要写适配器、IOS要写Cell,@Component组件必须要重写build方法,在build方法中实现界面逻辑,首先最外层使用Row容器组件,一行显示,
- 左边使用List组件加载列表,在循环列表中通过if判断是否显示字母
- 右边使用AlphabetIndexer组件展示26个字母,实现onSelect方法,用户选中字母会回调这个方法
build() {
Row() {
List({ space: 0, initialIndex: 0,scroller:this.scroller}){//加载列表
ForEach(this.list, (item:Contact,index) => {
ListItem() {
Column(){
if (index==0||this.list[index-1].index != item.index){
Text(item.index).width('100%').fontColor('#333333').fontSize(14).backgroundColor("#EAEAEA").padding({
top:5,bottom:5,left:15
})
}
Text(item.name)
.fontSize(30)
.padding({
top:15,bottom:15,left:15
})
}.alignItems(HorizontalAlign.Start)
}
}, (item:Contact) => util.generateRandomUUID(true))//key随机生成
}.layoutWeight(1).scrollBar(BarState.Off)
.height('100%').divider({
color:'#E5E5E5',
strokeWidth:0.5
})
AlphabetIndexer({ arrayValue: this.value, selected: 0})
.selectedColor(0xFFFFFF) // 选中项文本颜色
.popupColor(0xFFFAF0) // 弹出框文本颜色
.selectedBackgroundColor(0xCCCCCC) // 选中项背景颜色
.popupBackground(0xD2B48C) // 弹出框背景颜色
.usingPopup(false) // 是否显示弹出框
.selectedFont({ size: 16, weight: FontWeight.Bolder }) // 选中项字体样式
.popupFont({ size: 30, weight: FontWeight.Bolder }) // 弹出框内容的字体样式
.itemSize(22) // 每一项的尺寸大小
.alignStyle(IndexerAlign.Left) //弹出框在索引条右侧弹出
.onSelect((index: number) => {
console.info(this.value[index] + ' Selected!')
this.onSelectIndexItem(this.value[index]);
})
}
.width('100%')
.height('100%')
}
当用户选中某个字母时,循环遍历索引位置,通过scroller滚动到指定位置
onSelectIndexItem(index:string){
for (let i=0;iAlphabetIndexer还可以通过usingPopup设置是否使用提示弹窗,大家可以自己去看API文档。如果是安卓开发,实现这个功能代码还是蛮多的,鸿蒙100行代码就能实现这个功能了。
源码下载
源码:
AlphabetIndexer组件API官方文档:
pinyin-pro框架:
如果你想第一时间看我的后期文章,扫码关注公众号
安辉编程笔记 - 开发技术分享
扫描二维码加关注

1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途













暂无评论内容