有时候小伙伴在使用WordPress的时候,发现图片被自动延迟加载,也就是我们常说的懒加载,但是有时候会和自己的优化插件的图像延迟加载功能冲突,毕竟在WordPress中,默认情况下所有图像都将具有一个属性,直到您禁用WordPress核心上的延迟加载功能。这里搬主题就分享一下在WordPress中禁用默认延迟加载防止冲突。
问题是,为什么要禁用 WordPress 默认的 Lazy Load?
2020 年 8 月 11 日发布的代号为 Eckstine 的 WordPress 5.5 添加了一些新的默认功能。添加了延迟加载功能以帮助您更好地优化站点性能。问题是,这种技术已经被 SG Optimizer 和 Smush 等优化插件实现了。在 WordPress 5.5 默认延迟加载打开时在优化插件上启用延迟加载功能可能会导致冲突。此外,并非所有 WordPress 用户都喜欢延迟加载的概念。有些人希望所有图像都能立即加载,而不管站点的性能如何。
如何在没有插件的情况下禁用 WordPress 中的延迟加载
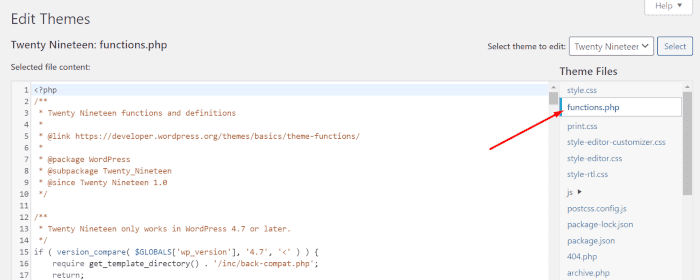
您可以通过向主题添加新功能来禁用 WordPress 5.5 中的延迟加载功能。登录到您的 WordPress 仪表板并转到Appearance -> Theme Editor。选择右侧栏中的functions.php文件进行编辑。

添加以下脚本以向您的主题添加新功能。如果这是您第一次这样做(添加新功能),您可以将下面的脚本放在文件的底部。
add_filter ( 'wp_lazy_loading_enabled' , '__return_false' ) ;
这是脚本放置的示例。单击更新文件按钮以更新文件。

默认情况下,WordPress 会加载启用了延迟加载功能(属性)的所有图像。自 WordPress 5.5 以来添加到 WordPress 的核心,延迟加载功能通过延迟每张图片的加载,直到您的浏览器视口到达包含该图片的页面部分,帮助您提高 WordPress 网站的性能。
loading="lazy"

图像是延迟加载的大尺寸网站元素之一,延迟加载功能将使您的初始页面加载速度大大加快。但是,当图像位于上方折叠时,您可能希望禁用该图像上的延迟加载,因为它会延迟 Largest Contentful Paint (LCP),并且可能会在加载页面时导致黑屏,并损害您的 SEO,如果LCP 分数太高。Largest Contentful Paint 是三个Core Web Vital之一,它明确表示最大内容在视口中呈现的速度。
上面的折叠很可能是用户在您的网站上看到的第一个界面。因此,出于上述原因,您可能希望在网站的第一张大图片上禁用延迟加载。
使用插件在WordPress中禁用特定图像的延迟加载
要为特定图像禁用延迟加载,这里使用LiteSpeed Technologies的LiteSpeed Cache插件。LiteSpeed Cache 插件在 wordpress.org 上的活跃安装量超过 300 万,在撰写本文时是最流行的缓存插件之一。该插件有助于使用 Lite Speed Web Server 从服务器级别缓存您的页面。除了缓存之外,还有更多功能可以提高您的网站加载速度并帮助您获得更好的排名。延迟加载图像排除功能是我们可以用来禁用您网站上特定图像的延迟加载的插件功能之一。

要为您网站上的特定图像禁用延迟加载,首先,您需要安装并激活该插件。安装后,从 WordPress 管理仪表板导航到新菜单LiteSpeed Cache菜单,然后前往页面优化→ 媒体设置并打开延迟加载图像设置。

启用后,延迟加载图像设置将自动禁用 WordPress 核心延迟加载(属性)功能并激活插件延迟加载功能(添加属性)。单击“保存更改”按钮保存设置。
loading="lazy"
data-lazyloaded=”1″
下一步是复制要从延迟加载功能中排除的图像的 URL。您可以通过从 WordPress 仪表板转到媒体→ 库,然后单击图像部分的将 URL 复制到剪贴板链接来执行此操作。或者您也可以直接右击图片,复制图片地址,获取网址。
获得链接后,继续进行插件设置,方法是前往“媒体排除”选项卡并将您复制的 URL 放入“延迟加载图像排除”中。当您上传图像时,WordPress 会创建 3 个不同分辨率的复制图像,如果您想要从延迟加载功能中排除所有图像副本,或者您不想从 URL 中删除图像的扩展名确保延迟加载哪个图像副本。通过单击“保存更改”按钮保存设置,它会自动从图像 URL 中删除域。

现在,您的图像将不再被延迟加载并且失去了它的data-lazyloaded="1"属性。

底线
延迟加载功能将使您的初始页面加载速度更快。但是当图像位于最上方时,您可能希望禁用该图像上的延迟加载,因为它会延迟 Largest Contentful Paint (LCP),并可能在加载页面时导致黑屏并损害您的 SEO。以上就是搬主题分享的在WordPress中禁用默认延迟加载防止冲突教程。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途












暂无评论内容