title: 应用中的错误处理概述
date: 2024/10/1
updated: 2024/10/1
author: cmdragon
excerpt:
摘要:本文介绍了Nuxt中的错误处理机制,包括全局错误处理器和组件层级错误捕获,以及错误传递规则和生产环境下的处理方式
categories:
- 前端开发
tags:
- 错误处理
- Nuxt应用
- 全局处理器
- 组件错误
- 生产环境
- 误差传递
- Vue机制


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
目录
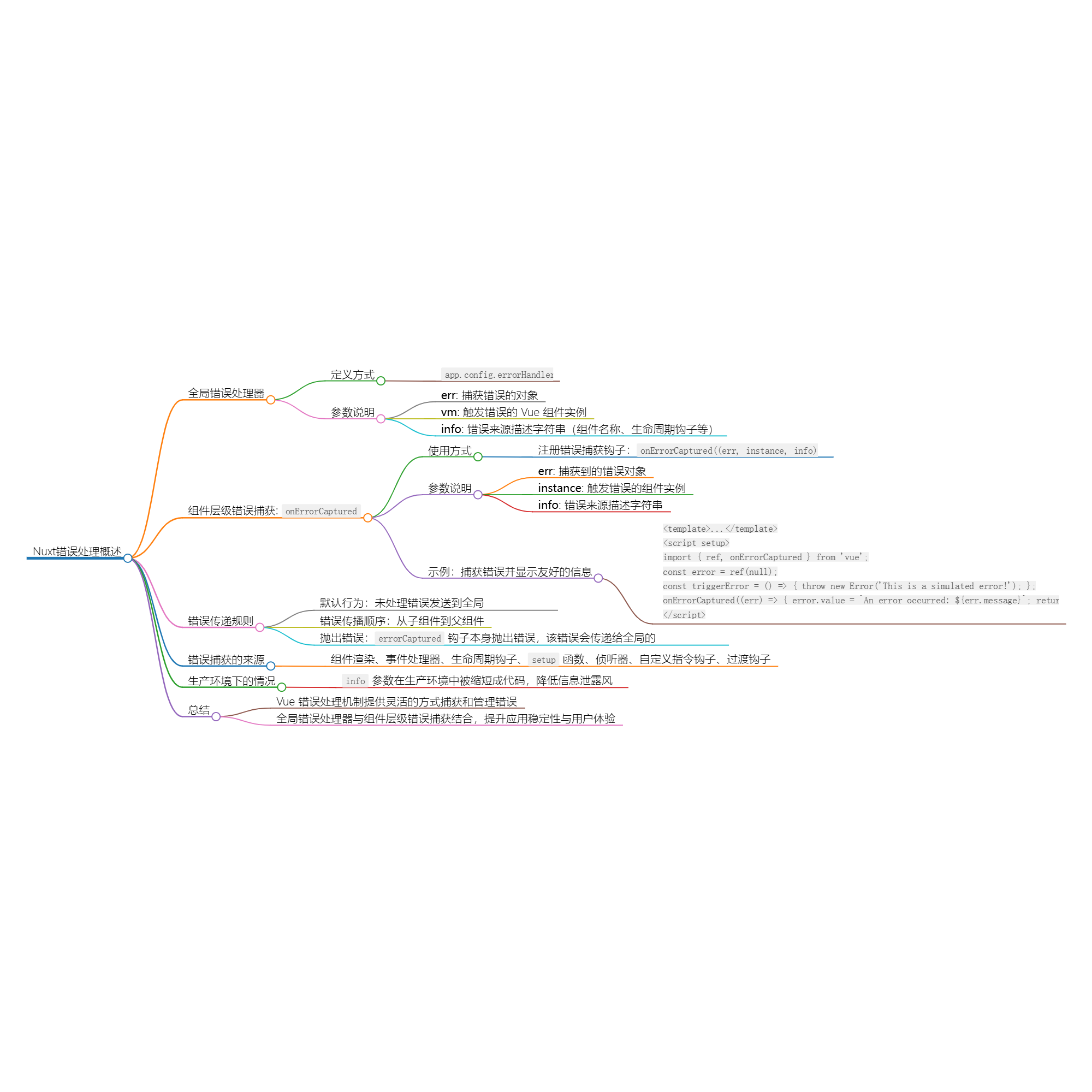
1. 概述
nuxt 提供了一些机制用于捕获和处理组件中的错误,以便提升应用的健壮性和用户体验。这些机制主要包括全局错误处理器和组件层级的错误捕获钩子。
2. 全局错误处理器
全局错误处理器用于捕获来自任何组件的未处理错误,集中管理错误日志。
定义方式
在创建应用时,可以通过 app.config.errorHandler 设置全局错误处理函数:
app.config.errorHandler = (err, vm, info) => {
console.error('Global Error Captured:', err);
};
参数说明
- err: 捕获错误的对象。
- vm: 触发错误的 Vue 组件实例。
- info: 描述错误来源的字符串(如组件名称、生命周期钩子等)。
3. 组件层级错误捕获: onErrorCaptured
onErrorCaptured 钩子支持在组件内捕获子组件的错误,允许局部处理和管理错误。
使用方式
在组件的 setup 函数中注册错误捕获钩子:
onErrorCaptured((err, instance, info) => {
console.error('Captured an error:', err);
return false; // 阻止错误向上传递
});
参数说明
- err: 捕获到的错误对象。
- instance: 触发错误的组件实例。
- info: 描述错误来源的字符串。
示例:捕获错误并显示友好的信息
Error Handling Example
{{ error }}
4. 错误传递规则
- 默认行为: 捕获的错误会被发送到全局
errorHandler,如果没有被任何钩子处理。 - 错误传播顺序: 对于多个
errorCaptured钩子,按从子组件到父组件的顺序调用。如果某个钩子处理了该错误,后续的钩子将不再被调用。 - 抛出错误: 如果
errorCaptured钩子自身抛出错误,该错误会传递给全局的errorHandler。
5. 错误捕获的来源
- 组件渲染
- 事件处理器
- 生命周期钩子
setup函数- 侦听器
- 自定义指令钩子
- 过渡钩子
6. 生产环境下的情况
在生产环境中,info 参数会被缩短成代码,而不是详细字符串,降低了信息泄露的风险。开发者可以参考官方文档查阅错误代码的具体含义。
7. 总结
Vue 的错误处理机制为开发者提供了一种灵活的方式来捕获和管理错误,结合全局错误处理器与组件层级错误捕获,可以提升应用的稳定性和用户体验。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:应用中的错误处理概述 | cmdragon’s Blog
往期文章归档:
- 理解 Vue 的 setup 应用程序钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon’s Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon’s Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon’s Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon’s Blog
- Nuxt Kit 使用日志记录工具 | cmdragon’s Blog
- Nuxt Kit API :路径解析工具 | cmdragon’s Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon’s Blog
- Nuxt Kit 中的模板处理 | cmdragon’s Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon’s Blog
- Nuxt Kit 中的布局管理 | cmdragon’s Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon’s Blog
- Nuxt Kit 中的上下文处理 | cmdragon’s Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon’s Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon’s Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon’s Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon’s Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon’s Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon’s Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon’s Blog
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途











暂无评论内容