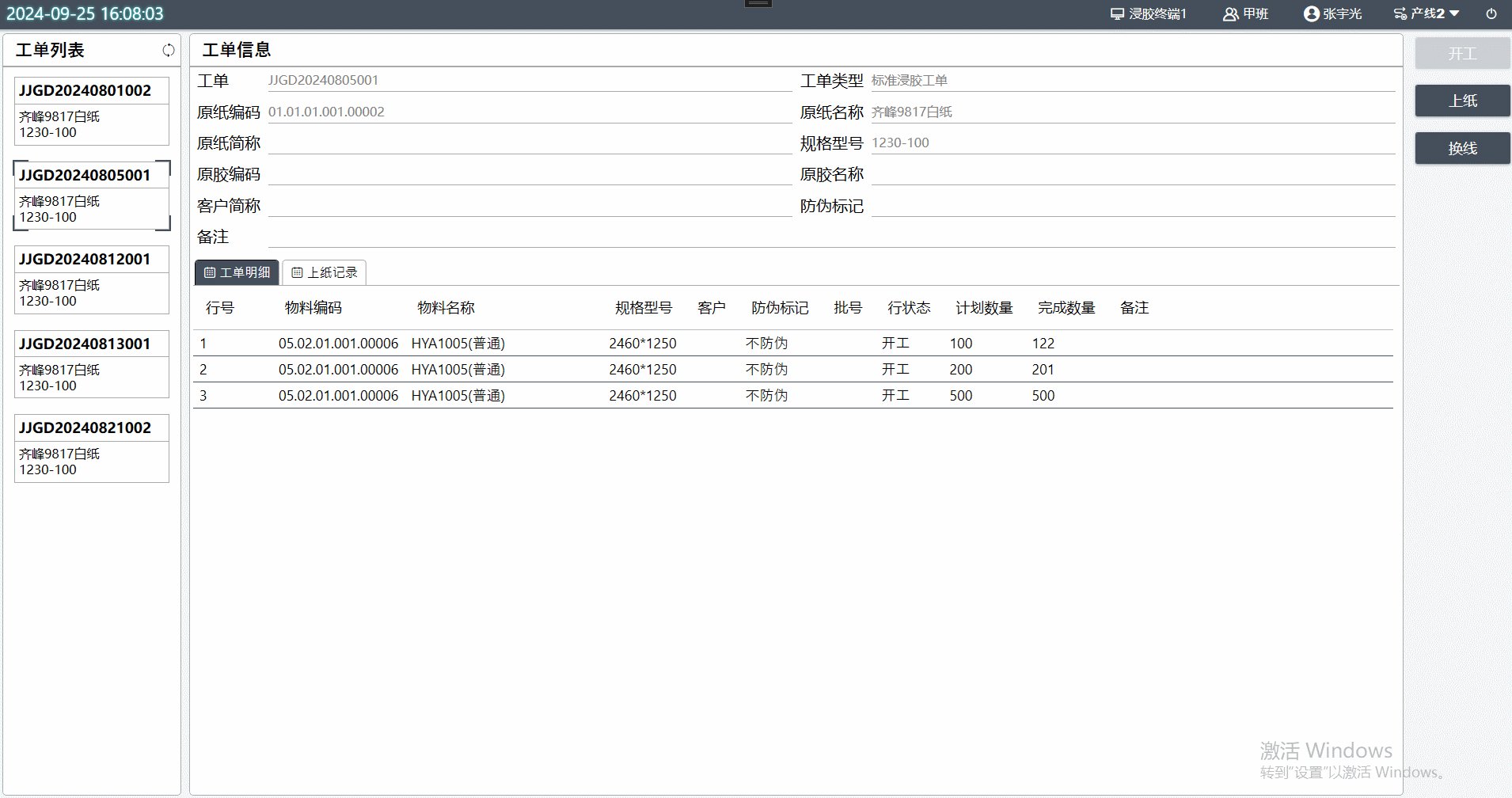
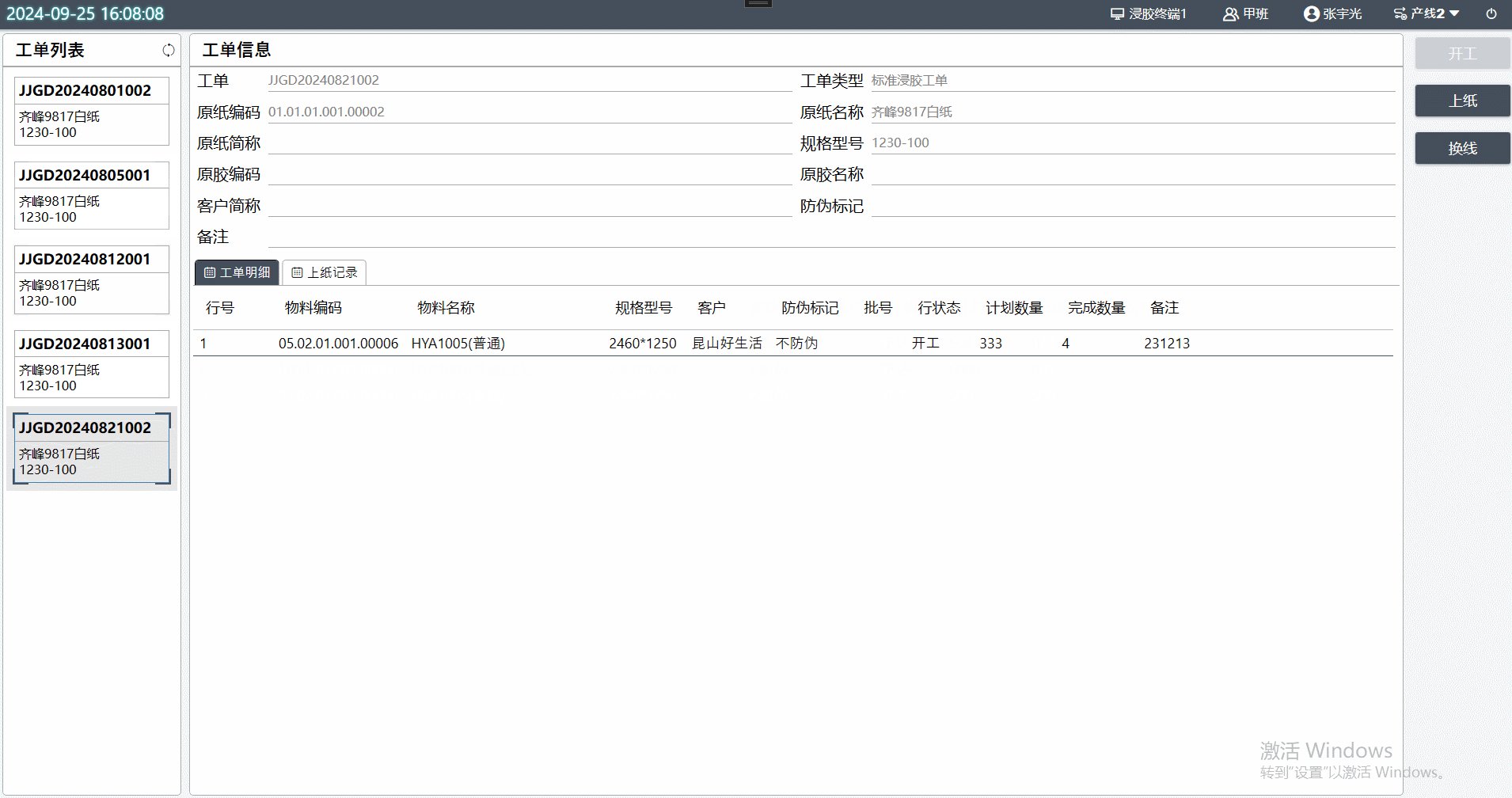
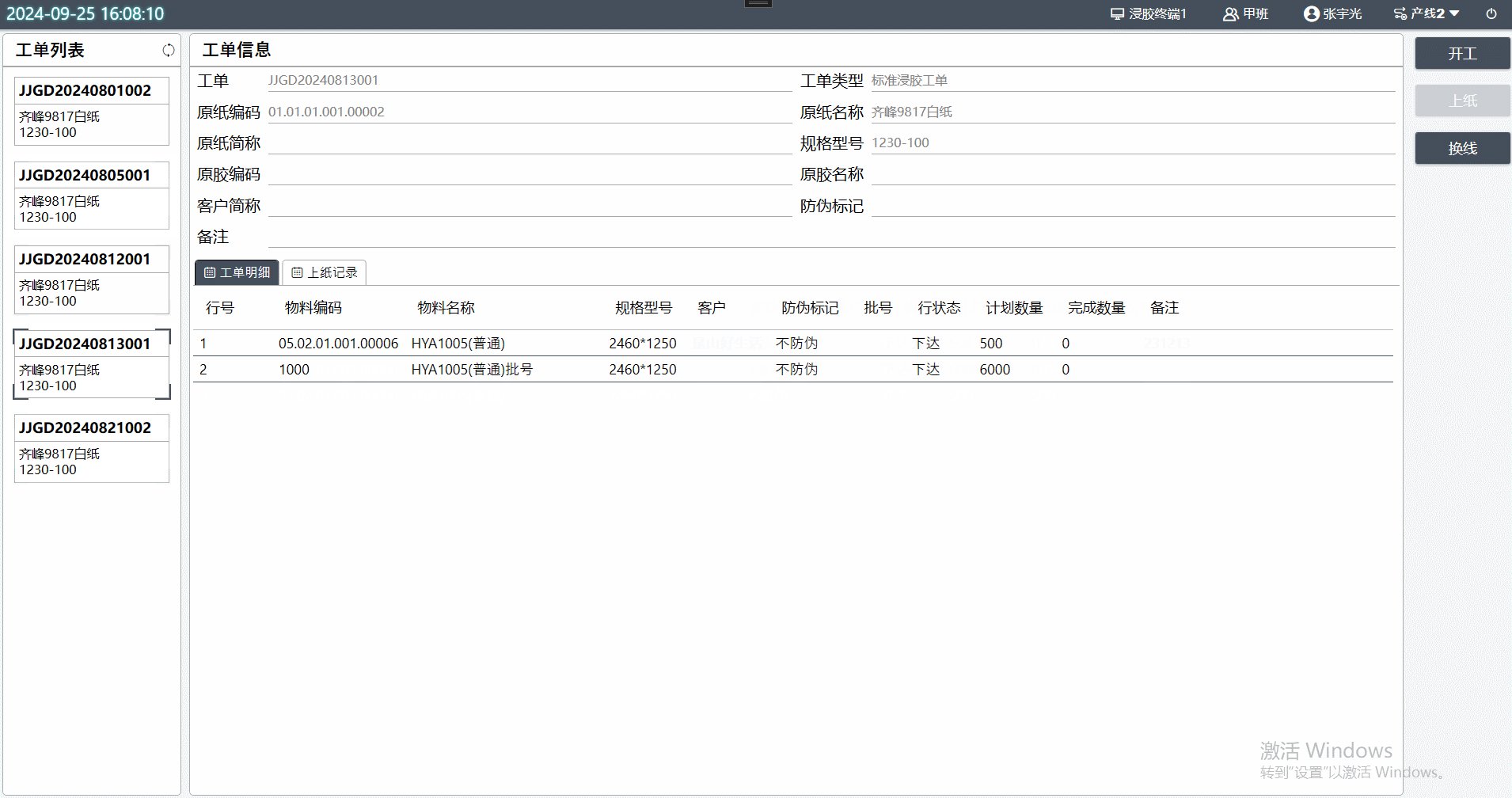
先看效果

我修改了ToggleButton的ControlTemplate,在ContentPresenter外面加了4个Border,控制4个Border的位置在ControlTemplate的左上、右上、左下、右下,选中时,触发4个边框的BorderThickness
Style TargetType="{x:Type ToggleButton}">
Setter Property="Background" Value="Transparent"/>
Setter Property="BorderBrush" Value="DarkGray"/>
Setter Property="BorderThickness" Value="1"/>
Setter Property="Padding" Value="0"/>
Setter Property="Template">
Setter.Value>
ControlTemplate TargetType="{x:Type ToggleButton}">
Grid>
Border x:Name="brdOut1" BorderBrush="{StaticResource MaterialDesignGroupBorder}" Width="20" Height="20" HorizontalAlignment="Left" VerticalAlignment="Top"/>
Border x:Name="brdOut2" BorderBrush="{StaticResource MaterialDesignGroupBorder}" Width="20" Height="20" HorizontalAlignment="Right" VerticalAlignment="Top"/>
Border x:Name="brdOut3" BorderBrush="{StaticResource MaterialDesignGroupBorder}" Width="20" Height="20" HorizontalAlignment="Left" VerticalAlignment="Bottom"/>
Border x:Name="brdOut4" BorderBrush="{StaticResource MaterialDesignGroupBorder}" Width="20" Height="20" HorizontalAlignment="Right" VerticalAlignment="Bottom"/>
Border Margin="2" x:Name="border" BorderBrush="{TemplateBinding BorderBrush}" CornerRadius="0" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="True">
ContentPresenter Grid.Row="1" x:Name="contentPresenter" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" ContentStringFormat="{TemplateBinding ContentStringFormat}" Focusable="False" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
Border>
Grid>
ControlTemplate.Triggers>
Trigger Property="IsChecked" Value="True">
Setter Property="BorderThickness" TargetName="brdOut1" Value="2,2,0,0"/>
Setter Property="BorderThickness" TargetName="brdOut2" Value="0 2 2 0"/>
Setter Property="BorderThickness" TargetName="brdOut3" Value="2 0 0 2"/>
Setter Property="BorderThickness" TargetName="brdOut4" Value="0 0 2 2"/>
Trigger>
DataTrigger>
ControlTemplate.Triggers>
ControlTemplate>
Setter.Value>
Setter>
Style>
登录界面
之前看过一个html的登录界面效果挺好,就用wpf实现了一个
我是用的一个蓝色的圆,移动了圆的位置,在登录界面白色背景上形成了一个弧形划分的效果;当然也可以用背景图,但是我也没找到类似的图;这样做还有个好处,可以根据系统主题,变换登录界面弧形颜色。
右半部分的输入框部分代码我没贴。
Window
Loaded="Window_Loaded" >
Grid>
Ellipse Grid.Row="1" x:Name="blueQ" Stroke="Black" Fill="#FF1C84EE"/>
Grid>
Window>private void Window_Loaded(object sender, RoutedEventArgs e) { blueQ.Width = this.ActualHeight * 2; blueQ.Height = this.ActualHeight * 2; blueQ.Margin = new Thickness(-this.ActualHeight, -this.ActualHeight, 0, 0); }
玄机博客
© 版权声明
本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
THE END









请登录后查看评论内容