最近不是把博客的一些文章从和HTML转到Markdown了吗,因为之前换到了wordpress所以是HTML,但是这些文章再typecho无法被解析,于是就打算开发一个Markdown2HTML工具
下面使我的开发笔记,可能比较含糊
项目结构
一般情况下,我不会这么干,但是为了文章,还是需要定义的项目结构:
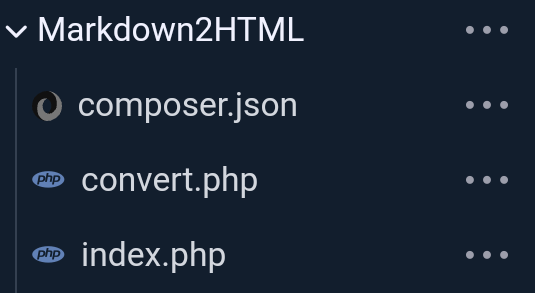
markdown2html/
│
├── index.php
├── convert.php
├── styles/
│ └── bootstrap.min.css
└── js/
└── bootstrap.bundle.min.js

index.php: 前端页面,包含输入框和按钮。convert.php: 后端逻辑处理,将HTML转换为Markdown或将Markdown转换为HTML。styles/: 存放CSS文件。js/: 存放JavaScript文件。
准备工作
下载Bootstrap
从Bootstrap官方网站下载最新版本的Bootstrap,并将bootstrap.min.css放入styles/文件夹,将bootstrap.bundle.min.js放入js/文件夹。也就是所谓的按需导入
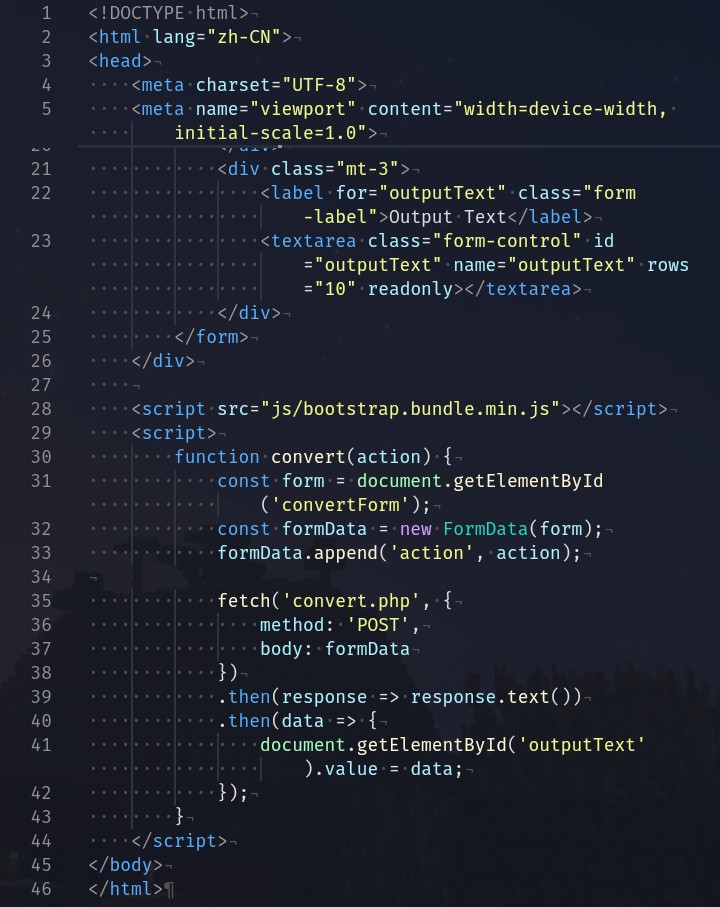
编写前端页面 (index.php)
编写前端页面,包含一个文本输入框和两个按钮,分别用于将HTML转换为Markdown和将Markdown转换为HTML。这里不要求好看,而且需要快速开发响应式页面,所以选择bootstrap
转换工具
转换工具

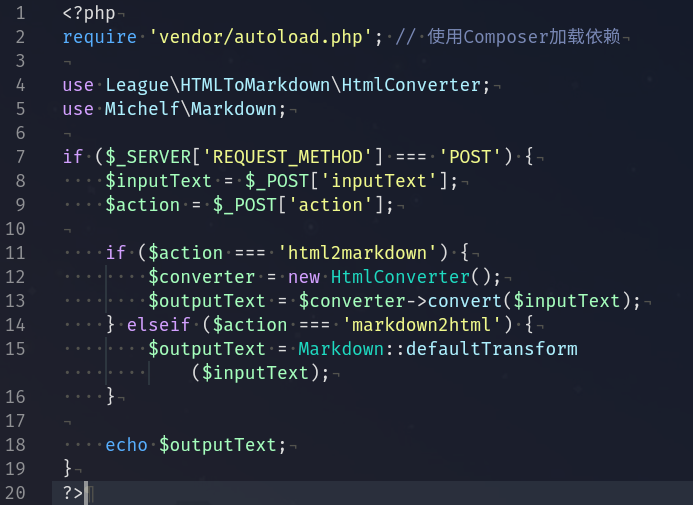
编写后端逻辑 (convert.php)
接下来,编写后端逻辑,将HTML转换为Markdown或将Markdown转换为HTML。
convert($inputText);
} elseif ($action === 'markdown2html') {
$outputText = Markdown::defaultTransform($inputText);
}
echo $outputText;
}
?>

添加依赖
需要安装两个PHP库来实现转换功能:
Composer是一个包管理器,类似node的npm,和我发现PHP和Vue有异曲同工之妙
league/html-to-markdown: 将HTML转换为Markdown。michelf/php-markdown: 将Markdown转换为HTML。
在项目根目录下创建一个composer.json文件,内容如下:
{
"require": {
"league/html-to-markdown": "^5.0",
"michelf/php-markdown": "^1.9"
}
}

然后运行composer install来安装这些依赖。
composer install
最终效果
启动本地服务器(例如使用php -S localhost:8000),访问http://localhost:8000/,就可以看到转换工具的界面了。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途










暂无评论内容