title: 理解 Vue 的 setup 应用程序钩子
date: 2024/9/30
updated: 2024/9/30
author: cmdragon
excerpt:
摘要:本文详细介绍了Vue 3中setup函数的应用,包括其概念、特性、使用方法及重要性。setup函数作为组合API的核心,在组件实例化前被调用,用于设置响应式状态、计算属性、方法和生命周期钩子,支持在SSR和CSR中使用。
categories:
- 前端开发
tags:
- Vue
- setup
- 组件
- 响应式
- 计算属性
- 生命周期
- 方法


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
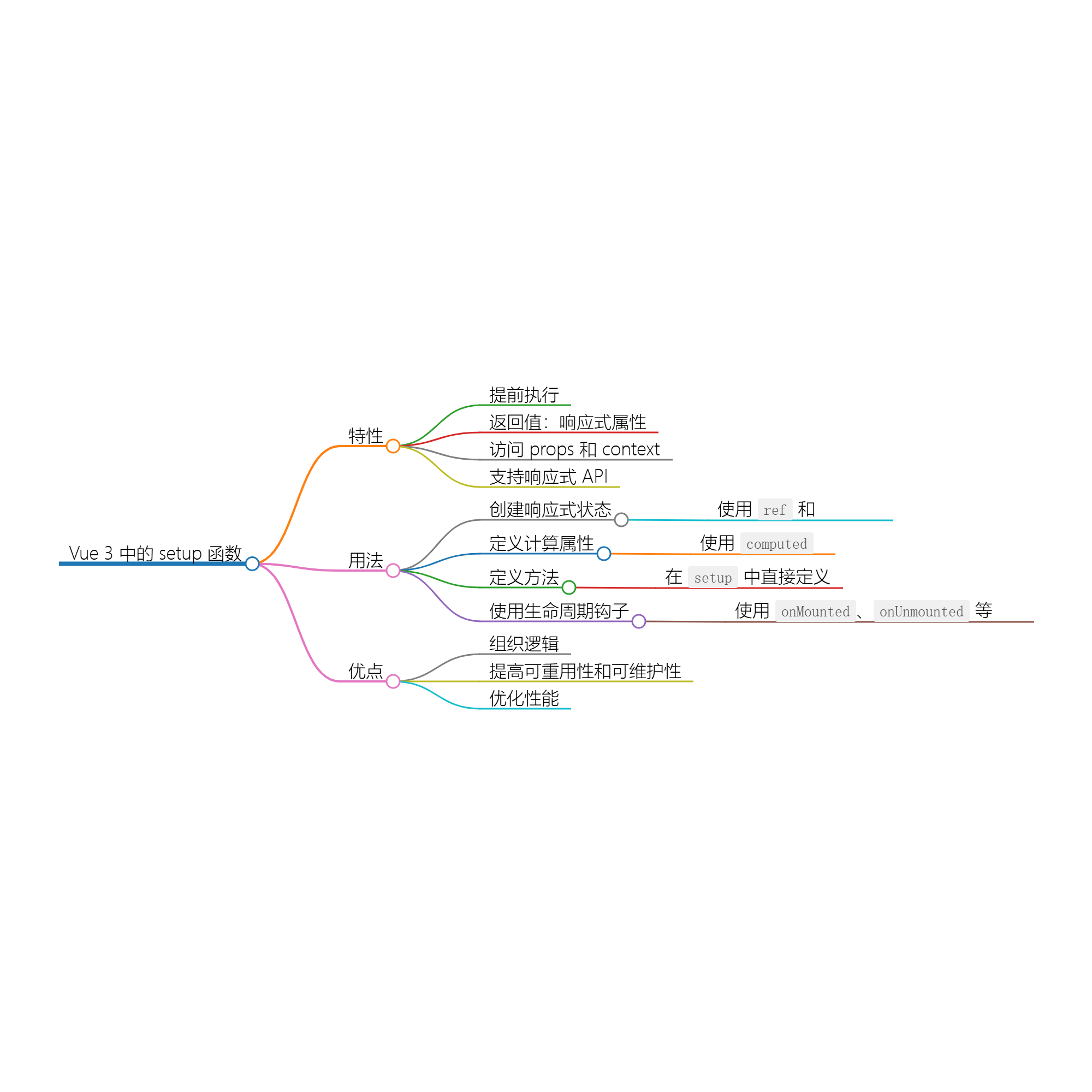
在 Vue 3 中,setup 函数是组合 API 的核心部分,它为开发者提供了一种新的方式来组织和使用组件的逻辑。在 setup 函数内,可以定义组件的响应式状态、计算属性、方法以及生命周期钩子等
目录
什么是 setup 函数?
setup 是一个特殊的生命周期函数,在组件实例化之前调用,用于设置组件的响应式状态、计算属性、方法和其他功能。当组件被创建时,Vue 会先调用 setup 函数,并将其返回的对象作为组件的响应式属性。
作用范围
- 服务器端和客户端:
setup可以在服务器端渲染(SSR)和客户端渲染(CSR)中使用。
setup 函数的特性
- 提前执行:
setup在组件实例创建之前调用。 - 返回值:可以返回一个对象,这些值将作为组件的属性和方法可以在模板中使用。
- 访问 props 和 context:
setup函数接收两个参数:props和context(包含attrs,slots, 和emit)。 - 支持响应式 API:可以直接使用 Vue 的响应式 API,比如
ref和reactive。
如何使用 setup 函数
1. 创建响应式状态
使用 ref 和 reactive 进行状态管理:
{{ count }}
2. 定义计算属性
计算属性可以通过 computed 来定义:
{{ doubledCount }}
3. 定义方法
可以在 setup 中定义方法,并将其返回:
{{ message }}
4. 使用生命周期钩子
可以在 setup 中使用生命周期钩子,比如 onMounted 和 onUnmounted:
{{ count }}
总结
setup 函数是 Vue 3 中一个非常强大的功能,允许开发者以更灵活和模块化的方式组织组件逻辑。通过合理使用 setup 函数及其提供的 API,你可以提高组件之间的可重用性和可维护性。
关键要点
- 响应式状态管理:使用
ref和reactive轻松管理状态。 - 计算属性和方法:通过
computed定义计算属性以及在setup中定义方法。 - 生命周期钩子:可以在
setup中使用各种生命周期钩子来处理组件的生命周期。 - 优化性能:
setup函数的使用能够在组件之间更好地组织逻辑,提高性能和可维护性。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:理解 Vue 的 setup 应用程序钩子 | cmdragon’s Blog
往期文章归档:
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon’s Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon’s Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon’s Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon’s Blog
- Nuxt Kit 使用日志记录工具 | cmdragon’s Blog
- Nuxt Kit API :路径解析工具 | cmdragon’s Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon’s Blog
- Nuxt Kit 中的模板处理 | cmdragon’s Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon’s Blog
- Nuxt Kit 中的布局管理 | cmdragon’s Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon’s Blog
- Nuxt Kit 中的上下文处理 | cmdragon’s Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon’s Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon’s Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon’s Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon’s Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon’s Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon’s Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon’s Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon’s Blog
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途










暂无评论内容