Slider Revolution插件是WordPress上很强大的幻灯片插件,可以自定义任意效果,但是因为功能强大同时也设置较为复杂,不少小伙伴都觉得不知所措。比如通过Slider Revolution为一个按钮或文本添加链接,或链接整个幻灯片该如何操作?这里搬主题就分享一下Slider Revolution为幻灯片和图层添加链接设置教程。
搬主题本站还提供Slider Revolution插件的汉化中文最新版本。

图层链接
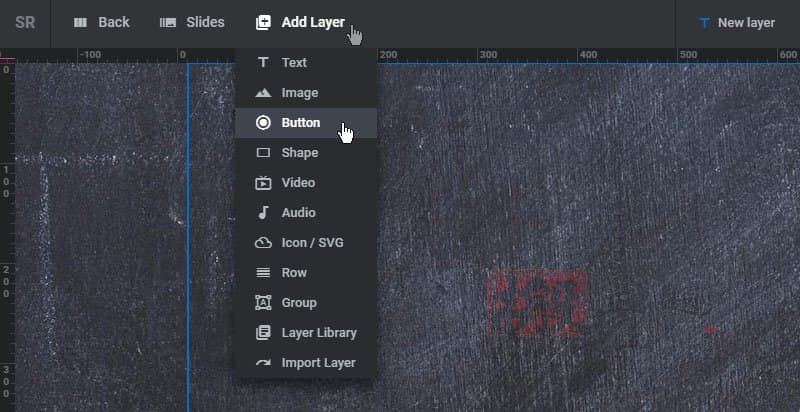
在编辑阶段添加一个按钮图层
链接可以被添加到任何单独的层。在下面的例子中,我们将添加一个链接到一个简单的按钮。

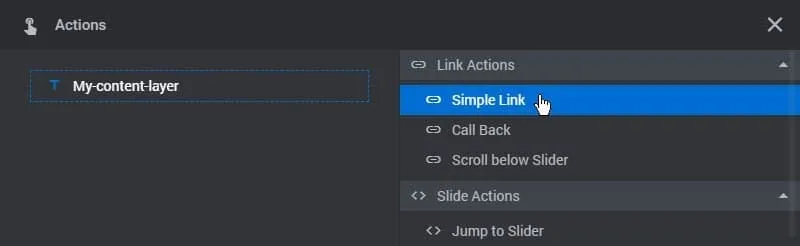
接下来,选择舞台上的图层,点击 “操作”菜单项。

然后添加一个 “简单链接”操作

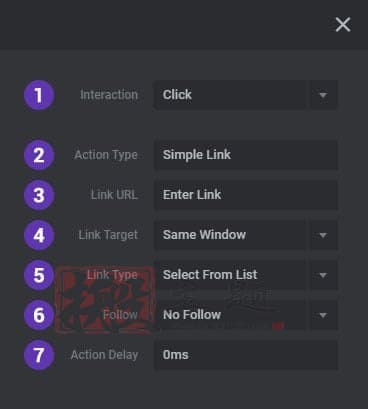
然后输入链接的URL,决定是在新窗口还是在同一窗口打开。
- 互动性
所有的行动都可以在用户点击、鼠标进入或鼠标离开时发生。 对普通的链接使用 “点击”。 - 行动类型
选择这个选项将允许你把简单链接改为另一个动作。 - 链接网址
输入你想链接的网页的网址。 - 链接目标
选择链接是在一个新的窗口/标签中打开,还是在同一个窗口/标签中打开。 - 链接类型
选择链接是否应该作为一个普通的HTML 标签放在页面上(推荐),或者是否应该用jQuery来触发。 - 跟随
给链接添加一个可选的rel=”nofollow “属性。 - 动作延迟
在链接被点击之前添加一个可选的延迟(只适用于 “链接类型 “被设置为 “jQuery”)。

幻灯片链接
要链接一张幻灯片,请访问该幻灯片的 “标签和链接”部分。

然后在 “链接和SEO”部分启用 “幻灯片链接 “选项,并输入你希望链接的URL。
- 幻灯片链接
启用该选项可以为整个幻灯片本身应用一个链接。 - 类型
将其设置为 “常规”,以链接到一个自定义的URL,如另一个网页。 - 网址
你想链接的网站的网址。 - 目标
使用 “相同 “在同一窗口/标签中打开链接,或使用 “新 “在新窗口/标签中打开链接。 - 感性
选择链接是否应放在所有其他内容的上方(前面)或后面(后面)。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途








![为了帮你用好 ChatGPT,我做了一个「咒语库]-千百度社区](https://qbd.heng.ink/wp-content/uploads/2024/08/4f3e102fe292b3a18bb18e90a0f4aea7.jpg)

暂无评论内容